Przygotowanie odpowiedniego wyświetlania kolorów na potrzeby sieci jest trudne, z uwagi na to, że nigdy do końca nie wiesz, w jakim środowisku twój projekt będzie oglądany. Środowiskiem odbioru może być Windows lub Mac, komputer, telefon komórkowy lub też iPad, monitor skalibrowany lub nie. Pewnie zastanawiasz się teraz, jak bardzo ogranicza to twój wpływ na ostateczny wygląd twoich przyszłych projektów – i słusznie.
Otóż w zależności od ostatecznego środowiska odbioru, kolory twoich prac mogą być bardziej lub mniej nasycone, jaśniejsze lub ciemniejsze, cieplejsze lub też chłodniejsze, a w skrajnych wypadkach mogą nawet wywołać całkiem niepożądany efekt. To spory problem, zwłaszcza w sytuacji, kiedy kolor jest szczególnie ważnym elementem projektu, a klient jest wymagający. Niemniej jednak, to właśnie twoim obowiązkiem jako designera jest rozwiązanie, a raczej załagodzenie tego problemu. Nie bez powodu użyłem słowa załagodzenie. Tak – tego problemu nie da się do końca rozwiązać. Jednak podążając odpowiednimi ścieżkami, jesteś w stanie przygotować twój projekt tak, aby jego kolorystyka ulegała możliwie jak najmniejszym zmianom u różnych odbiorców.
KALIBRACJA MONITORA
Poprawny kolor wyjściowy, w dużej mierze zależny jest od twojego punktu widzenia, a ten jak wiadomo zależy od punktu siedzenia. Jako że siedzisz przed monitorem, to właśnie nim zajmiemy się na początek.
Kalibracja monitora może zostać przeprowadzona przez jakikolwiek program kalibrujący lub tzw. Colorimiter. Niezależnie od tego, czy do kalibracji używasz sprzętu czy oprogramowania, warto dać monitorowi nieco się rozgrzać.
Ponieważ nasze prace będą wyświetlane zarówno na Macu jak i Windowsie, powinniśmy użyć ustawień najbardziej zalecanych.
- Ustaw gamme na wartość 2.2 oraz White Point na wartość D65,
Wartością standardową dla Windowsa i Snow Leoparda jest gamma 2.2, dla Maca 1.8. Dlatego też, najodpowiedniejszym ustawieniem gammy na potrzeby sieci jest wartość 2.2.
PROFILE ICC
Odpowiednie dysponowanie kolorami w czasie, gdy technika ciągle gna do przodu, byłoby niemal niemożliwe bez jakiego kolwiek uniwersalnego standardu. Taki właśnie standard pojawił się z inicjatywy ICC (The International Color Consortium). Dzięki specyfikacjom kolorów, ICC stworzyło urządzeniom możliwość odpowiedniego interpretowania i wyświetlania kolorów. Co za tym idzie, prace designerów docierają do publiki z zamierzonym efektem, a w niektórych wypadkach w sposób jak najbardziej do niego przybliżony.
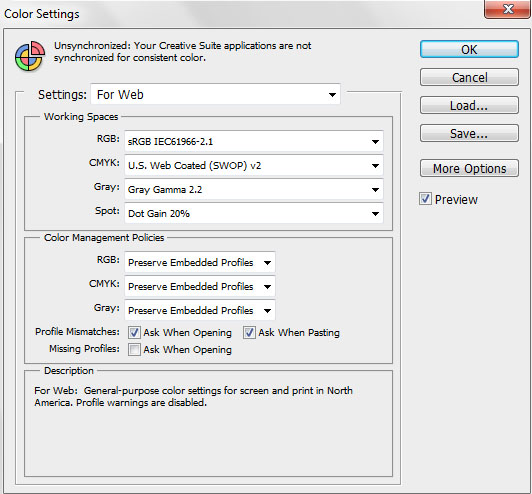
- Profilem kolorów twojej przestrzeni roboczej powinien być sRGB IEC 61966-2.1,
Standardowy system kolorów RGB (Red, Green, Blue) czy też sRGB IEC 61966-2.1 posiada olbrzymią paletę kolorów, które z powodzeniem mogą być replikowane przez większość urządzeń. Dlatego też świat internetu przyswoił sobie ten właśnie profil jako standardowy.

USTAWIAMY PHOTOSHOPA
Przyszedł czas na ustawienie Photoshopa. W tej części rzeczy stają się nieco bardziej skomplikowane.
