Było już kilka wersji tego poradnika, jednak wszyscy kolejni dostawcy kolejno zamykali swoje pośrednictwo w generowaniu darmowego certyfikatu SSL. Nadszedł więc czas, aby się od nich odciąć i samodzielnie utworzyć darmowy certyfikat SSL/TLS Let’s Encrypt, bez obaw o przejęcie klucza prywatnego przez kogoś z zewnątrz.
Dzisiaj opiszę możliwość tworzenia certyfikatu na maszynie z systemem Windows. Do potwierdzenia własności domeny potrzebna będzie nam możliwość edycji wpisów DNS. Nie jest potrzebne bezpośrednie działanie na serwerze, na którym znajduje się strona.
Jeśli interesuje Cię automatyczne generowanie i odnawianie certyfikatu oraz podpięcie go pod Apache, zajrzyj do nowego wpisu: Generowanie, automatyczne odnawianie i podłączanie darmowych certyfikatów SSL od Let’s Encrypt w Apache.
Certbot – rekomendowany klient do generowania certyfikatów SSL Let’s Encrypt

Let’s Encrypt loves certbot
Certbot jest rekomendowanym przez Let’s Encrypt klientem do generowania darmowych certyfikatów. Zapewnia konsolowy interfejs, który jest jednak prosty w użyciu. Te kilka poniższych kroków zakończą się pomyślnym utworzeniem certyfikatu SSL.
- Pobieramy certbota dla Windows z oficjalnej strony i instalujemy go na komputerze
- Upewniamy się, że użytkownik, na którego jesteśmy zalogowani będzie miał możliwość zapisu w katalogu C:\Certbot
- Uruchamiamy CMD.exe lub PowerShell – koniecznie jako administrator
Weryfikacja domeny przez ustawienie wpisów w DNS
Dodanie specjalnego wpisu w DNS wymaga dostępu do serwera, który obsługuję domenę, a właściwie zarządza naszą strefą DNS.
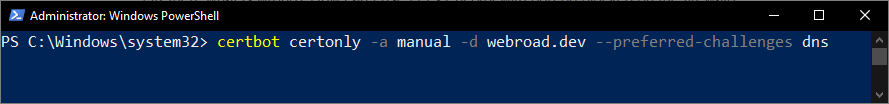
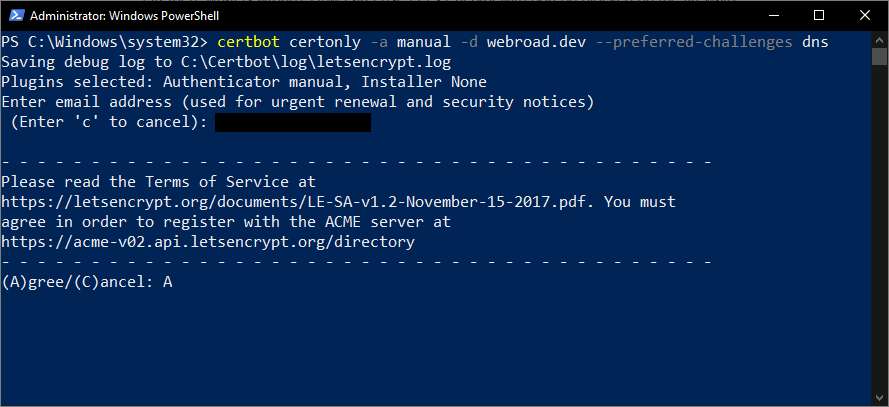
Aby rozpocząć proces generowania darmowego certyfikatu SSL wykonujemy następującą komendę, zastępując webroad.dev własną nazwą domeny.
1 | certbot certonly -a manual -d webroad.dev --preferred-challenges dns |

Uruchomienie procesu generowania certyfikatu SSL
Certyfikat wildcard dla wszystkich subdomen
Jeśli chcemy wygenerować certyfikat tylko dla wszystkich subdomen naszej domeny, warto zamienić naszą pojedynczą domenę (w moim przypadku webroad.dev) na domenę zapisaną w formacie wildcard.
