Pewnie jak i wielu z Was, dałem się ponieść świątecznemu rozluźnieniu. Zmiany commitowałem jeszcze w sobotę, jednak przez całą Wielkanoc, aż do dzisiaj nie spojrzałem na klawiaturę. Na szczęście taką przerwę wliczyłem w szacowany czas na przygotowanie aplikacji, więc nie ma się czym martwić, ale cieszyć komputerowym odwykiem przez tych kilka dni. Co ciekawego wydarzyło się w minionym tygodniu? Zapraszam do najkrótszego podsumowania z całego cyklu.
Menadżer zespołów
Całą swoją uwagę skupiłem teraz na najważniejszej rzeczy, istnym must have aplikacji todo.team, bez której będzie tylko todo (bez team) – zespoły. Jeśli śledzisz moje poczynania, zapewne wiesz, że to zespoły mają być istotnym elementem projektu. Temat ten nareszcie zaczyna przeistaczać się z fazy konceptu na linijki kodu. Ale po kolei.
Zakładka projekty i zespoły
Żeby było wygodniej, zespoły, do których należy użytkownik i lista projektów w jakich uczestniczy będzie dostępna po lewej stronie. Jak na razie pomyślałem o poniższym rozwiązaniu. Nie wiem jeszcze, czy będzie tak też finalnie.
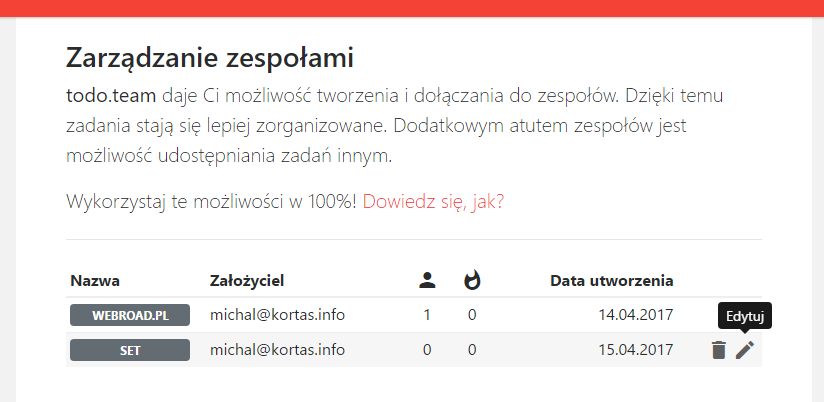
Lista zespołów
Nic odkrywczego, miało być prosto i schludnie. Czy tak wyszło? Oceńcie sami. Tabela zawiera nazwę zespołu i jej założyciela. Dodatkowo zliczani są członkowie i projekty przypisane do zespołów. Po najechaniu kursorem na wybrany wiersz pojawia się podręczne menu z ikonkami usuwania i edycji (tylko te jak na razie).
Formularz tworzenia i edycji
