Jakiś czas temu po raz kolejny Google podarowało nam lekką modyfikację swojego popularnego webmaila, jakim jest Gmail. Był to krok, mający na celu poprawienie segregacji przychodzących do nas maili (pomijam już sam fakt skanowania wiadomości pod kątem treści, ale z tym nie kryje się nawet sam gigant z Mountain View), co dość skutecznie spełnia swoje zadanie. Aby odseparować te, z założenia, wartościowe wiadomości od przychodzących do nas z różnego rodzaju kont społecznościowych (Facebook, Twitter etc.) programiści Google’a skorzystali z dobrodziejstw zakładek (Tabs), szczególnie pod względem design’u znanych nam z popularnego Androida. W dzisiejszym poradniku przygotujemy taką funkcjonalność na naszej stronie internetowej. Zapraszam do lektury.
W tutorialu skorzystamy jak zwykle z możliwości CSS3, oraz niewielkiego skryptu w JavaScript (jQuery). Na samym początku przygotujmy jednak kod HTML5, który odpowiadał będzie za wyświetlanie całej struktury naszych zakładek, w raz z zawartą w nich treścią.
Struktura zakładek w HTML5
1 2 3 4 5 6 7 8 9 10 11 12 | <section class="tabs"> <nav> <button tabindex="tab1">Zakładka #1</button> <button tabindex="tab2">Zakładka #2</button> <button tabindex="tab3">Zakładka #3</button> </nav> <div class="text_tabs"> <div>Treść pierwszej zakładki...</div> <div>Treść drugiej zakładki...</div> <div>Treść trzeciej zakładki...</div> </div> </section> |
Rzecz jasna, jeżeli teraz odpalimy nasz kod, nie ujrzymy nic ciekawego, dlatego od razu zajmijmy się formatowaniem zakładek w arkuszu CSS.
Stylowanie zakładek w CSS3
Nawigacja zakładek
W pierwszej kolejności przygotujmy kod dla samej nawigacji zakładek. Na początek podstawy:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | .tabs { width: 600px; font-family: "Trebuchet MS", Arial, Helvetica, sans-serif; } .tabs nav { background: #fff; } .tabs nav button { background: rgba(243,243,243,.85); width: 200px; height: 40px; padding: 12px; margin: 0; margin-bottom: 10px; border: 1px solid #ccc; border-left: 0; cursor: pointer; float: left; text-align: left; } .tabs nav button:before { content: "25A0"; margin-right: 10px; font-size: 1.8em; line-height: 0.4em; color: #666; } .tabs nav button:first-child { border: 1px solid #ccc; } .tabs nav button:nth-child(3n+0):hover, .tabs nav button:nth-child(3n+0):focus { border-top: 2px solid red; padding-top: 11px; } .tabs nav button:nth-child(3n+1):hover, .tabs nav button:nth-child(3n+1):focus { border-top: 2px solid green; padding-top: 11px; } .tabs nav button:nth-child(3n+2):hover .tabs nav button:nth-child(3n+2):focus { border-top: 2px solid blue; padding-top: 11px; } |
Myślę, że powyższy kod jest zrozumiały. Odniosę się tylko do działania pseudoklasy :nth-child, która w tym przypadku „wybiera” co trzeci element button z naszej nawigacji. Na przykład :nth-child(3n+1) odnosi się do co trzeciego elementu <button>, począwszy od drugiego w kolejności (numeracja od zera).
Aktywna zakładka
Aby wyróżnić aktywną zakładkę w nawigacji, dodajmy do niej klasę .activetab.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .activetab { border-top: 2px solid #737373 !important; padding-top: 11px !important; background: #fff !important; border-bottom: 0 !important; border-right: 0 !important; } .activetab:last-child { border-right: 1px solid #ccc !important; } button.activetab + button { border-radius: 0 0 0 3px; border-left: 1px solid #ccc; padding-left: 11px; } |
Selektor, jakim jest +, odpowiada za formatowanie elementu (w naszym przypadku <button>), który bezpośrednio przylega z prawej strony do określonego, innego elementu (u nas jest nim button.activetab).
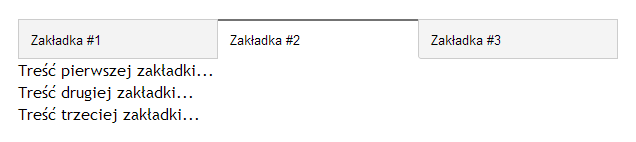
Efekty dotychczasowej pracy są następujące.

