Jak często zdarzyło Ci się opuścić stronę internetową z powodu faktu, że wczytywała się niemiłosiernie długo? Również wyszukiwarki nieprzychylnie patrzą na fakt długiego ładowania się stron internetowych, przez co strona może wiele tracić na pozycjach w wynikach Google.
Istnieje wiele aspektów technicznych, które powodują wydłużenie czasu wczytywania strony. W tym wpisie chce poruszyć najistotniejsze z nich, dzięki którym będziesz mógł łatwo przyspieszyć czas ładowania swojej strony, zredukować ilość zapytań http oraz usprawnić działanie witryny.
Dlaczego czas ładowania jest taki istotny dla wyszukiwarek i użytkowników?
{source}
<div class="moz-chart-embed" data-chart="correlation" data-height="2900px" data-title="Search Engine Correlation Data"></div><script src="https://d2eeipcrcdle6.cloudfront.net/search-ranking-factors/2013/embed.js" async></script>
{/source}
Jak widać na wykresie, głównym czynnikiem negatywnie wpływającym na pozycje w Google jest długi czas ładowania strony. Skąd bierze się takie założenie wyszukiwarki?
Czas poświęcony na indeksowanie poszczególnych podstron naszego serwisu, jak i wszystkich innych w sieci można przełożyć na realne koszty (serwery, transfer, energia). W przypadku naszej małej witryny, nawet do 10 000 podstron, sprawa wydaje się banalnie prosta. Wyobraźmy sobie jednak, że 1 sekundowe opóźnienie na miliardzie podstron to już realne przełożenie na biznes.
Dlaczego użytkownicy powinni otrzymywać strony, w najszybszym możliwym czasie? Aby czuć się komfortowo podczas korzystania ze strony. Wszyscy pamiętamy długie oczekiwanie na ładowanie serwerów naszej-klasy czy inne przypadku, kiedy strona nie chcąca nam się wczytać od razu – odrzucała nas i więcej na nią nie wracaliśmy.
Z czego korzystać przy przyspieszaniu witryn WWW?
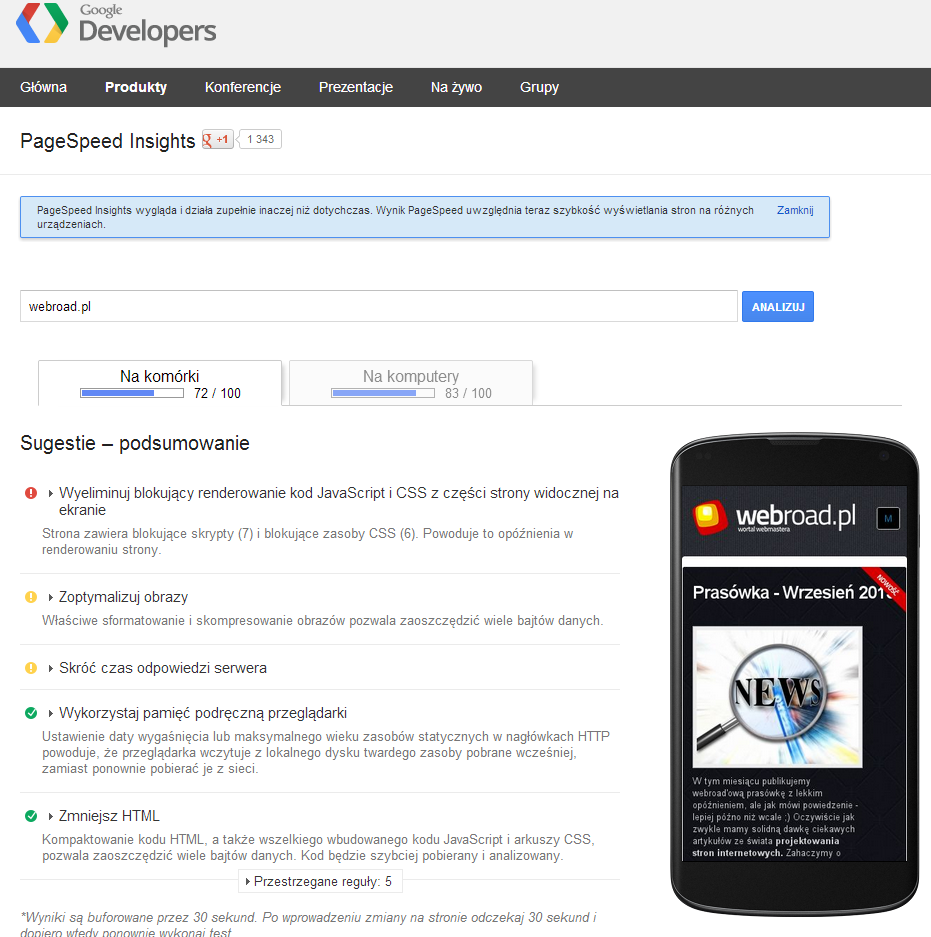
Na początek warto przetestować stronę dzięki narzędziu Page Speed Insight od Google. Dzięki analizie poznamy kluczowe elementy naszej witryny internetowej, które należy usprawnić.
