Każdego miesiąca serwis ThemeForest udostępnia nam jeden z komercyjnych szablonów, które opublikowane są zupełnie za darmo na jego łamach. My postanowiliśmy ułatwić Wam do nich dostęp. Kiedy tylko autorzy TF oddadzą do dyspozycji nowy projekt, powiadomimy Was pisząc o tym na WEBroad.pl, przyczyniając się nie tylko do promocji danego autora, ale również odciążając Wasze portfele od częściowych wydatków. W tym miesiącu mamy do dyspozycji gotowy responsywny szablon HTML5 o nazwie Like!. Więcej o nim możecie przeczytać w rozwinięciu niniejszego wpisu.
Like! – Lipiec 2013
Wykonanie szablonu jest bardzo profesjonalne. Nadaje się on głównie do wykorzystania jako blog, portfolio lub strona firmowa. Demo projektu możecie zobaczyć na stronie www.themeforest.net.
Aby pobrać szablon, wystarczy zalogować się i odnaleźć poniższe okienko.

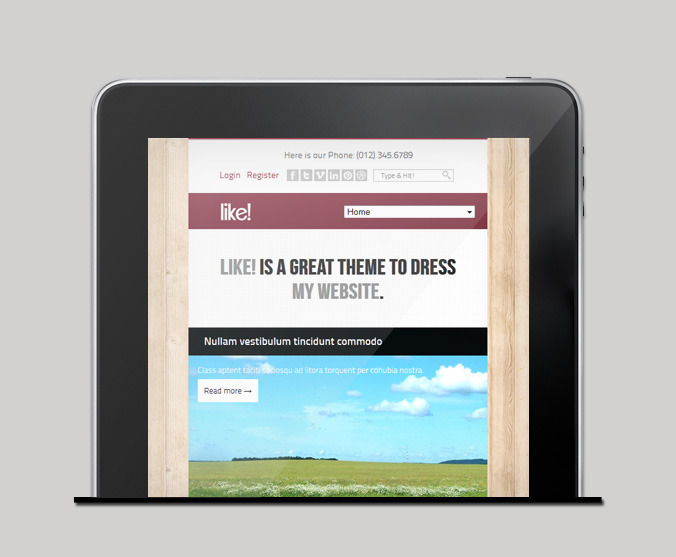
Podgląd szablonu:

Pobierajcie, póki jest to możliwe.


Kolejny, który mi się podoba. Widzę, że ludzie z themeforest starają się co raz bardziej :)
Nom całkiem znośny, szkoda, że od razu nie pod WP :(
Jak dają za darmo to się bierze :D
nie mogę pobrać szablonu :(
Czy jesteś zalogowany na ThemeForest.net? Bez tego szablonu pobrać nie można w żaden sposób :-)
Ja chce ten crossroad :(
Marne szanse :D
a co Mnie to obchodzi !! a na hu,,,, Mi ten badziew co z niego nic nie zrobie :D
Crossroad możesz w każdej chwili kupić za $45 i docenić developera. Przypominamy co miesiąc o szablonach z TF, to taka nasza mała tradycja i nie filtrujemy tych materiałów.
juz nie takie pieniadze wsadzilem w gowno takie co tu widac np. jedna dwukolorowa strona jeden obrazek i nie za 45$ tylko duzo wiecej ale kiedys czlowiek nie wiedzial i teraz zaluje :D
rozumiem ale po co Mi takie coś co jestem w stanie sam napisać , bardzo bym Chciał coś ładnego coś z czego bym zrobił coś ładnego … próbowałem z parsować ale nie mam wszystkich funkcji z miesiąc naprawiałem błędy , żeby to jako tako działało ale nie da się tak do samego końca z funkcjonalnością