Małymi krokami zaczyna wyłaniać się właściwie już MVP projektu todo.team, co bardzo mnie cieszy. Gdzieś w 90% ukończyłem moduł zespołów, a obecnie na tapecie mam projekty. Na szczęście nie są to ciężkie rzeczy do napisania, obie funkcjonalności tworzą rozbudowany system kategoryzacji zadań w panelu użytkownika. Szczegółowe informacje, jak zwykle we wpisie podsumowującym. Zapraszam do lektury i liczę na feedback.
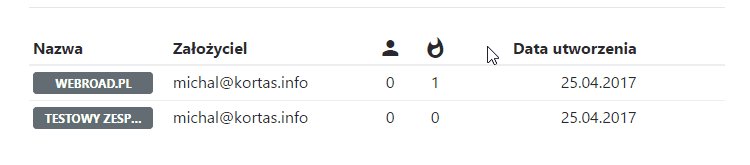
Wysyłanie zaproszeń do zespołu
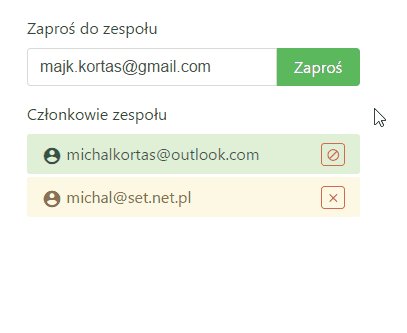
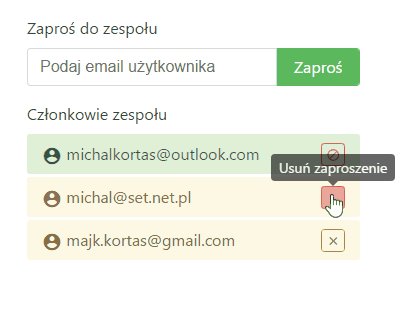
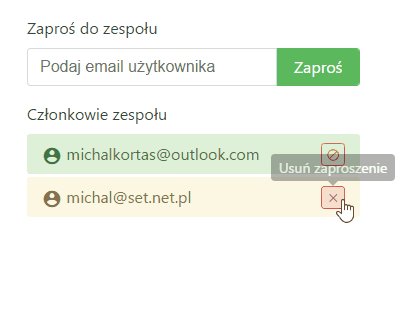
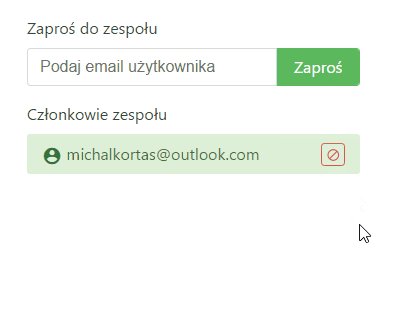
Właściciel zespołu oraz użytkownicy oznaczeni jako moderatorzy (to drugie już wkrótce) mogą zapraszać do niego innych użytkowników todo.team. Jest to dość proste, wystarczy podać adres e-mail istniejącego użytkownika i zatwierdzić. Dopóki zaproszona osoba nie zaakceptuje zaproszenia widoczna jest na liście jako nieaktywna. Moderatorzy mogą usunąć zaproszenie lub zablokować (odblokować również) użytkownika poprzez panel.
Odpowiadanie na zaproszenie
Na adres e-mail użytkownika zaproszonego trafia odpowiednio spreparowana wiadomość.
Kliknięcie w czerwony przycisk przenosi do odpowiedniej strony, na której można szybko zaakceptować zaproszenie (i stać się członkiem zespołu) lub je odrzucić. Do tego elementu dodam jeszcze odpowiednie do akcji wiadomości e-mail, kiedy użytkownik przyjmie lub zrezygnuje z zaproszenia.