Narzędzie przedstawia najważniejsze wytyczne wraz ze wskazówkami, jednocześnie uwzględniając od niedawna – wersję desktopową jak i mobilną. Można uznać, że punktacja powyżej 80/100 jest dobrym wynikiem. Poniżej screen z analizy serwisu webroad.pl :-)

Wskazania podzielone są na trzy kategorie:
- Rozwiązanie tego problemu może mieć duży wpływ na szybkość wyświetlania strony.
- Rozważ rozwiązanie tego problemu, jeżeli nie będzie to wymagało zbyt wiele pracy.
- Znakomicie, brak poważnych błędów
Zniwelowanie czerwonych oznaczeń pozwala zwiększyć prędkość ładowania witryny w największym stopniu, jednocześnie mając przełożenie na komfort pracy. Oznaczenia żółte warto rozważyć, jeśli możemy się tym pobawić i mamy na to czas.
Kluczowe zalecenia moim zdanie
W ciągu swojej pracy nad optymalizacją witryn i audytami SEO, spotykam się dosyć często z kluczowymi problemami pod kątem czasu ładowania witryn. Najistotniejsze z nich, jakie bardzo często się przydarzają to:
- przeładowanie serwisu skryptami, dosyć często ładowanymi przed całą zawartością witryny, w dodatku nie korzystając z ładowania asynchronicznego – które tę sprawę mocno usprawnia
- brak optymalizacji obrazów – wrzucanie obrazka w pełnym wymiarze (często wręcz fotograficznym 3000 px :) ) – i siłowe pomniejszanie, naprawdę się jeszcze zdarza. Ponadto samo przeskalowanie obrazka w prostym programie graficznym to nie wszystko, odpowiedni format i stopień kompresji również gra tutaj istotną rolę. Również warto wspomnieć o nie ustawianiu obrazom wartości szerokości i wysokości. W przypadku braku tych informacji parser przeglądarki musi zaczekać na załadowanie całości obrazu (a to zajmuje czas) by potem dopasować resztę witryny. W przypadku wskazania tych informacji – przeglądarka rezerwuje wskazaną przestrzeń, realizując resztę kodu.
- stosowanie kodu niepoprawnego pod kątem standardów HTML – ma to istotne znaczenie dla robotów indeksujących oraz przeglądarek. Interpretacja błędnego kodu wymaga większego nakładu pracy, ponadto może powodować wiele problemów z prawidłowym wyświetlaniem serwisu – gdyż interpretacja źle zamkniętych znaczników – może być nie taka jakiej oczekujemy.