1 | certbot certonly -a manual -d *.webroad.dev --preferred-challenges dns |
Dalej postępujemy według wskazówek wyświetlanych w konsoli.
Certyfikat wildcard dla domeny głównej i wszystkich subdomen (dodano 19.10.2021)
Jeśli certyfikatem chcemy objąć domenę główną oraz wszystkie subdomeny, wystarczy, że wykonamy następującą komendę:
1 | certbot certonly -a manual -d *.webroad.dev -d webroad.dev --preferred-challenges dns |
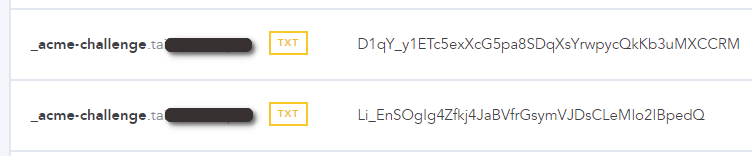
Uwaga! Będzie należało dodać dwa rekordy DNS o tej samej nazwie, z różnymi wartościami dla każdego z nich.

Te same rekordy DNS – przykład
Idąc tym tropem można wygenerować certyfikat wyłącznie dla kilku wybranych subdomen w jednym poleceniu:
1 | certbot certonly -a manual -d first.webroad.dev -d second.webroad.dev --preferred-challenges dns |
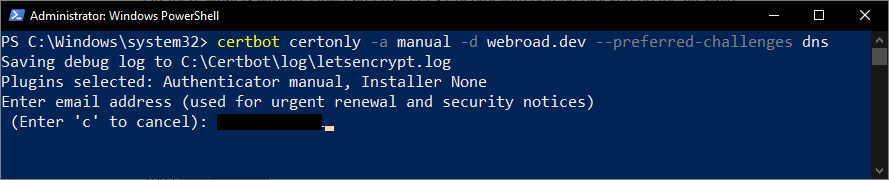
Podajemy adres e-mail
Na podany adres będą wysyłane przypomnienia o konieczności odnowienia certyfikatu.

Podajemy adres e-mail do przypomnień
Warunki
Zapoznajemy się z warunkami korzystania z certyfikatów Let’s Encrypt. Nasza zgoda jest wymagana, aby przejść dalej.

Akceptujemy warunki używania Let’s Encrypt
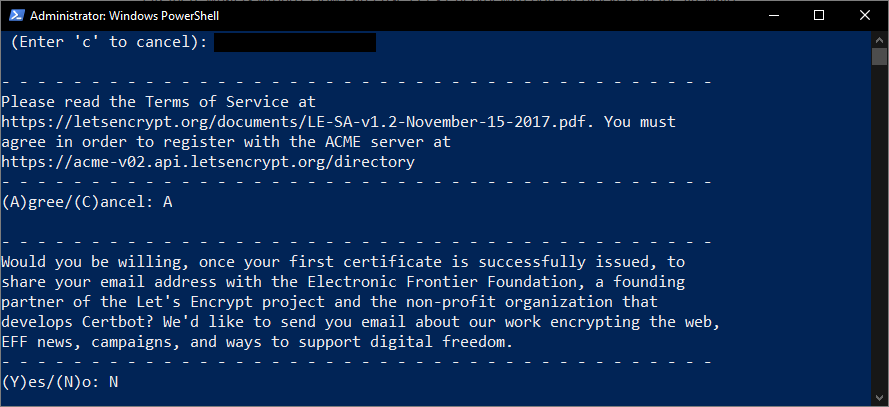
Newsletter
Możemy zrezygnować lub zgodzić się na newsletter.

