Równolegle z kursem jQuery, którego postanowił rozpocząć Mateusz, ruszam z nowym cyklem poradników na temat coraz bardziej popularnego framework’a, jakim jest Twitter Bootstrap. Jednym z kroków milowych dla Bootstrap’a było wykorzystanie go w nowej odsłonie CMS Joomla! 3 – dzięki temu posunięciu zdobył kolejnych zwolenników, pośród twórców stron internetowych (jak i autorów szablonów dla J!3). Właśnie ta rosnąca popularność i prośby kilku czytelników skłoniły mnie do przybliżenia dobrodziejstw tego rozbudowanego narzędzia. Jestem świadom tego, że materiału do przekazania jest naprawdę dużo, postaram się jednak bardzo dokładnie opisywać każdą czynność, wzbogacając kurs także w materiały wideo. Jak to zwykle bywa na początku, musimy razem przejść przez część teoretyczną. Postaram się przekazać najważniejsze informacje dość treściwie, tak aby każdy z Was miał solidne podstawy pod dalszą część praktyczną.
Jak zwykle proszę o wskazówki i komentarze, które zostawiać możecie na dole kazdego artykułu. Tym czasem zapraszam do lektury!
Słowem wstępu
Czym jest Twitter Bootstrap? Tego mówić chyba już nie powinienem. Dla tych jednak, którzy przybyli tu przez przypadek powiem w skrócie, że jest on frameworkiem HTML5, CSS3, JS (jQuery). Zawiera on w sobie mnóstwo sformatowanych, gotowych do wykorzystania elementów, takich jak: rozwijane menu, tabele, formularze, slidery, buttony, ikony i wszelkie inne składowe HTML’a. Dla mnie jednak największą zaletą jest Responsive Web Desgin, którego wspiera TB (Twitter Bootstrap). Za jego pomocą budowane przez nas witryny będą świetnie wyglądały na każdym rodzaju wyświetlacza.
Struktura plików Twitter Bootstrap
Jak zobaczycie poniżej, do naszej witryny wystarczy podłączyć 2 pliki – jeden jest arkuszem CSS, a drugi plikiem JavaScript. Do wyboru mamy oczywiście dwie ich wersje (zwykłą, oraz skompresowaną, która nie zawiera żadnych zbędnych spacji, znaków nowej lini, etc.). W taki oto sposób prezentuje się schemat pełnego framework’a TB:

Zawartość framework’a TB
Twitter Bootstrap jest posiada wszystkie (?) potrzebne elementy, które może wykorzystać twórca stron internetowych. Począwszy oczywiście od budowy w HTML5, po formatowanie w zintegorwanym języku CSS3, na dodatkowych komponentach wykorzystujących JavaScript (jQuery). Autorzy narzędzia podzielili jego wyposażenie na kilka głównych kategorii:
Scaffolding
Dosłownie „rusztowanie”, a w praktyce fundament, na którym opiera się framework. W tej części zdefiniowane są globalne style dla strony, zresetowane domyślne ustawienia CSS’owe przeglądarek oraz określone kolory tła i odnośników (linków). Dodatkowo znajdziemy tu ustawienia dotyczące systemu Grid Layout (odpowiada on za tworzenie kolumn na stronie), a także (w wersji pełnej) dwa proste, wbudowane layouty.

Base CSS
Tutaj znajdziemy opracowane style dla wszelkich elementów z języka HTML5, takich jak typografia, tabele, formularze czy buttony. Dodatkowo zdefiniowano też klasy, zawierające bardzo ciekawe ikony z paczki Glyphicons.
![]()
Components
W tej części zgromadzono podstawowe style dla elementów interfejsu, takich jak karty z treścią, panele nawigacyjne, okienka allert’ów (informacyjne, ostrzegawcze, błędu), nagłówki i wiele, wiele innych.

JavaScript Plugins
Jeżeli potrzebujemy interaktywnych elementów takich jak slidery, okienka akcji, tooltip’y, rozwijane menu, to właśnie te elementy zdefiniowano w tej kategorii.

