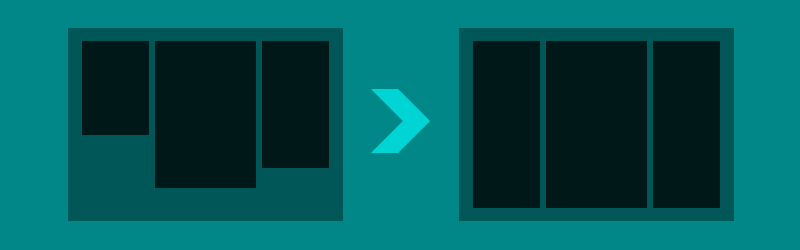
 Jakiś czas temu projektowałem szablon zaplecza administracyjnego, składającego się z dwóch i trzech kolumn. Ze względów czysto wizualnych oraz zaleceń klienta, kolumny te miały być w każdym możliwym przypadku wyrównane względem siebie, wypełniając 100% wysokości witryny. Problem ten rozwiązałem w dość prosty sposób, wykorzystując pseudo-element
:before , który w tym krótkim przykładzie Wam zaprezentuję.
Jakiś czas temu projektowałem szablon zaplecza administracyjnego, składającego się z dwóch i trzech kolumn. Ze względów czysto wizualnych oraz zaleceń klienta, kolumny te miały być w każdym możliwym przypadku wyrównane względem siebie, wypełniając 100% wysokości witryny. Problem ten rozwiązałem w dość prosty sposób, wykorzystując pseudo-element
:before , który w tym krótkim przykładzie Wam zaprezentuję.
Struktura HTML
Przygotujmy sobie plik HTML witryny z trzema kolumnami. Po prawej i lewej stronie sidebary na menu i różnego rodzaju widżety, a po środku miejsce na treść.
1 2 3 4 5 | <div class="container"> <div class="sidebar_a">Menu po lewej</div> <div class="content">Treść naszej strony</div> <div class="sidebar_b">Widżety po prawej</div> </div> |
Podstawowe style CSS
Kolumny należy teraz odpowiednio ostylować. Zrobimy to za pomocą poniższego kodu.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | body { margin: 0; background: #005757; font-family: "Calibri"; color: #fff; } .container { max-width: 100%; margin: 0 auto; } .content { width: 58%; float: left; padding: 1%; background: #001818; } .sidebar_a { width: 18%; float: left; padding: 1%; background: #043535; } .sidebar_b { width: 18%; float: left; padding: 1%; background: #043535; } |
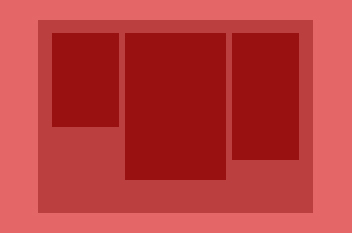
OK, efekt jest zbliżony do takiej wizualizacji:

Kolumny dostosowują się do treści, co w przypadku, kiedy jest ona nierównomierna, wygląda mało estetycznie. Za moment jednak sobie z tym poradzimy, wykorzystując pseudo-element :before z CSS.
Pseudo-element :before
Dla każdej kolumny stworzymy osobną „wyimaginowaną” warstwę, która znajdować się będzie wizualnie pod spodem każdej z nich. Wykorzystując pozycjonowanie absolutne, umiejscowimy je w odpowiednich miejscach witryny, nadając im kolor i szerokość identyczne z kolumnami-matkami. Myślę, że następujący kod wszystko Wam wyjaśni.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | /*Pseudo-element :before*/ .content:before { width: 60%; content: ''; position: absolute; top: 0; bottom: 0; z-index: -1; left: 20%; background: #001818; } .sidebar_a:before { width: 20%; content: ''; position: absolute; top: 0; bottom: 0; z-index: -1; left: 0; background: #043535; } .sidebar_b:before { width: 20%; content: ''; position: absolute; top: 0; bottom: 0; z-index: -1; left: 80%; background: #043535; } |
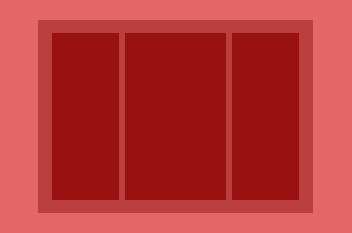
Dzięki z-index: -1; osiągnęliśmy wspomniane już umiejscowienie dopełnienia poniżej warstw właściwych. Należy pamiętać, że jeśli pierwszy sidebar jest szeroki na 20%, to kolejna kolumna (w tym przypadku to .content) powinna być przesunięta w lewo właśnie o te 20%. Kolumna trzecia przesuwana jest natomiast o sumę szerokości kolumny pierwszej i drugiej. Obecny schemat kolumn powinien być od tej pory taki jak poniżej.

Podsumowanie
Nie jestem pewien, czy ten sposób jest najbardziej efektywny, ale na pewno rozwiązuję problem, z którym się borykałem. Jeżeli znacie inne rozwiązania, podzielcie się nimi w komentarzach pod wpisem.
Tagi: 100% • height • promowany • wysokość


Marta
Świetnie pokazane, jak jedno małe ustawienie może realnie poprawić UX na mobile'u – szczególnie przy dłuższych formularzach, gdzie każdy klik ma znaczenie. Ciekawi mnie, czy przeglądarki mobilne zawsze konsekwentnie interpretują inputmode, czy są tu jakieś różnice między Androidem a iOS-em?2025-07-21 16:43:00