Newsletter – zgoda lub nie
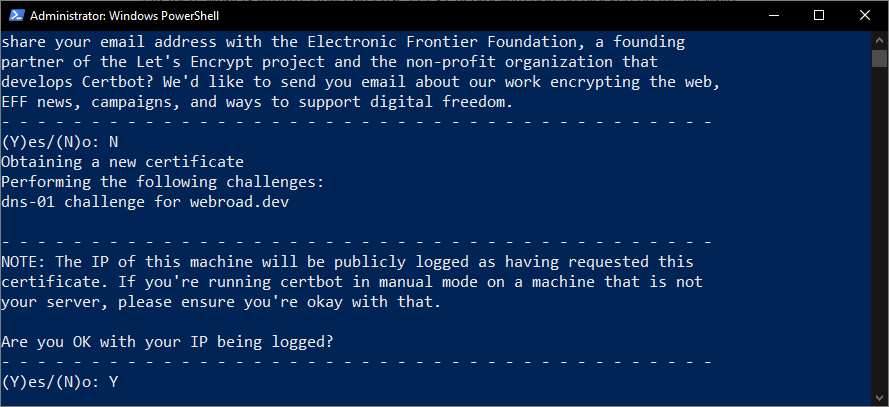
Logowanie adresu IP
Wyrażamy zgodę na publiczne logowanie naszego adresu IP z informacją, że z tego adresu nastąpiła inicjacja generowania darmowego certyfikatu.

Wyrażamy zgodę na logowanie adresu IP
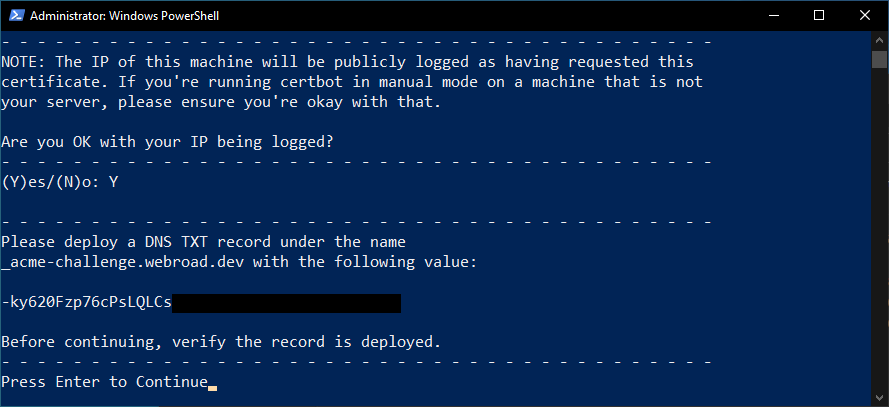
Weryfikacja domeny
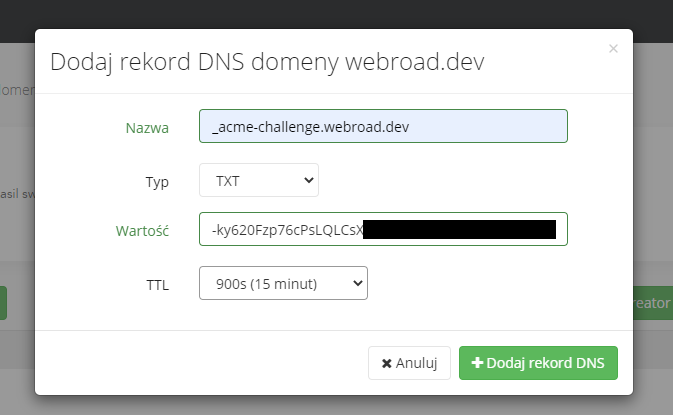
Dodajemy wpis TXT do ustawień DNS domeny. Należy upewnić się, że zanim przejdziemy do kolejnego kroku, wpis ten będzie widoczny dla świata z zewnątrz. Moje ustawienia, które wprowadzałem w panelu dhosting.pl zapisały się i były widoczne już w kilka sekund. Może to jednak potrwać dłużej – wszystko zależy od operatora. Widoczność rekordu w DNS można sprawdzić np. na tej stronie.