Lista wszystkich komponentów
Jeżeli znamy już główne kategorie, to po połączeniu ich razem otrzymamy bardzo rozbudowaną listę komponentów i JavaScript’owych pluginów zamieszczonych w Twitter Bootstrap. Całe zestawienie przedstawiam poniżej.
| Nazwa | Podgląd |
|---|---|
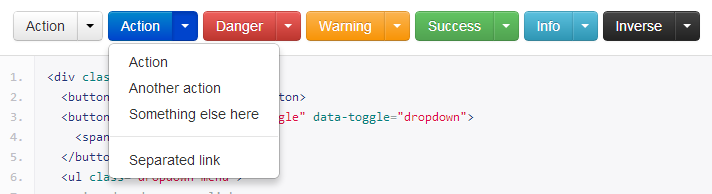
| Button groups | |
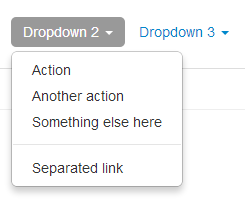
| Button dropdowns |  |
| Navigational tabs |  |
| Navbar |  |
| Labels |  |
| Page headers |  |
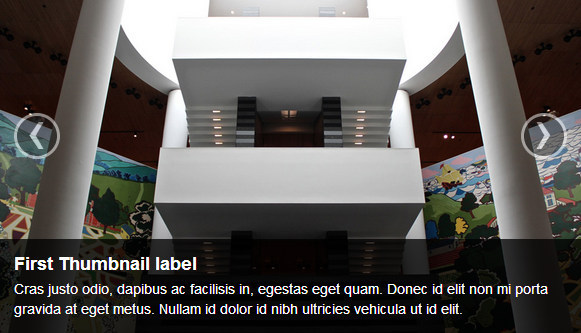
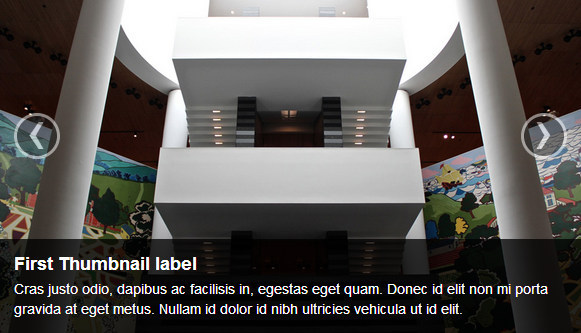
| Thumbnails |  |
| Alerts |  |
| Progress bars | |
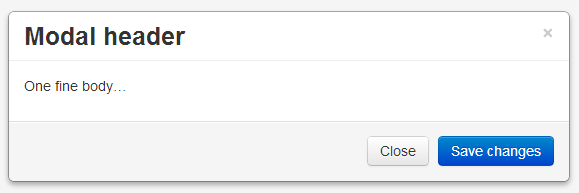
| Modals |  |
| Dropdowns |  |
| Tooltips |  |
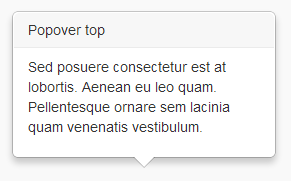
| Popovers |  |
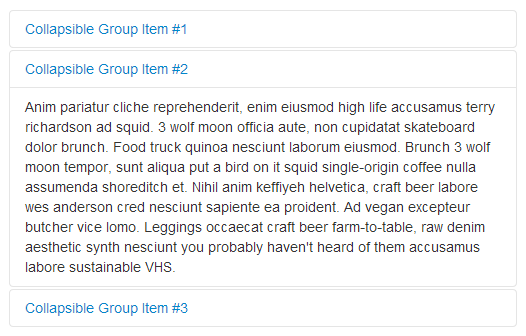
| Accordion |  |
| Carousel |  |
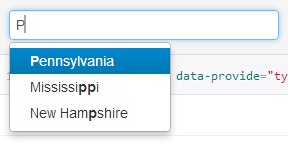
| Typeahead |  |
Pobieranie paczki Twitter Bootstrap
Nie jest to żadna filozofia, jednak multum mozliwości może przyprawić nas o zawrót głowy. Mamy dwie możliwości – albo pobieramy wersję pełną framework’a, albo „tworzymy” wersję spersonalizowaną. W tej drugiej możliwości możemy ustalić co dokładnie będziemu używać, a także zdefiniować podstawowe parametry naszego przyszłego szablonu. W kursie skorzystamy z pierwszej mozliwości, dlatego też przejdźmy na stronę http://twitter.github.com/bootstrap/ i pobierzmy paczkę kliknięciem w przycisk „Download Bootstrap”. Jeżeli już mamy ją u siebie na dysku, rozpakujmy pliki do katalogu, na którym będziemy pracować podczas kursu Twitter Bootstrap.
Postawowy szkielet szablonu
Jak już wspomniałem wcześniej, wystarczy podpiąć dwa pliki. Arkusz CSS i Pluginy JS. W dużym skrócie wygląda to mniej więcej w ten sposób:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html> <html> <head> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> </head> <body> <h1>Hello, world!</h1> <script src="http://code.jquery.com/jquery-latest.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html> |
Powyższy kod wklejmy do pliku tekstowego, zapisując go jako index.html, a następnie zapiszmy go w katalogu, do którego wrzuciliśmy TB.
Zakończenie
W tej części przybliżyłem Wam wszelkie składowe framework’a Twitter Bootstrap. Dzieki zdobytej dziś wiedzy możemy bez przeszkód przejść do kolejnych części, w których w praktyce nauczymy się tworzyć ładne, responsywne witryny internetowe. Kiedy zaczynałem swoją przygodę z TB sądziłem, że jest to skomplikowana „zabawa” z webmasterką. Wszystko okazało się jednak bardzo intuicyjne i bajecznie proste.
Jeżeli macie jakieś propozycje dot. dalszych części kursu, zachęcam Was do komentowania. Już dzisiaj zapraszam do kolejnej części.


