Dzisiejszy wpis poświęcę na to, aby pokazać Ci, w jaki sposób w kilku prostych krokach dodać do witryny opartej o Joomla! 3.x drugi język. W moim przypadku posiadam już stronę z polskimi tekstami ale zaszła potrzeba dodania ich wersji angielskiej. Co najważniejsze, nie użyjemy do tego żadnych dodatków firm trzecich.
Przykład działania opisywanego przykładu możesz podejrzeć na poniższym wideo:
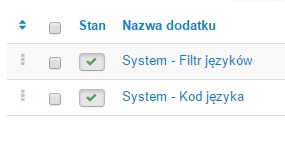
Włącz dodatki językowe
Na początek musisz przejść do zakładki Rozszerzenia > Dodatki.
Na liście dodatków upewnij się, że są włączone poniższe opcje:

Dodaj potrzebne języki do strony
Przejdź do zakładki Rozszerzenia > Języki, a w niej po lewej stronie wybierz opcję Języki treści.
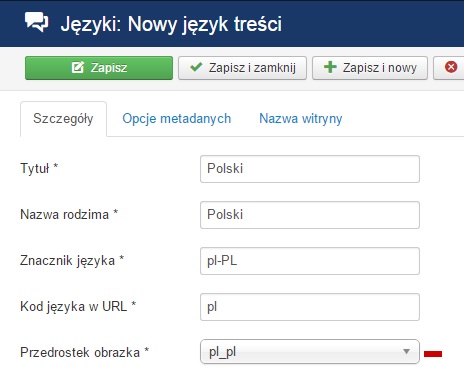
Za pomocą przycisku Utwórz możesz dodać kolejne języki do Joomla! CMS. Mi potrzebne będą: polski (główny) oraz angielski.

Utwórz obcojęzyczne wersje artykułów
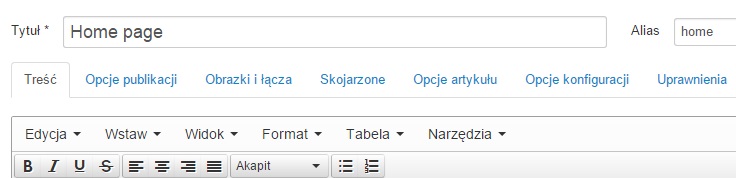
Wersje polskie już posiadałem. Wystarczyło przetłumaczyć je na angielski, zapisać je jako kopie z przypisaniem do odpowiedniego języka. Dla artykułów polskich też przypisz rodzimy język. Dla przykładu artykuł (wersja angielska) wyświetlający stronę główną posiadać będzie następujące dane:
Przypisanie artykułu do języka

Nadpisanie tekstu tłumaczeniem

Utwórz nowe menu dla języków
Utwórz nowe menu dla obu języków i przypisz do nich nowe moduły. Do każdego z nich przypisz odpowiedni język.

Dodaj pozycje w nowych menu
Uzupełnij swoje menu odpowiednimi pozycjami – angielskimi i polskimi.
Dla pozycji głównych w każdym menu ustal Domyślne. Dzięki temu menu będzie właściwie wyświetlało artykuły.
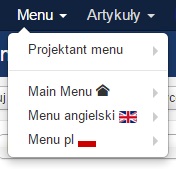
Zobaczysz też odpowiednie flagi w zapleczu strony.

Dodaj moduł „Przełącznik języków”
Przejdź do zakładki Rozszerzenia > Moduły.
Utwórz nowy moduł o nazwie Przełącznik języka i umieść go na wybranej pozycji.
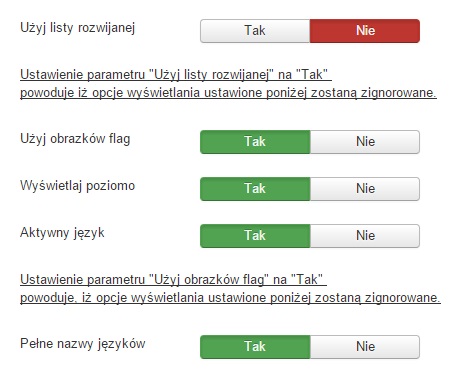
Poniżej ustawienia, które nadałem u siebie:

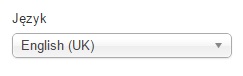
Dzięki temu na stronie pojawią się odpowiednie ikony, których kliknięcia będą równoznaczne z przełączaniem wersji językowej Twojej witryny.



Marta
Świetnie pokazane, jak jedno małe ustawienie może realnie poprawić UX na mobile'u – szczególnie przy dłuższych formularzach, gdzie każdy klik ma znaczenie. Ciekawi mnie, czy przeglądarki mobilne zawsze konsekwentnie interpretują inputmode, czy są tu jakieś różnice między Androidem a iOS-em?2025-07-21 16:43:00