Podsumowując, warto optymalizować kod projektowanych witryn – szczególnie już na etapie tworzenia. Wskazane przeze mnie błędy zdarzają się jeszcze stosunkowo często, jednak nie brakuje też innych błędów, które warto przeanalizować przy pomocy narzędzia PageSpeed oraz zoptymalizować.
A jakie błędy Wam udało się wyłapać na waszych stronach?
O autorze
Sebastian Jakubiec, specjalizujący się w marketingu w wyszukiwarkach oraz optymalizacji serwisów internetowych pod kątem pozycjonowania. Na co dzień prowadzi blog poświęcony SEO – websem.pl. Współpracował z takimi markami jak eDarling, Helion, WakeApp.
Zdjęcie tytułowe pochodzi ze strony freedigitalphotos.net


90/100 to chyba nie najgorzej? ;)
Głównie muszę popracować nad „Wyeliminuj blokujący renderowanie kod JavaScript i CSS z części strony widocznej na ekranie” :)
W praktyce jest możliwość uzyskania 100 punktów?
90 to rewelacyjny wynik. Tylko pogratulować! :)
Co do 100 – nie widziałem żadnej takiej strony, natomiast myślę że da się stworzyć stronę maksymalnie zoptymalizowaną, uwzględniając poszczególne elementy wskazane w narzędziu, choć czasami jest to niemożliwe – ze względu na chęć uzyskania konkretnych efektów :)
Może kiedyś choć zbliżę się do 100 ;)
Tak na szybko możesz spróbować dwa rozwiązania.
1. http://www.appelsiini.net/projects/lazyload – Obrazki doczytywane są na scrollu. Dzięki temu jest mniej żądań na początku. Dopiero przy przewijaniu się dociąga reszta.
2. https://github.com/szagi3891/autoloadjs – Asynchroniczne dociąganie skryptów js. Nawet sama biblioteka dociąga się asynchronicznie.
Te dwa rozwiązania „na szybko” mocno przyśpieszyć stronę. Oczywiście nie można zapominać o innych optymalizacjach.
Lazy Load nie bardzo się przyda; we wpisach grafika jest głównie zaraz pod tytułem, na głównej wpisy są pobierane ajaxem ;)
Możecie polecić jakiś plugin do optymalizacji grafiki? Do tej pory korzystałem z Responsive.io, niestety (dla mnie) wyszli z bety i korzystanie jest płatne ;)
EWWW Image Optimizer nie działa na moim hostingu (zenbox).
ad. 2) loader dociągany asynchronicznie to już przesada. IMO inlinowanie go w tym momencie. no i zawsze można po prostu dać [async] dla skryptów jeśli nie mamy złożonej sieci zależności
ad. 1) najważniejszy i tak jest above the fold, więc tutaj scroll mało pomoże IMO ;)
Bynajmniej. Ja robię tak że zawartość tego pliki „autoloadjs-seed.js” wklejam sobie bezpośrednio do nagłówka strony.
Pytasz co zyskam tym ? Doskonałe pytanie zadałeś ;) A zyskuję to że nie mam w źródle strony ani jednego znacznika który by się odwoływać do plików javascriptowych. Jak wiadomo każde dociąganie skryptu blokuje renderowanie strony na czas tego dociągnięcia.
W momencie gdy tych znaczników nie ma na stronie (osadzonych tym staromodnym sposobem, fuj) to zyskuję czas który strona by traciła na ich dociąganie.
Ja nie widzę przesady w zmniejszaniu czasu ładowania i to jeszcze bardzo niskim nakładem mojej pracy.
Nie twierdzę, że nie należy stosować loaderów. Stwierdziłem jedynie, że skoro taki loader i tak zaciągamy asynchronicznie, to zyskamy jeszcze więcej jeśli osadzimy go bezpośrednio w kodzie strony, co, wnioskując z Twojej wypowiedzi robisz.