Otrzymujemy klucz TXT do dodania w DNS

Aktualizujemy wpis DNS – przykład w dhosting.pl
Generowanie darmowego certyfikatu
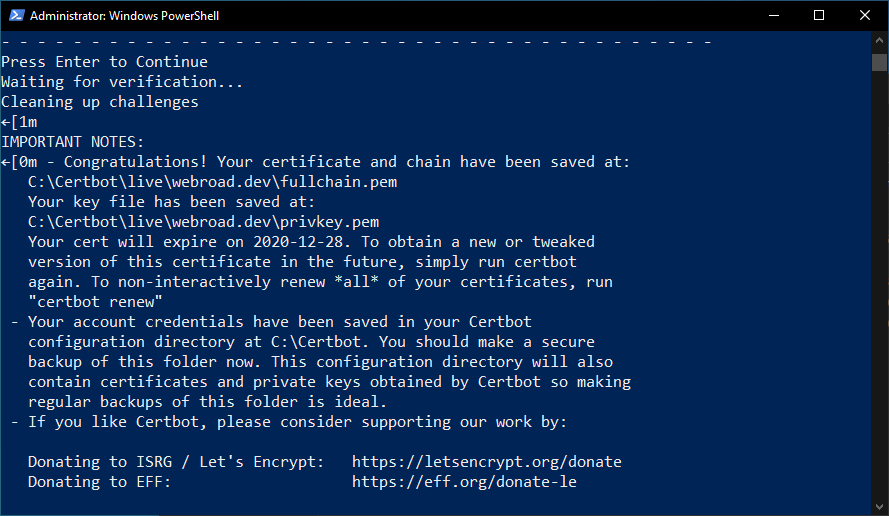
Ostatni krok również może potrwać kilka sekund. Po zakończonym procesie zostaniemy poinformowani stosownym komunikatem.

Certyfikat został wygenerowany
Darmowy certyfikat SSL od Let’s Encrypt
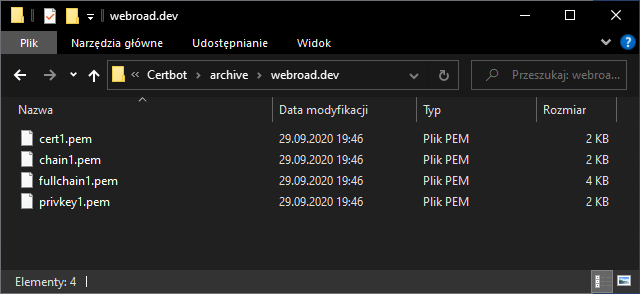
Certyfikat, klucz konta w Let’s Encrypt i klucz prywatny zapisały się na dysku, w katalogu C:\Certbot\archive.

Plik certyfikatu i klucz prywatny
Tak wygenerowany certyfikat możemy podpiąć do naszej strony lub aplikacji internetowej.
Bezpiecznego SSLowania.
Tagi: darmowy certyfikat • https • Lets Encrypt • SSL • top


Ogromne dzięki za tę stronę. Już kiedyś próbowałem skorzystać z Let’s Encrypt, ale od strony dostawcy hostingu nie było łatwo, a ten Certbot i jego obsługa chyba mnie wtedy przerosła. A przez narastającą niechęć Chrome’a do stron bez SSL i coraz bardziej potrzebnych korzyści płynących z posiadania takiego certyfikatu, dobrze, że coś takiego się znalazło. Chwila moment i udało mi się wszystko zrobić.
Cieszę się :) Często to dostawca hostingu jest największą blokadą w tym przypadku (LE).
Bardzo schludnie napisany poradnik, dzięki, z takim poradnikiem zainstalowanie SSL przyszło mi łatwo :)
Cieszę się, super!