Okienko z treścią zakładki
Domyślne formatowanie
Standardowo, okienka z treścią nie będą posiadać skomplikowanego formatowania. Co jednak ważne – wszystkie muszą być na początku ukryte.
1 2 3 4 5 6 7 8 9 | .tabs .text_tabs { border: 1px solid #ccc; clear: both; } .tabs .text_tabs > div { padding: 12px; font-size: 0.8em; display: none; } |
Aktualnie widoczna treść zakładki
Aby aktywna zakładka wyświetlała tylko swoją treść, dodajmy do niej odpowiednią klasę.
1 2 3 | .visibletext { display: block !important; } |
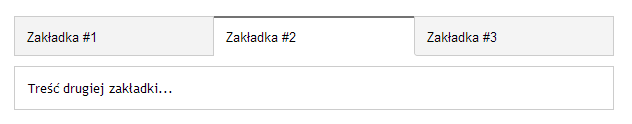
Powyższe zabiegi kosmetyczne w naszym arkuszu stylów przyniosły nam poniższy efekt.

Dynamiczne przełączanie zakładek
Mamy już opracowane wszystkie elementy z warstwy wizualnej. Pozostało nam jednak przygotowanie skryptu, który nada naszym zakładkom nieco dynamiki. Sposobem na to będzie użycie prostego skryptu napisanego w jQuery. Myślę, że większość witryn i tak ładuje tę bibliotekę, dlatego jeżeli tylko używacie jej wcześniej, możecie śmiało wykorzystać poniższy kod.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <script type="text/javascript"> $(document).ready(function() { var buttons = $('nav button'); var tabs = $('div.text_tabs > div'); if (buttons.length == tabs.length) { buttons.each(function(index){ $(this).on('click focus', function(){ buttons.removeClass('activetab').eq(index).addClass('activetab'); tabs.removeClass('visibletext').eq(index).addClass('visibletext'); }); }); } else { console.error('Ilość przycisków jest różna niż ilość zakładek!'); } }); </script> |
Podsumowanie
W dzisiejszym poradniku to wszystko. Jak zwykle chętnie wymienię się z Wami uwagami, za które już teraz z góry dziękuję. Do powyższego poradnika możecie pobrać kompletny kod źródłowy oraz sprawdzić jego działanie on-line.
Zobacz DEMO on-line Pobierz pliki źródłowe
Zdjęcie: freedigitalphotos.net


Tutorial się na pewno przyda. Taka mała sugestia, zachowuj jednolity standard nazewnictwa elementów w kodzie. Raz widzę nazwy w stylu „camelcase” a innym razem z podkreśleniami.
Dzięki za uwagę, następnym razem ustandaryzuję :)
Od kiedy tabindex bierze coś innego od liczby? wgl tu IMO nie powinno być tego atrybutu. No i bardziej do linkowania tabów mimo wszystko nadawałyby się… no własnie, linki. i zostajemy z CSS-owym :target
ja bym wyszedł od mniej więcej takiego kodu HTML: https://github.com/Comandeer/VEKit-CSS/blob/5318f0b977b5303902ac3bf81318ca7adcf9f707/dist/index.html#L334
IMO linki są sensowniejsze niźli button (bo mają służyć do przejścia do danego taba) i pozwalają to rozegrać nawet bez JS (jedynie nie zmieni się styl linku).
Foundation?