Nie zgodzę się także ze stwierdzeniem, że każdy skrypt zewnętrzny blokuje rendering. Jest już wspomniany przeze mnie atrybut [async], który dociąga skrypt asynchronocznie. I jest to jeszcze mniejszy nakład pracy niźli loader w przypadku, gdy nie ma ścisłych zależności między skryptami
> Nie twierdzę, że nie należy stosować loaderów. Stwierdziłem jedynie, że skoro taki
> loader i tak zaciągamy asynchronicznie, to zyskamy jeszcze więcej jeśli osadzimy go
>bezpośrednio w kodzie strony, co, wnioskując z Twojej wypowiedzi robisz.
Ok. Czyli jednak zgadzamy się w tej kwestii.
> Nie zgodzę się także ze stwierdzeniem, że każdy skrypt zewnętrzny blokuje
> rendering. Jest już wspomniany przeze mnie atrybut [async], który dociąga
> skrypt asynchronocznie. I jest to jeszcze mniejszy nakład pracy niźli
> loader w przypadku, gdy nie ma ścisłych zależności między skryptami
Istotnie, w przypadku atrybutu „async” czy też „defer” tak nie jest i dociągany skrypt nie blokuje renderowania strony. Tylko że marna jest przydatność tych atrybutów z tego względu że można ich użyć w momencie gdy nie występują zależności pomiędzy skryptami. W dodatku nie wszystkie przeglądarki przeglądarki wspierają te atrybuty.
http://caniuse.com/script-async
http://caniuse.com/script-defer
W tym momencie trend jest taki że skryptów javascript jest coraz więcej i coraz bardziej zależą od siebie nawzajem.
To zależy od tego jak problem zależności rozwiązujemy. Oczywistym jest, że wczytywanie asynchronicznie 10 skryptów to po prostu odłożenie problemu w czasie. Dlatego też często i tak posyła się paczkę startową będącą połączeniem loadera i podstawowych modułów. AMD krytykowany jest właśnie za to, że zachęca do wczytywania wielu plików, co daje pokaźne opóźnienia. Niektóre systemy modułów wręcz żądają, żeby moduły były złączone przed wysłaniem do przeglądarki.
Owszem, [async] nie ma wszędzie obsługi, ale jest ona na tyle szeroka, że można stosować IMO
Jeśli robisz proste stronki to wiadomo, async się sprawdzi.
Odłożenie wczytania skryptów w czasie ma znaczenie dla użytkownika. User dostaje na „dzień dobry” 90% gotowej strony (onet nazywa ten paramet „speed index”, patrz ostatni barcam). User jest bardziej zadowolony jak mu się szybko pojawi treść strony a to że przycisk „lubię to” facebooka pojawi mu się za 5 sekund po wczytaniu treści ma mniejsze znaczenie.
Odnosząc się do Twojego argumentu rozdrobnienia żądań HTTP. To jak z każdą rzeczą tak i z tą nie można przesadzić. Ale i rozwiązanie tego problemu jest banalne gdyż trzeba się pochylić bardziej nad protokołem SPDY który zdaje się obecnie chyba jest brany pod uwagę jako zaczątek specyfikacji „HTTP 2.0”.
> Jeśli robisz proste stronki to wiadomo, async się sprawdzi.
Niekoniecznie tylko wtedy. Jak już wspominałem, przy użyciu odpowiednich build tools (choćby r.js/cram.js), można spokojnie połączyć kilka modułów AMD w jeden plik. wówczas sensownie można taki plik wstawić przez script[async].
> Odłożenie wczytania skryptów w czasie ma znaczenie dla użytkownika.
Nie przeczę. tylko, że samo odłożenie to… odłożenie problemu. przeglądarka i tak ściągnie wszystko, co jej każemy – nawet to, co niekoniecznie będzie potrzebne. lazy load obrazków jest tutaj świetnym przykładem jak ładować tylko to, co jest potrzebne. jeśli np mamy bardzo skomplikowany system komentarzy, ale na samym dole strony a user nie kwapi się zescrollować (bo np artykuł mu się nie spodobał), to całego systemu komentarzy po prostu nawet nie wczytujemy. dopiero jak user zacznie ruszać kółkiem myszy i będzie np 200px od komentów, ślemy szybkie zapytanie do serwera.