Widzę, że teraz na webroad same tutoriale :) Oby nam czasu i sił starczyło na to wszystko :)
i oby jak najwięcej takich tutków
Ja tam wolę Foundation :)
PS będzie o narzędziach do Bootstrap jak przykładowo Bootstrap Magic?
Nie wiem jeszcze dokładnie co będę poruszał w kursie, ale postaram się omawiać jak najszerzej tematy związane z Bootstrap’em.
W zakończeniu chyba powinno być „responSywne” a nie „responywne” :)
Dzięki, poprawione ;-)
Właściwie to szkoda, że kurs opiera się na spersonalizowanej paczce. Najlepsza zabawa jest przy wykorzystaniu LESS :-)
Widzę, że i szablonik zmienił się na Bootstrapowy :)
Czekam na kolejne odcinki kursu.
Dokładnie :)
Kolejną część kursu zaplanowałem jakoś zaraz po niedzieli, jak tylko będę po egzaminach na sesji.
Pozdrawiam!
Pojawią się następne części? :)
Pozdrawiam
Witam, tak – będą. Muszę wszystkich przeprosić za zwłokę, ale nawał pracy nie pozwala mi w 100% skupiać się nad wortalem. Mam jednak nadzieję, że za kilka dni wypuszczę kolejne części. Pozdrawiam serdecznie!
Dziękujemy za informację. Powiem szczerze, że osobiście Cię rozumiem :)
Mam dla Was dobrą informację, że kolejna część jest już gotowa. Prowadzenie kursu przejął mój kolega Marcin i od razu są tego efekty. Jutro/pojutrze najpóźniej ją opublikuję, bo mam ją na skrzynce, ale jestem daleko od komputera ;-)
Ciekawe, czekam na więcej ;)
Pozdrawiam
Kiedy można liczyć na kolejne części?
Czym się różni wersja podstawowa od spersonalizowanej skoro w tej drugiej i tak zaznaczasz wszystkie opcje?
Akurat w przypadku zaznaczania wszystkiego niewiele się różnią od siebie. Tyle, że w wersji spersonalizowanej generowany jest automatycznie nasz arkusz stylów (z podstawowymi własnościami, które wpisujemy w generatorze). Skorzystałem z tej wersji, aby pokazać multum opcji, na jakie mamy wpływ już od samego początku.
Ciężko u mnie z czasem, ale druga część jest już na ukończeniu.
Czekamy ziomek i czekamy ;-)))
Nie doczekamy się chyba kolejnej wersji tutka :/ a szkoda, bo temat ciekawy i mógłby osoby nie znające specjalnie języka obcego (tak jak mnie) poratować :)
nie trać nadziei :D
Witam, wszystkich potrzebuje pomocy w związku z framework Twitter Bootstra. Mam dwa zadania do zrobienia a ja kompletnie sie na tym nie znam. BARDZO PROSZE O POMOC.. Moj e-mail [email protected]. Oczywiście za tą przysługe zapłace.
Wejdź na nasze forum i napisz o co chodzi. Może uda się pomóc za darmo ;)
Witam, mam problem z motywem wykorzystującym framework Bootstrap. Na jednej ze stron używam Collapse. Ale nie wydaje mi się, że dziwnie działa:
1) domyślnie 1. box jest otwarty (reszta zamknięte)
2) klikam np 2. lub 3.,4. i otwiera się, ale jednocześnie 1. się zamyka…!! Dlaczego zawsze 1. się zamyka? Muszę spowodować żeby ten pierwszy się nie zamykał. Pomożecie? Kontakt: michalmałpapiekne-strony.pl
Pozdrawiam bootstrapowców:)
jak zrobic zeby dialaly wyskakujace okienka?
Masz przykład i kod:
http://getbootstrap.com/javascript/#modals
żywiołowa dyskusja o niczym jak to zwykle na forach
Chętnie skorzystam z podpowiedzi, tyle że na worpdressie robię to troszke inaczej. Mianowicie pasowałoby zdefiniować odrębny style.css w którym należy umieszczać poszczególne klasy.
W dalszej części, jako iż przedstawiasz to w htmlu należałoby wybrać jakiś konkretny styl który chcemy opracować. Wybrałbym coś a’la WEBroad, statyczny navbar z trzema kolumnami, jedna jako treść postów.