Jedna jaskółka wiosny cze czyni, jednak jest to znak zwiastujący rychłe przybycie wiosny. Projekt todo.team rośnie jak na drożdżach, pomimo tego, że cały ubiegły tydzień spędziłem w szpitalu i nie programowałem nawet przez minutę. Dzisiejszy wpis na temat projektu poświęcam na podsumowanie tygodnia #2 i #3. Kolejne planowany wpis z raportem zmian już w kolejną środę.
Szablon ogólny
Sam szablon nie uległ większym zmianom, w porównaniu do początkowej koncepcji. Na pewno będę ściśle trzymał się trój kolumnowego rozkładowi treści:
- menu podręczne,
- lista zadań z wybranej kategorii,
- szczegółowe informacje na temat zadania.

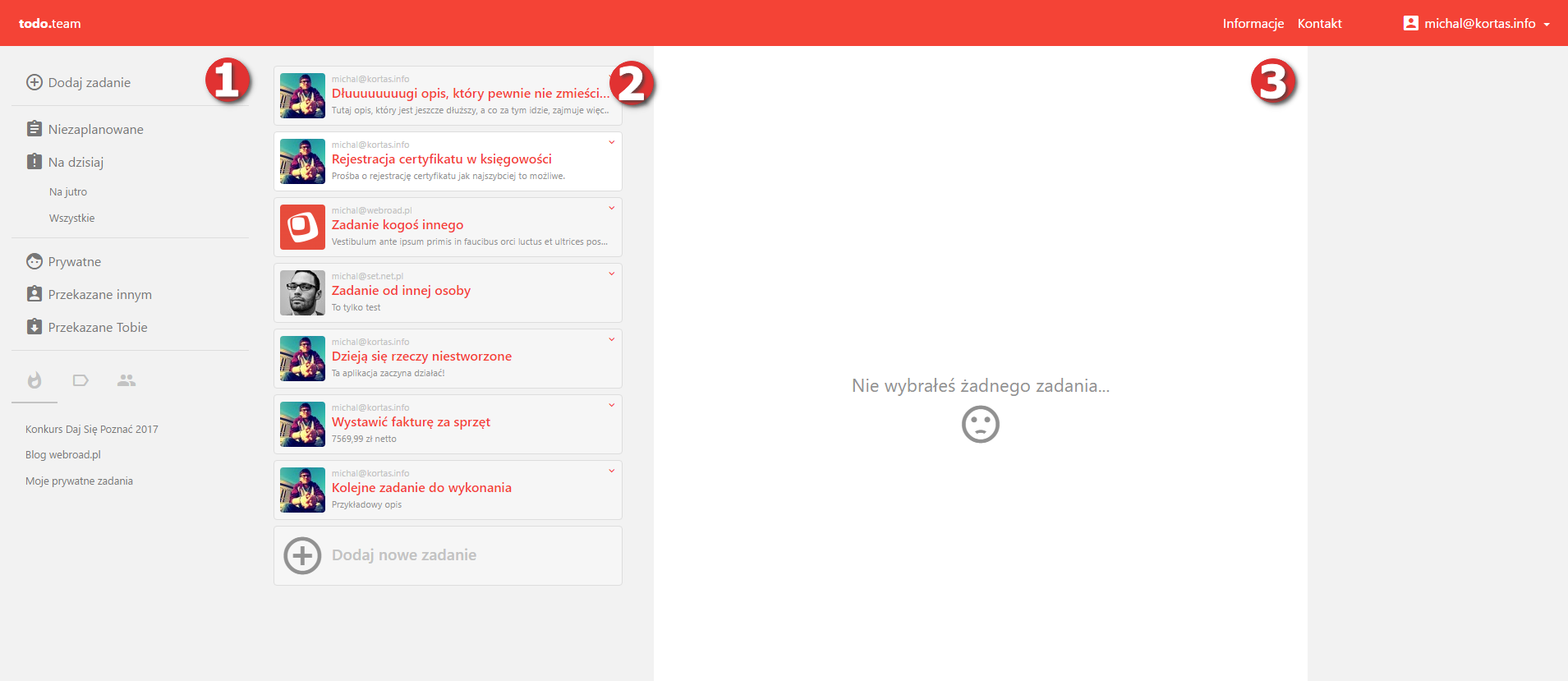
Szablon z trzema kolumnami
Menu kontekstowe zadania
Jak na razie nie zawiera niczego odkrywczego. Proste odwołania do akcji CRUD. O właśnie – CRUDowy kontroler zadań już działa.