> Ale i rozwiązanie tego problemu jest banalne gdyż trzeba się pochylić bardziej nad protokołem SPDY który zdaje się obecnie chyba jest brany pod uwagę jako zaczątek specyfikacji „HTTP 2.0”
Owszem, jest zalążkiem HTTP 2.0. server push to genialny pomysł, tylko, że znając nas, webmasterów, zamiast jednego pojawi się inny problem. Zamiast 50 żądań zrobimy jedno superduże ;)
pomijając fakt, że obecnie wsparcie dla SPDY w przeglądarkach jest jeszcze mniejsze niźli dla [async] (który de facto nawet w nieobsługujących jest wewnętrznie wykorzystywany przy dynamicznych skryptach i jedynie czeka na ustandaryzowanie) ;). a to tylko jedna strona medalu. oparcie się na SPDY oznacza wymuszenie ich implementacji na serwerach. owszem, mamy VPS-a/dedyka – możemy się bawić. ale od razu pojawia się kolejny problem: wymóg SSL (ok, da się bez, ale to z kolei wymaga babrania się z flagami w chrome choćby). a i tak oprócz SPDY musimy reagować na zwykłe żądania HTTP, bo przeglądarka może tego nie akceptować albo user nie wpisze https:// w pasku adresu i trza będzie przekierować. SPDY to piękna przyszłość, ale no właśnie – przyszłość. pomijając już wgl fakt, że obecnie Google i tak serwuje nowy protokół – QUIC, czyli… SPDY po UDP ;) chyba nie trzeba mówić, że jest jeszcze szybszy
http://caniuse.com/spdy – Desktopowe wsparcie wygląda całkiem nieźle. No oprócz ie które jak zwykle musi być wyjątkowe. Dla mobilnych i tak zazwyczaj daje się wersję bardziej okrojoną więc nie powinno być problemów.
No ale i tak mieć jedno super duże żądanie niż 50 małych to oszczędzamy na koszcie nawiązania nowego połączenia.
Z tym UDP to ciekawe, poczytam.
Co do uruchamiana SPDY na serwerze, to w przypadku nodejs nie trzeba robić nic szczególnego. Wystarczy doinstalować moduł i po prostu uruchomić SPDY.
Przykładowy moduł : https://github.com/indutny/node-spdy
Sama instalacja certyfikato sprowadza się do podania ścieżek do plików kluczy.
Nie terzeba VPS-a, wystarczy używać nodejs-a. Nodejs ma wiele innych fajnych zabawek przy których apache i php się nie umywa no ale nie będę się o tym rozpisywał.
W kwestii certyfikatu to można zdobyć wersję darmową :
http://yuppy.pl/2011/05/darmowy-certyfikat-ssl-dla-twojej-strony/
Więc nie widzę sensu łączenia tylko jsów w jeden plik, lepiej wszystkie żądania łączyć razem za pomocą SPDY w jedno połączenie.
Akurat mnie node’a polecać nie musisz ;) nie wyobrażam sobie kodzenia bez takich rzeczy jak choćby grunt, bower czy yeoman (nie wspominając już o LESS) – przecież z tych cudeniek można korzystać nawet nie pisząc w JS. no i sam npm jako menedżer pakietów (wcale nie widać, że composer się na nim wzorował, prawda? :D). obecnie nie znać/nie korzystać z node to jak pchać kwadratowy kamień pod stromą górę.
> No ale i tak mieć jedno super duże żądanie niż 50 małych to oszczędzamy na koszcie nawiązania nowego połączenia.
zawsze jeszcze zostaje keep-alive
>Co do uruchamiana SPDY na serwerze, to w przypadku nodejs nie trzeba robić nic szczególnego.
owszem, to akurat prawda. moduł node-spdy jest aż za prosty w obsłudze ;) tylko, że w polskich realiach node i tak oznacza VPS-a/dedyka albo chmurę.
