Czy nie przejadły się już Wam fonty typu Arial, czy Times New Roman na stronach internetowych? Pomimo tego, że od dość dawna istnieje kilka alternatywnych metod osadzania nietypowych krojów czcionek, większość webmasterów wybiera te standardowe, które dostarczone są w komputerach wyposażonych w systemy z rodziny Windows. Nie zapominajmy jednak o internautach korzystających z systemów Linuxowych. U nich „windowsowe” fonty w 99% nie będą się wyświetlać, dlatego przeglądarki narzucą swoje ustawienia, często odmienne od zamierzonego ideału. Zainspirowany ostatnim mailem od jednego z użytkowników, chciałbym opisać Wam szybkie wzbogacanie typografii za pomocą zbiorów fontów z witryny Google Web Fonts.
Na chwilę obecną znajduje się tam dość pokaźna liczba krojów czcionek. Niektóre są bardzo przydatne, inne czysto designerskie. Pierwszym krokiem, który powinniśmy wykonać (zakładając, że interesują nas fonty z polskimi znakami), jest ograniczenie listy Script do wyświetlania tylko wyników oznaczonych jako Latin Extended.

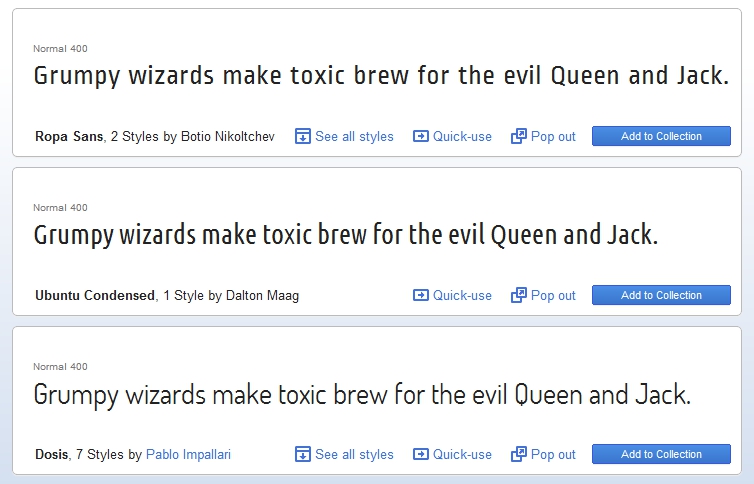
W środkowej części okna poszukujemy kroju, który nas interesuje.

Kiedy znajdziemy już interesującą nas pozycję, kliknijmy odnośnik Quick-use.
![]()
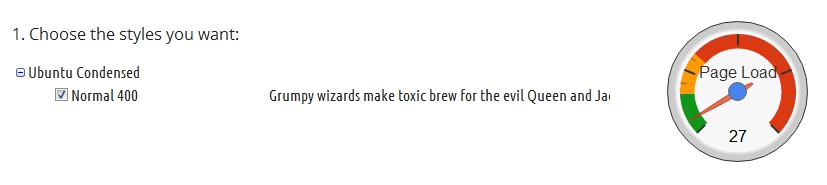
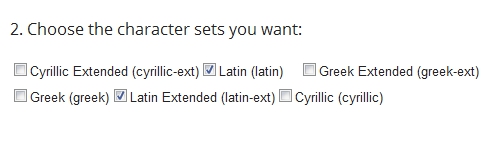
W oknie, które się pojawi, musimy przejść przez 4 szybkie kroki „instalacji” nowego fontu.
KROK 1. Wybieramy właściwości kroju czcionki

KROK 2. Zaznaczamy listę potrzebnych znaków (Polskie znajdują się w Latin Extended)

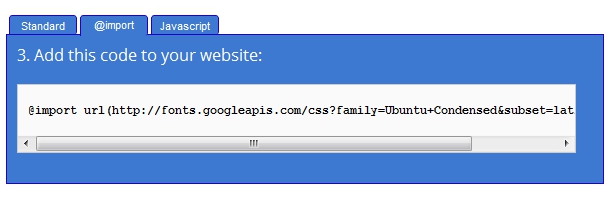
KROK 3. Dodajemy deklarację fontu do arkusza CSS, koniecznie w pierwszej linijce (w przypadku metody @import)