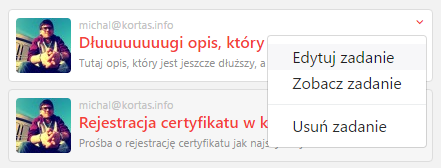
Menu kontekstowe
Praca z SSL
Lokalnie wymusiłem pracę z samodzielnie wygenerowanym certyfikatem SSL. Nie obyło się bez problemów, ale koniec końców – udało się.

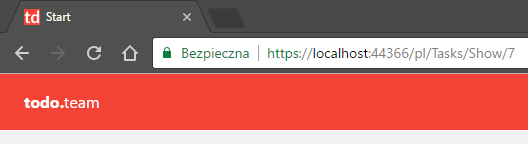
Lokalny certyfikat SSL
Natywna wielojęzyczność
Przygotowuję się od razu na globalne podbicie rynku (:D), dlatego zabezpieczyłem się już na samym początku obsługą wielojęzyczności. Oczywiście na razie interfejs mówić będzie do Ciebie po polsku, jednak nie ukrywam, że chciałbym móc prosto go przetłumaczyć na każdy inny język. Przed wypuszczeniem aplikacji w świat postaram się udostępnić przynajmniej dwa języki, polski i angielski. Zobaczymy tylko, czy na to wszystko wystarczy mi czasu.
Wdrażając wielojęzyczność, użyłem tego. Zaplanowany mam już wpis na blogu, który dokładnie opisuje cały proces.
Integracja z OAuth – Facebook, Google, Microsoft
Myślę, że OAuth to jedna z piękniejszych rzeczy, która mogła powstać :-) Wykorzystałem te możliwości w projekcie. Aplikacja todo.team obsługuje logowanie i rejestrację za pomocą API Facebooka, Google i Microsoftu. Just click it!
Na ten temat również przewidziałem osobny wpis.

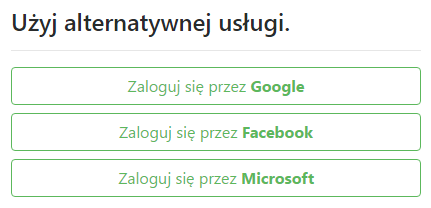
OAuth – Facebook, Google, Microsoft
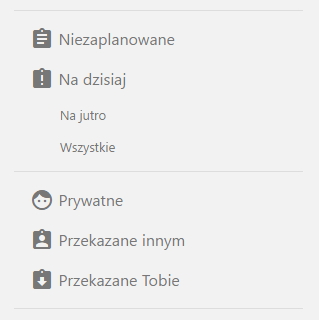
Podział zadań
Z punktu widzenia logiki aplikacji przewidziałem następujące, podstawowe typy zadań:
- niezaplanowane,
- na dzisiaj,
- na jutro,
- prywatne,
- przekazane innym,
- przekazane Tobie,
- wszystkie.

Główny podział zadań
Dodatkowe grupowanie zadań będzie możliwe dzięki wyróżnikom takim jak:
- grupy – np. zadania przypisane do konkretnego, dużego projektu,
- tagi – zadania otagowane,
- zespoły – zadania udostępniane dla zespołów, do których należysz.

Dodatkowe wyróżniki: grupy, tagi, zespoły
Jeśli masz inne pomysły, chętnie je rozważę. Daj znać w komentarzu.
Podsumowanie
Na te pierwsze dwa tygodnie (+ trzeci, który własnie rozpocząłem) to tyle. Zachęcam do śledzenia postępów. Poniżej przedstawiam garść przydatnych linków.
- Repozytorum todo.team na GitHub
- Tag na blogu do obserwowania
- RSS z wpisami
- Konto na Twitterze
- Konto na Facebooku
Do usłyszenia za tydzień :-)
Tagi: asp.net • Daj Się Poznać 2017 • konkurs



Dobra robota, ciekawy projekt, będę obserwował :D Powodzenia!
Dzięki wielkie! :D
Zgadzam się, ciekawy projekt :)
Dziękuje bardzo :)
Fajne ale możesz dawać podlinkowane większe zdjęcia? Nic nie widzę na tym zrzucie, chciałem powiększyć a tu dupa ;)
Jasne. Zmienię wyświetlanie w WordPressie na możliwość powiększenia. Zdjęcia są duże, ale trzeba jeszcze kliknąć prawym i otworzyć je w nowej karcie. Zajmę się tym :)
Faktycznie. Fajnie to wygląda. Czuje się jak w todoiście :D
Nie ukrywam lekkiej inspiracji :D Ale chcę tę apkę skroić dokładnie pod siebie :)
Widzę, że się dzieje :) fajny projekt, powodzenia trzymam kciuki :)
Dzięki! Pozdrawiam :)
Bomba. Bardzo dobrze to wygląda wizualnie