>W kwestii certyfikatu to można zdobyć wersję darmową
można, ale czasami potrzeba zielonego paska w pasku adresu ;) oczywiście samo użycie SSL złe nie jest (sam popieram ten pomysł – szyfrowanie danych w Sieci powinno być standardem) – problem sprowadza się do przekonania środowiska do takiego pomysłu
>Więc nie widzę sensu łączenia tylko jsów w jeden plik, lepiej wszystkie żądania łączyć razem za pomocą SPDY w jedno połączenie.
skoro już server push będziemy wykorzystywać, to jak najbardziej. 1. żądanie powinno przesłać wszystkie podstawowe pliki (CSS, loader JS, inne potrzebne). raczej chodzi mi o to, że nie można przesadzać. super duże żądania IMO są tak samo złe (z samego założenia – takie żądanie 5MB na mobilnych choćby) jak wiele zapytań HTTP.
>Dla mobilnych i tak zazwyczaj daje się wersję bardziej okrojoną więc nie powinno być problemów.
jeśli mamy dobrze skrojony HTML, to w zasadzie okrojona wersja dla mobilnych sprowadzałaby się do wykorzystania loadera JS wykrywającego MQ- w tym momencie warunkowo dołączalibyśmy jedynie potrzebną funkcjonalność. przynajmniej tak bym spróbował
> Akurat mnie node’a polecać nie musisz ;) nie wyobrażam sobie kodzenia bez ..
Nie przekonuję, cieszę się że można spotkać kolejnego sympatyka tego niesamowitego narzędzia jakim jest nodejs :)
Co do npm-a, to nie wiem czy przypadkiem on się nie wzorował z tego pythonowego menadżera pakietów. Ten pytonowy z kolei prawdopodobnie wzorował się na tym linuxowym menadżerze pakietów (chociażby apt-get) :D
Ale co jak co, composer to nieudolna próba naśladownictwa.
>obecnie nie znać/nie korzystać z node to jak pchać kwadratowy kamień pod stromą górę.
Doskonałe porównanie :)
>owszem, to akurat prawda. moduł node-spdy jest aż za prosty w obsłudze ;) tylko, że w polskich realiach node i tak oznacza VPS-a/dedyka albo chmurę.
Niekoniecznie, ja korzystam z http://www.megiteam.pl/ . Oprócz tego że jestem bardzo zadowolony to posiadają oni także nodejs w swojej ofercie. Każda z opcji ma ten pakiet.
Za serwer płacę do 200 zł jakoś.
> super duże żądania IMO są tak samo złe (z samego założenia – takie żądanie 5MB na mobilnych choćby) jak wiele zapytań HTTP
Fakt. Żadne super narzędzie czy biblioteka nie zastąpi zwykłego zdrowego rozsądku. Nie można przesadzać z ilością pobierania danych z serwera.
> jeśli mamy dobrze skrojony HTML, to w zasadzie okrojona wersja dla mobilnych sprowadzałaby się do wykorzystania loadera JS wykrywającego MQ- w tym momencie warunkowo dołączalibyśmy jedynie potrzebną funkcjonalność. przynajmniej tak bym spróbował
No i takie podejście jest cool. W dodatku nie trzeba angażować backandu do serwowania odpowiednich plików gdyż te same w zależności od potrzeb są dociągane przez przeglądarkę a co za tym idzie, łatwiejsze zarządzanie kodem projektu po stronie backendu. Mniej zależności, mniej problemów, łatwiej konserwować kod :)
> Niekoniecznie, ja korzystam z http://www.megiteam.pl/
Dzięki za cynk – aż się przyjrzę ;)
Odnośnie SPDY : http://sekurak.pl/spdy-jak-przyspieszyc-dzialanie-aplikacji-webowych-czesc-1/
Fajnie napisane dlaczego opłaca się stosować jedno połączenie.