Przyjmowanie i odrzucanie zaproszeń
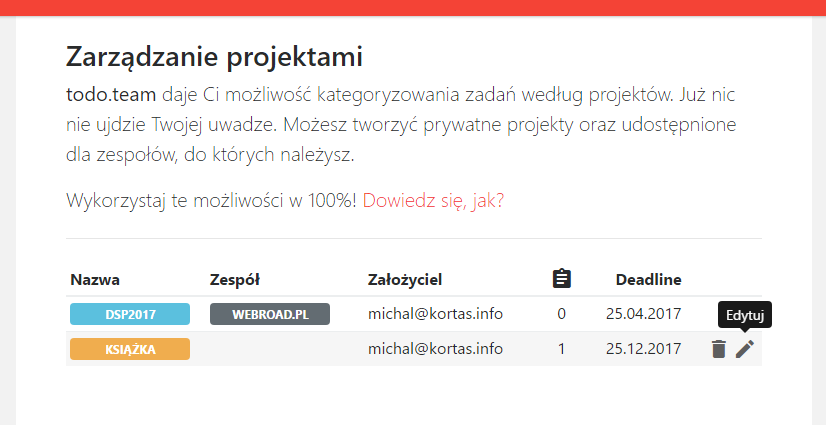
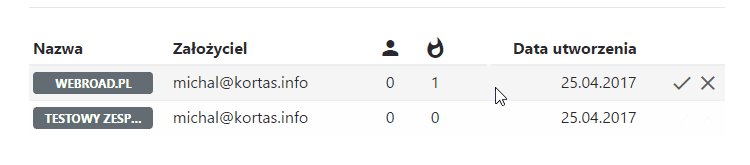
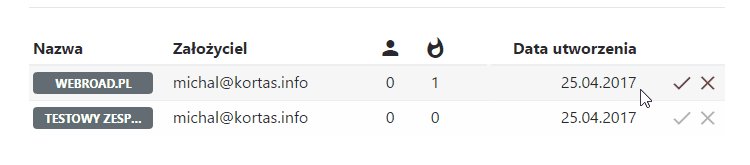
Lista projektów
Jeszcze dzisiaj wczoraj przygotowałem listę wszystkich projektów. Jak widzisz poniżej, zawiera ona podstawowe informacje na temat projektu: nazwę i założyciela oraz przypisany zespół – jeśli taki jest, bo projekty mogą być prywatne, a także liczbę zadań pozostałych do wykonania i przypisany deadline projektu. Lekkiej modyfikacji uległa encja Projects i odpowiadająca jej tabela w bazie danych, jednak to tylko kosmetyczne modyfikacje. Projekt będzie mógł być edytowany przez jego właściciela lub, jeśli jest przypisany do zespołu, również przez moderatorów zespołu.
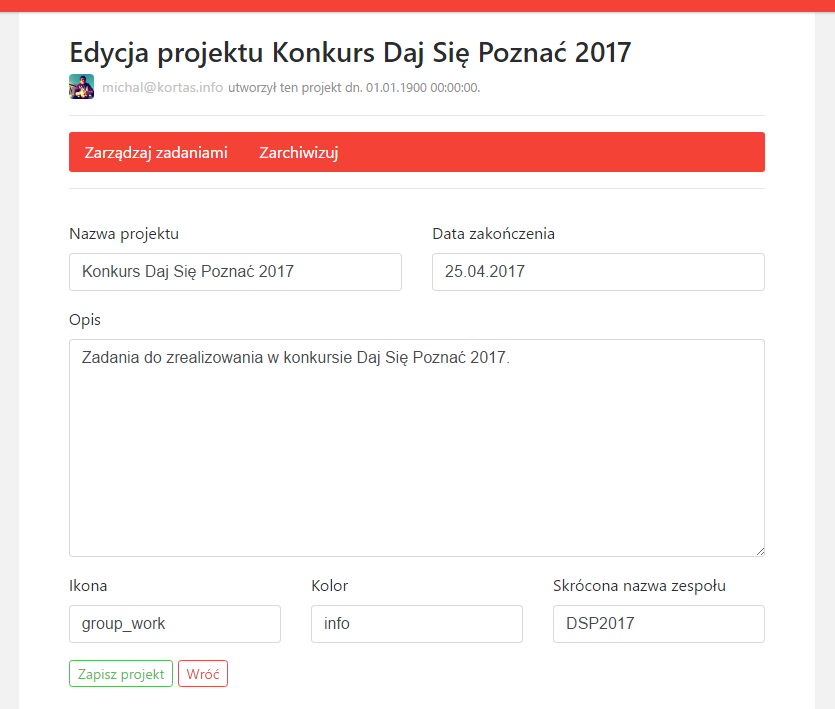
Formatka dodawania i edycji projektu
To najświeższy twór z dzisiaj zaprezentowanych, jeszcze nie do końca wygląda tak, jak ma wyglądać docelowo.
Pola, które postanowiłem uwzględnić w projekcie są następujące:
- nazwa i opis projektu,
- skrócona nazwa zespołu – przydatna będzie później np. do wyświetlania etykiet,
- data zakończenia (planowany deadline),
- kolor wyróżniający projekt (brakuje listy),
- ikona wyróżniająca projekt (brakuje listy).
Dodatkowo działają już metody operujące na repozytorium projektów użytkownika. Z powodzeniem można wyświetlać projekty, dodawać je do bazy i zapisywać edytowane.
Podsumowanie
Przyszły tydzień to dalsza, wzmożona praca nad zespołami i projektami. Tak jak wspomniałem w tytule, kreuje się już powoli MVP aplikacji. Można dodawać zadania, można tworzyć projekty i zespoły. Pozostało poprawienie niedoróbek w zadaniach i zespołach oraz dokończenie funkcjonalności projektów i końcowa integracja pomiędzy tymi trzema filarami. Potem będę mógł zająć się UX, zadbać o poprawne wyświetlanie na urządzeniach mobilnych i być może pokusić się o dodatkowe funkcje todo.team.
Zachęcam do śledzenia moich dalszych postępów. Poniżej znajdziesz garść przydatnych ku temu linków. Liczę na Twoje wskazówki i komentarze.
- Repozytorum todo.team na GitHub
- Tag na blogu do obserwowania
- RSS z wpisami
- Konto na Twitterze
- Konto na Facebooku
Do usłyszenia w przyszłą środę!
Tagi: asp.net • Daj Się Poznać 2017 • konkurs