Super opis – działa pysznie – dzięki, nie cale 5 min roboty – jeszcze raz dzięki za opis – teraz zostaje tylko zautomatyzować to jakoś
Potkałem pewien problem po wgraniu plików na serwer i próbie weryfikacji otrzymuję komunikat z błędem. Wiecie co mam poprawić? Treść komunikatu:
Invalid response from http://moja-domena.pl/.well-known/acme-challenge/HFs6RT1ULgfS8TXVICOywLfr9BzbwkW-6MDEDLMvt9k: <link rel="profile"
Na szczęście coraz więcej hostingów oferuje LE za free :)
Witam niestety coś robię zle .Po utworzeniu katalogów well-known potem w nim acme-challenge i wkleiłem plik kontrolny na końcu.Ale wyskakuje mi błąd „some domains have failed”.
Może problem leży w darmowym serwerze a domenie gdzie indziej.
Mam też pytanie gdzie mam ustawić odpowiedni nagłówek TXT.Przy weryfikacji Dns.
Robiłem przed chwilą generowanie i przeszło bez problemów przez 3 certyfikaty. W którym miejscu dostajesz błąd?
Mam to samo – http://domena.eu/.well-known/acme-challenge/i_tutaj_plik – non stop błąd. Zresztą umieszczenie pliku np. graficznego w tym katalogu nie skutkuję wyświetleniem go?! Tak jakby ścieżka była niewłaściwa? Próbuję już od godziny, a jak zrobić tą drugą wersją?
Dzięki
To nie ma być żaden plik tylko rekord DNS dodany w panelu administracyjnym strony, w któej masz zarejstrowaną domenę. Logujesz się do panelu zarządzania domeną i tam powinna być strefa DNS z dodanymi rekorami typu A, AAAA, SPF, MX, CNAME itd… Dodatjesz dodatkowy rekord typu TXT o podanych w poradniku parametrach. I tyle.
Bóg Ci zapłać za doprecyzowanie.
Nie działa w ogóle ten poradnik {„status”:1,”errors”:[„Http Error”],”params”:[]}
mam to samo
nie działa wyskakuje ten komunikat:
Ta witryna nie jest bezpieczna
Może to oznaczać, że ktoś próbuje Cię oszukać lub ukraść informacje wysyłane przez Ciebie na serwer. Zamknij tę witrynę natychmiast.
Przejdź do strony początkowej
Szczegóły
Nazwa hosta w certyfikacie zabezpieczeń witryny internetowej jest inna niż nazwa witryny internetowej, którą próbujesz odwiedzić.
Kod błędu: DLG_FLAGS_SEC_CERT_CN_INVALID
Mogę pomóc jak ktoś ma problemy z weryfikacją przez DNS, kliknij w moją nazwę i wyślij zapytanie przez stronę, odpisze tego samego dnia
Ja zamówiłem SSL tutaj bezpłatnie https://www.agendo.pl/ssl musiałem się pobawić z wpisem do DNS ale bez problemu wygenerowało.
Tylko okazuje się że zerossl jest bezpłatnie tylko na 90 dni i nie można przedłużyć bezpłatnie…
Na dzień dzisiejszy, artykuł można uznać za nieaktualny. Obecnie ZeroSSL oferuje własny, darmowy certyfikat, jedynie na 90 dni. Przedłużenie jest już płatne.
Artykuł znowu jest aktualny – na dziś 29.09.2020 przygotowałem nową wersję instrukcji samodzielnego generowania certyfikatu Let’s Encrypt bez udziału pośredników typu ZeroSSL.
Ale to proste… Wildcard dla mojej domeny wygenerował się bez problemu. Thx za wskazówkę
Super poradnik!
A jak wygląda sprawa z odnowieniem certyfikatu wygenerowanego tą metodą?
Trzeba powtórzyć wszystkie operacje czy wystarczy „certbot renew”?
Niestety w tym przypadku odnawianie nie zadziała, bo Certbot nie zaktualizuje wpisu w DNS. Można pokusić się o automatyzację tego procesu, o ile API do zmiany DNS udostępni nam dostawca usługi lub skorzystać z możliwości jakie daje certyfikacja przez wgranie pliku na serwer WWW. Opisałem to w innym artykule na blogu – Generowanie, automatyczne odnawianie i podłączanie darmowych certyfikatów SSL od Let’s Encrypt w Apache.