Odnośnie SPDY : http://sekurak.pl/spdy-jak-przyspieszyc-dzialanie-aplikacji-webowych-czesc-1/
Fajnie napisane.
Super! Gratuluję wyniku.
85/100 to z tego co mówicie raczej też dobrze :) a dodam że jestem początkującym.
U mnie to samo co u kolegi niżej + kompresja obrazów :)
80/100 dla mobilnych i 94/100 dla desktopów. jedyne przewinienie to… zewnętrzny plik CSS ;) sorry, ale obecnie nie mam takiej obsesji, żeby inlinować cały CSS (zwłaszcza, że to przecież strona domowa, gdzie tego kodu jest po prostu za mało, żeby dało to wymierną korzyść).
z kolei dziwi mnie, że nie rzucił się o niedziałający plik offline cache’u – gdyby tenże działał, to żądania leciałyby tylko raz, później strona nawet nie potrzebowałaby Sieci.
co do minimalizacji żądań HTTP: z niecierpliwością czekam na upowszechnienie się HTTP 2.0 (w sumie powstało ono w Google, jako standaryzacja istniejącego dziś i wykorzystywanego SPDY) i związanego z nim server push
btw polecasz dawać width i height dla obrazków. prawdę powiedziawszy nigdy bliżej się tematowi nie przyglądałem, ale jak wówczas sprawa wygląda z responsive images?
i jeszcze na koniec: http://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fgoogle.com
szewc bez butów chodzi? ;)
Wygląda na to, że tak :)
BTW, wynik prędkości naprawdę dobry, gratuluję.
a dzięki ;) pomyślę jeszcze z tym CSS-em – być może uda mi się go jeszcze wyśrubować :D
Ja muszę za to pobawić się z cache, bo mam akurat wyłączone. Ciekawe jak przełoży się to na szybkość ładowania witryny.
Mi za to Page Speed robi psikusa, i dla websem.pl nie wskazuje nic a nic – wyrzucając błąd :D
Mam dokładnie ten sam wynik, no i szewc się chyba poprawił :)
fakt, strona Google się poprawiła (wcześniej miała ok. 80 dla desktopów). a Tobie gratuluję wyniku ;) IMO nie widzę sensownego sposobu jego zwiększenia (nie, wciąż nie mam zamiaru inlinować JS-a i CSS-a – nie w czymś, co nie jest webappem)
No ja nie bardzo mam co nawet zrobić. Mam „ujemne punkty” za Google Fonts, Modernizr i własny, jeden plik CSS (skompresowany). 100/100 dostaje chyba tylko plain text, ale to trochę jak z walidatorem W3C.
Oh, nie każdy. Zawsze można go zapomnieć gzipnąć :D
Jak (nie) mówiłem, tak zrobiłem :D 92 na mobilnych i 98 na desktopy. Kolejne optymalizacje są po prostu przerostem formy nad treścią ;)
Łooo, gratulacje :D Niezły wynik.
PS. Kubek dotarł?
A tak ;) Dzisiaj rano dopiero go zobaczyłem. Dzięki :D Może kiedyś (ale to naprawdę kiedyś) zmotywuję się na tyle, żeby napisać dla Was jakiś tutek albo art ;)
Taka dygresja do tematu: https://webroad.pl/blogroll/737-100-100-w-pagespeed-insights-na-bootstrapie
Jak tak przeglądam ten post, to mam wrażenie, że kogoś nieźle pogięło. I tym kimś jest zarówno Google, które ma wręcz obsesję prędkości, jak i webmasterzy, którzy tą obsesję próbują wypełniać.