KROK 4. Dodajemy instrukcję font-family do wybranych elementów w stylach CSS
![]()
Jeżeli wszystko dobrze umieściliśmy, na naszej witrynie powinien wyświetlać się tekst w nowej, odświeżonej odsłonie.
Zobaczcie to na przykładzie wortalu WEBroad.pl.
Bez użycia Google Web Fonts:

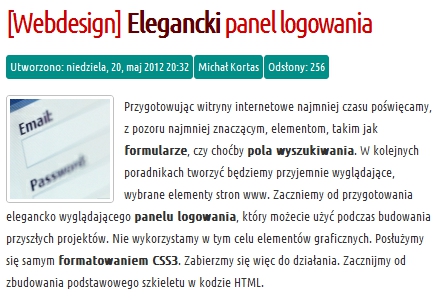
Z wykorzystaniem Google Web Fonts:

Gołym okiem widać różnicę. W razie kłopotów i pytań dotyczących stosowania powyższej metody, proszę o zostawianie komentarzy tylko i wyłącznie pod tym wpisem.


Wszystko fajnie – Google Web Fonts są cholernie przydatne, dla ludzi korzystających z Chrome’a mogę polecić wtyczkę: 'Google Font Previewer for Chrome’, która pozwala nam zrobić podgląd na żywo wybranej przez nas czcionki (aktualizują się one dość często, więc katalog wtyczki jest zgodny z katalogiem na stronie Google Web Fonts).
Jedno tylko ale – nie trzeba ograniczać się do Latin Ext (gdzie i tak nie wszystkie posiadają polskie znaczki). Część czcionek nie ma w katalogu Latin Ext, a posiadają polskie znaczki, przykładem może być bardzo często używany w ostatnim czasie Lobster Two albo Coustard ;) to znacznie rozszerza nam pole wyboru.
Ja zawsze ograniczałem się do Latin Ext, dlatego bardzo dziękuję za wskazówkę. Moje niedopatrzenie. Pozdrawiam!
a właśnie szkoda się ograniczać, wiadomo jest to bardziej czasochłonne, bo większą ilość fontów trzeba przejrzeć pod kątem polskich znaczków – ale warto. z 50 to myślę, że spokojnie się znajdzie tych w 'Latin’ z polskimi znakami. A jeszcze można pilnować, bo często dodają te znaczki po jakimś czasie :)
Ostatnio bardzo dużo ręcznych czcionek weszło z polskimi znakami.
Google fonts to na pewno lepsze rozwiązanie niż podmianki flashem albo cufon (grafika).
Osobiście jednak wolę http://www.fontsquirrel.com/
Mają masę czcionek, od razu generują font-face’a i dostarczają wszystkie przydatne formaty tak żeby było cross-browserowo.
Do tego w body można dorzucić:
[code]
font-smooth: always;
-webkit-font-smoothing: antialiased;
[/code]
żeby Chrome nie miał problemów i właściwie jest gitara :) W najgorszym wypadku można się pobawić line-height i spacingiem
Pozdrawiam
to też nie jest takie idealne rozwiązanie – chyba że ma się własny serwer, ewentualnie jakieś Apache z dostępem do .htaccess, bo przecież Firefox ma problem z obsługiwaniem fontów po absolutnych linkach – muszą być relatywne, chyba że na serwerze, właśnie .htaccess jest dodane parę linijek o tym, żeby jednak te fonty widział.
Header set Access-Control-Allow-Origin „*”
o, takie te linijki ;)
eee… nie rozumiem :)
z font-squirrel ściągasz sobie paczkę z plikami
pobierasz, tylko że musisz ją gdzieś wgrać, prawda?
http://pudlo.be/css-regula-font-face-i-jej-problemy-z-firefoxem/
tutaj jest szerzej o tym jak ominąć problem firefoxa z tym ;)
nie widzę problemu w posiadaniu serwera ;) lub przestrzeni na serwerze
tak, ale o ile problemem nie jest wgrać, to problemem jest korzystanie na Firefoksie z czcionek tam właśnie wgranych, o ile plik .htaccess nie jest dobrze ustawiony, a ten wymagany kawałek kodu to nie jest coś co defaultowo się ustawia w tym pliku.
Więc po prostu trzeba o tym pamiętać.
hm… nigdy nie miałem tego problemu