Certyfikat wildcard wygenerował i zainstalował się poprawnie. Potwierdzenie poprawności zainstalowania certyfikatu informuje jednak co następuje: „Pomyślnie zaktualizowano certyfikat witryny internetowej obsługującej protokół SSL. Witryna używająca protokołu SSL jest teraz aktywna i dostępna za pośrednictwem protokołu HTTPS w tej domenie: mail.przykladowadomena.pl. Witryna SSL jest też dostępna za pośrednictwem tych domen, ale certyfikat nie obsługuje ich. Podczas uzyskiwania dostępu do te domeny przez HTTPS przeglądarki internetowe będą wyświetlać ostrzeżenie: przykladowadomena.pl”. Rzeczywiście przeglądarka Google Chrome ostrzega o stronie niezabezpieczonej. Czy coś zrobiłem źle? Zabezpieczenie tylko subdomeny mail mnie nie urządza. Chwilowo rezygnuję z wildcard. Może ktoś w międzyczasie poda rozwiązanie problemu.
Mam ten sam problem: „Witryna SSL jest też dostępna za pośrednictwem tych domen, ale certyfikat nie obsługuje ich. Podczas uzyskiwania dostępu do te domeny przez HTTPS przeglądarki internetowe będą wyświetlać ostrzeżenie” Czy od czasu komentarza Pana Krzysztofa ktoś może znalazł rozwiązanie tego problemu?
Dzieki za super poradnik.
Czy jest możliwość wygenerowania SSL pod innym adresem email niz podanym za pierwszym razem?
Coś chyba jest nie tak, mimo dodania rekordu TXT i sprawdzeniu dnsów, certbot pokazuje błąd, że nie może rekordu odnaleźć. A wskazanym narzędziem w artykule jest wszystko w porządku.
Dziwna sprawa. Proszę spróbować jeszcze ewentualnie walidacji za pomocą pliku.
Dzięki. Poszło gładko! A jak to się robi dla ubydwu adresów z www. i bez?
Najlepiej spróbować z certyfikatem „wildcard”, np. *.domena.pl. W takim przypadku wszystkie subdomeny będą chronione – również www.
Good JOB
OK, udało mi się wygenerować pliki certyfikatów – co dalej? wrzucić je ftp’em do katalogu strony??
W zależności od dostawcy hostingu można to zrobić na różne sposoby. W panelu powinna być opcja wgrania własnego certyfikatu. Najlepiej skontaktuj się z helpdeskiem.
Dzięki za wpis. Poszło gładko, klucze certyfikatu mam. Tylko co dalej. WordPress jest na home.pl. Za instalację zewnętrznych (nie od nich) certyfikatów żądają pieniędzy. Czy jest jakiś sposób aby samodzielnie podpiąć certyfikat Let’s Encrypt? Domena jest na ovh i przekierowana do home.pl.
Niestety w grę wchodzi tylko samodzielne wgranie certyfikatu w panelu (jeśli jest taka opcja) lub pomoc techniczna home.pl.
A jakie polecenia wykonać aby weryfikacja była poprzez .well-known/acme-challenge/ zamiast TXT DNS ?
Przydało się, dzięki :)
Polecam się ;)
w jaki sposob zrobic aktywacje w inny sposob niz txt dns?
Jeśli chodzi o Certbota to obecnie jedynie DNS-challenge i HTTP-challenge.
@ Michał Kortas
Czy istnieje jakiś aktualny poradnik jak użyć Certbota (opcja: HTTP-challenge) do pozyskania certfikatu SSL dla aplikacji WEB pisanej w Python/Django, wykorzystujacej Nginx na serverze VPS z Linux/Debian9, dla przypadku gdy nie istnieją rekordy DNS, bo nie rejestrowano domeny.
Certyfikat SSL przez Let’s Encrypt można generować jedynie dla istniejącej i zarejestrowanej domeny.
Super Poradnik, polecam!!