>So I’m forced to manually concatenate (and minify) all the Javascript files before we defer the loading:
Jasne. Przy jQuery + 3 pluginach na krzyż działa bez problemu. Później po prostu grzęźniemy w bagnie dziwnych zależności. Lepiej zinlinować loader AMD i czytać sobie wygodnie moduły (albo wstawić loader przez script[async])
>so we will have to use their inline Javascript snippet to defer the loading.
a to to mnie już po prostu rozwaliło. muszę użyć snippetu Google’a do wczytania mojego JS i to dopiero po zdarzeniu load. czyli zaciągam większy obrazek i wszystko leży, bo czeka na skrypt JS, który się odpali tylko po to, żeby… załadować więcej JS. jak już ciągniemy asyncem, to IMO jak najwcześniej a nie jak najpóźniej
+inline całego „above the fold” CSS. w 98% projektów to jest po prostu sztuka dla sztuki.
takie samo, bzdurne i bezsensowne, znaczenie miał niegdyś zielony znaczek walidatora, który co poniektórzy wręcz wielbili jak bożka. jeden i drugi znaczek pokazuje jedynie jak bardzo umiesz hackować pod jedno narzędzie. Zakas napisał kiedyś wspaniały artykuł czemu nie uznaje zielonego znaczka i dlaczego dobry webmaster może sobie pozwolić na nieprawidłowy kod.
ja rozumiem, gdyby moja strona miała porównywalną odwiedzalność jak Google czy była cholernie popularnym widgetem, jak przycisk „Lubię to!” – wtedy tak ostre optymalizacje mają jakikolwiek sens. ale zwykła strona?
mam nadzieję, że pozostanie to tym, czym jest – eksperymentem. bo test prędkości Google IMO nie jest aż tak bardzo miarodajny (np nie łapie wgl całego offline, które diametralnie przyspiesza całą witrynę). zresztą nigdy ogólny test nie będzie miarodajny dla wszystkich możliwych rozwiązań i ślepe podążanie za tymi regułami jest po prostu naiwną głupotą. a przy agresywnym cache połowę tych zarzutów można o kant stołu roztrzaść, bo wystąpią tylko przy 1. wczytaniu strony (co fejs doskonale wie i nawet nie próbuje minifikować CSS)
BTW serio ktoś, kto chce uzyskać najwyższą z możliwych wydajność, użyje Bootstrapa? :D
Ludzie lubią przeginać. To raczej standard :)
Ja na mojej stronie mam 62, jednak pracuje nad tym. Włączyłem kompresje JS, niestety CSS za bardzo nie mogę bo moduły mi się sypią.
Natomiast mam pewien problem(jak zawsze:P)
„wykorzystaj pamięć podręczną przeglądarki:
http://adstat.4u.pl/s4u.gif (data ważności nie określona)…”
Wiecie jak szybko poradzę sobie z tym?
Artykuł bardzo przydatny… Pomaga w optymalizacji portalu. Pozdrawiam!
akurat z tym można sobie bardzo szybko poradzić… przechodząc na GA ;)
Witaj
Mam podobny problem, jak go rozwiązałeś?
W temacie:
http://vimeo.com/m/75540354
Odnośnie tematu pojawił się też u mnie krótki poradnik związany z błyskawiczną optymalizacją czasu ładowania strony na WordPressie. Udało mi się uzyskać aż 10-krotne przyspieszenie!
http://websem.pl/optymalizacja-czasu-ladowania-strony-wordpress/
Szybkość wczytywania strony jest istotna nie tylko dla wyszukiwarek, ale także dla samego użytkownika. Strona powinna być lekka, zoptymalizowana pod kątem wczytywania strony tj. jak najmniejszy jej rozmiar i szybka :)
Nie jestem zbyt kompetentny, ale wiem, że szybkość pobierania jest ważnym wskaźnikiem dla Google.
Często otrzymuję błąd 500, gdy pracuję w obszarze administracyjnym, a strony ładują się powoli. Czy możesz mi powiedzieć, czy wpływa to na ogólną prędkość pobierania dla użytkowników?
Co wpływa na błąd 500, czy jest to wtyczka WPML?