Formularz tworzenia i edycji zespołu wygląda jak poniżej. Oprócz standardowych informacji o zespole, wyświetla się lista członków:
- Zielony – użytkownik aktywny
- Żółty – oczekuje na akceptację zaproszenia
- Czerwony – użytkownik zawieszony
Dodałem już prototypowe pole zapraszania nowej osoby do zespołu.
Zaproszenie do zespołu
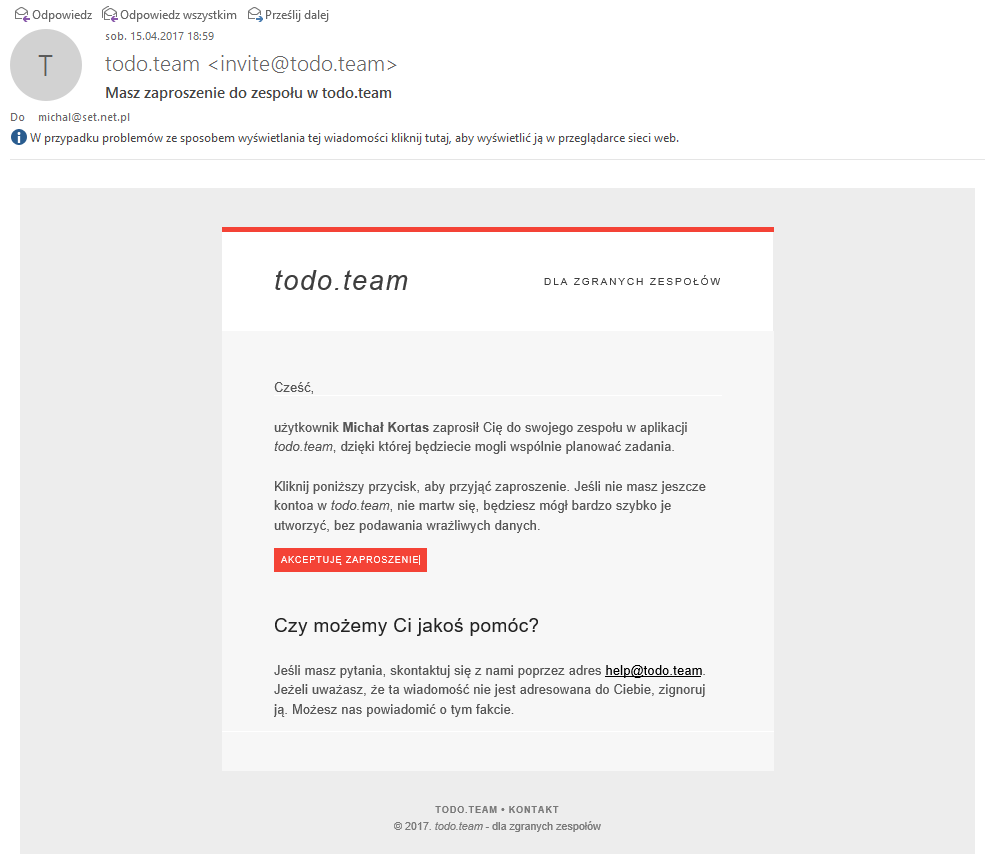
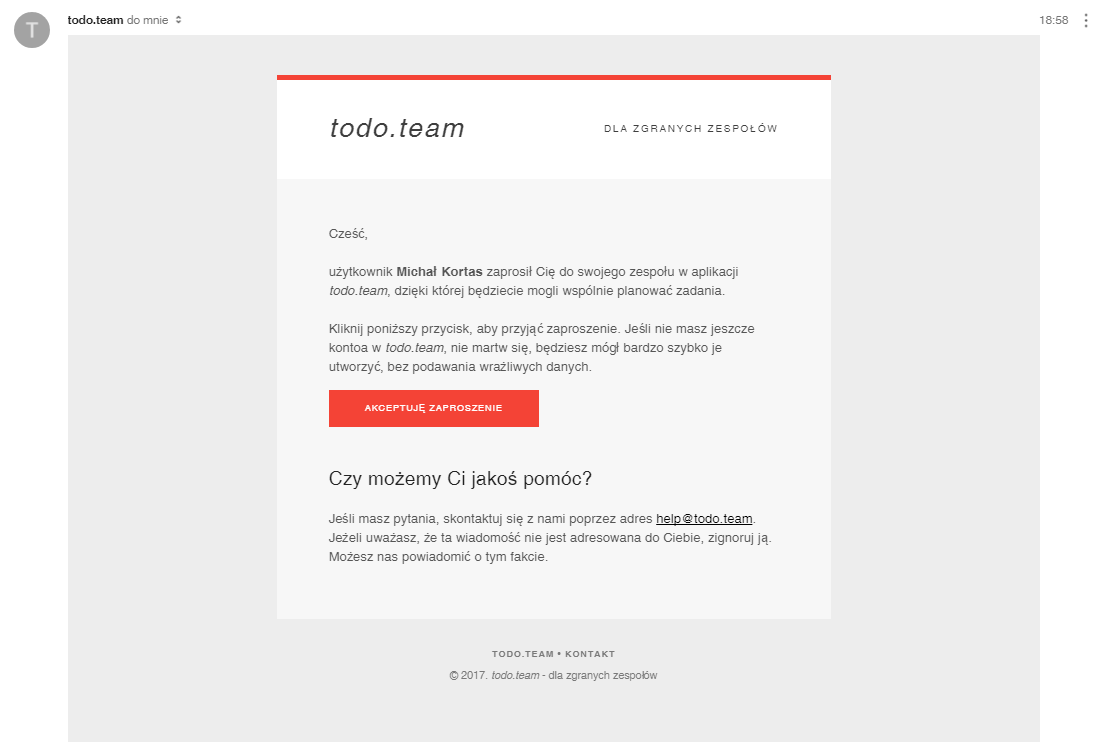
Nad tą funkcjonalnością zacząłem dopiero prace. Po zaproszeniu użytkownika do zespołu otrzymuje on maila z linkiem i tokenem do potwierdzenia. Na razie z tych rzeczy działa mi tylko wysyłka maila. Przygotowałem sobie w tym celu MailService – serwisy odseparowałem do osobnego projektu, dzięki temu będę mógł z nich korzystać także w innych aplikacjach.
Poniżej próbnie wysłany e-mail w widoku Outlooka oraz Gmaila/Inboxa.
Podsumowanie
To byłoby na tyle. Spodziewałem się w sumie, że wyjdzie mi krótsza lista wprowadzonych zmian, ale nie jest na szczęście tak źle, pomimo kilku dni, które wypadły podczas Świąt. Co mnie czeka w nadchodzących siedmiu dniach? Oczywiście dalsze prace nad modułem zespołów. Przy okazji dziękuję wszystkim za budujące komentarze! Naprawdę, one działają i napędzają do dalszych prac.
Zachęcam do śledzenia moich dalszych postępów. Poniżej znajdziesz garść przydatnych ku temu linków. Liczę na Twoje wskazówki i komentarze.
- Repozytorum todo.team na GitHub
- Tag na blogu do obserwowania
- RSS z wpisami
- Konto na Twitterze
- Konto na Facebooku
Do usłyszenia w przyszłą środę!
Tagi: asp.net • Daj Się Poznać 2017 • konkurs