Dzięki! ;)
Bardzo dziękuję. Do tej pory korzystałem z pośrednictwa ZeroSSL. Ale można tam utworzyć jednocześnie jeden certyfikat. Tutaj nie ma żadnych ograniczeń i żadnych pośredników. Świetnie.
I dodatkowo nie przekazujemy certyfikatu firmie trzeciej.
Dziękuję za opis.
Proszę o pomoc. Dodałem do jednej strony certyfikat nie było żadnego problemu. Przy dodawaniu kolejnego wyskoczył taki błąd i nic nie mogę dalej zrobić:
Traceback (most recent call last): File "runpy.py", line 194, in _run_module_as_main File "runpy.py", line 87, in _run_code File "C:\Program Files (x86)\Certbot\bin\certbot.exe\__main__.py", line 28, in File "C:\Program Files (x86)\Certbot\pkgs\certbot\main.py", line 2, in from certbot._internal import main as internal_mainImportError: cannot import name 'main' from 'certbot._internal' (C:\Program Files (x86)\Certbot\pkgs\certbot\_internal\__init__.py)
Ja zacząłbym w tym przypadku od przeinstalowania Certbota na nowo.
Dziękuję za ten tutorial. Był bardzo pomocny.
Mam problem, wygenerowałem i zainstalowałem certyfikat wildcart. Niestety domena główna nie jest chroniona. Jak można to zmienić?
Mam dokładnie ten sam problem.
dodając *. dotyczy to tylko subdomen, trzeba wygenerować osobny SSL bez *, wtedy są dwa certyfikaty, póki co tak zrobiłem i działa. Ale bez sensu dla jednej domeny robić dwa osobne certyfikaty. Trzeba zmodyfikować komendę.
Dodałem kolejny podrozdział opisujący ten przypadek. „Certyfikat wildcard dla domeny głównej i wszystkich subdomen (dodano 19.10.2021)”.
Witam! Dodałem kolejny podrozdział opisujący ten przypadek. „Certyfikat wildcard dla domeny głównej i wszystkich subdomen (dodano 19.10.2021)”.
Super poradnik, pięknie dziękuję!
Genialny poradnik, bardzo dziękuję. Gdybyś potrzebował bezpłatnej porady kulinarnej zgłoś, się do mnie, chętnie się odwdzięczę. :)
Dziękuję :)
Certyfikat generujemy z nazwą www, np. http://www.example.com czy wpisujemy tam tak jak jest w przykładzie example.com ? Pytam bo zainstalowałem certyfikat i wchodząc na stronę niewpisując przedrostku 'www’ wszystko działa. Natomiast wpisując 'www’ mam błąd typu Domain mismatch…
Przedrostek „www.” to jest subdomena dla „example.com”, trzeba więc wygenerować certyfikat dla domeny http://www.example.com lub certyfikat wildcard.
Ok zrobilem wszyatko jak w poradniku. Wygenerował mi te pliki i co teraz z tym zrobić? Gdzie i w jakis sposob wpisać te klucze żeby z moją domeną łączyć się bezpiecznie?
Dzień dobry,
Super opisane, certyfikat wygenerowałem podpiąłem pod NASa, ale jak go odnowić? Polecenie „cert renew” zwraca mi błędy. Proszę o pomoc.
Czy jest jakiś sposób, aby zautomatyzować ten proces na hostingu webd.pl?
Mam następujące pytanie: w panelu administracyjnym SSL są trzy pola: 1. certyfikat, 2. certifikat Root CA, 3. klucz prywatny. W folderze są 4 pliki (a) cert.pem, (b) chain.pem, (c) privkey.pem, (d)fullchain.pem. Przy przyporządkowaniu 1a, 2b, 3c – próba zapisania w panelu administracyjnym SSL kończy się informacją: Błąd przy dodawaniu certyfikatu. Prosiłbym o jakąś podpowiedź, gdzie robię błąd.
Witam Cię,
Mam podobny problem. Czy znalazłeś może jakieś rozwiązanie ?
Bardzo dziękuję za przydatne informacje! Bardzo mi one pomogły.