CMM – COLOR MANAGEMENT SYSTEM
Photoshop współpracuje z Color Management Modules (CMM), który służy do konwertowania kolorów pomiędzy różnymi profilami ICC. Inaczej mowiąc, system ten umożliwia dokładne odwzorowanie kolorystyczne, umożliwia reprodukowanie kolorów. Teoretycznie więc ustawienie obszaru roboczego na sRGB oraz zaznaczenie opcji „Embed Color Profile” powinno rozwiązać problem. Niestety jednak, system ten nie jest obsługiwany przez część przeglądarek, a takie rozszerzenia jak GIF czy PNG wogóle go nie wspierają.
Problem tkwi w tym, że kolory, które widzisz podczas pracy w Photoshopie, nie są prawdziwymi kolorami pliku. Przygotowywując dokument w trybie sRGB, a potem sprawdzając go w przeglądarce internetowej innego systemu, zauważysz znaczne przesunięcie kolorów. Dzieje się tak dlatego, że dokument mówi komputerowi, aby ten najpierw skonwertował plik do profilu sRGB, a dopiero potem do profilu monitora.
USTAWIENIA KOLORÓW
Pozostawienie orginalnych ustawień photoshopa doprowadzi do przesunięć kolorów w momencie, kiedy zaczniesz używać przeglądarki do podglądu grafiki. Dzieje się tak dlatego, że photoshop domyślnie używa sytemu kolorów Adobe RGB, o ile system ten doskonale sprawdza się przy projektach przeznaczonych do druku, tak przy projektach na potrzeby sieci prowadzi do komplikacji. Z tego powodu powinieneś zmienić ustawienia kolorów twojego obszaru roboczego. Są dwie możliwości, niemniej jednak ja przedstawie Ci tylko jedną, sprawdzoną i w moim przekonaniu bardziej praktyczną.
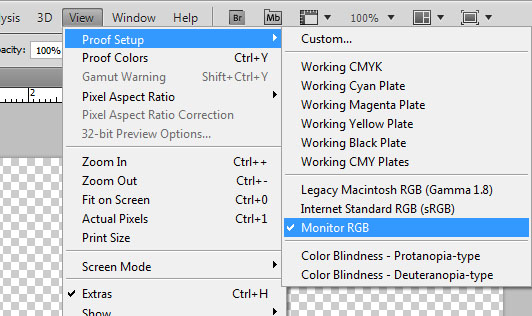
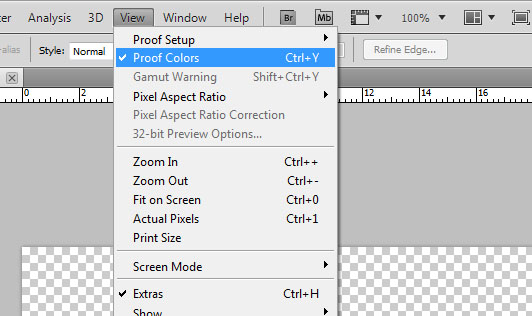
Jak już wcześniej wspomniałem, zalecam zawsze używać profilu sRGB IEC 61966-2.1, z uwagi na to iż większość maszyn świetnie radzi sobie z reprodukcją jego kolorów. Tak proste zastosowanie, nie eliminuje jeszcze różnicy interpretacji kolorów przez przeglądarkę. Rozwiązanie problemu kryje się w okienku „View”. Wejdź w „View -> Proof Setup” po czym zaznacz „Monitor RGB„, następnie upewnij się że „View -> Proof Colors” jest zaznaczone.
Zapamiętaj, by zawsze sprawdzać, czy opcja Proof Colors jest zaznaczona!


Powinieneś zauważyć w swoim dokumencie zmianę. Właśnie tak będą teraz wyglądać kolory w przeglądarce. W momencie kiedy używasz zapisu „Safe for Web and Devices” upewnij się, że opcja „Embed Color Profile” jest wyłączona.
REASUMUJĄC
Dowiedziałeś się dziś, jak skalibrować monitor oraz ustawić obszar roboczy Photoshopa w sposób pozwalający na odpowiednie wyświtlanie i zaspisywanie kolorów na potrzeby internetu.
- Skalibruj swój monitor ustawiając Gamme 2.2 oraz White Point D65.
- Ustaw profil kolorów przestrzeni roboczej Photoshopa na sRGB (Edit-> Color Settings) lub podczas tworzenia nowego dokumentu.
- Zaznacz opcję View -> Proof Colors oraz View -> Proof Setup -> Monitor RGB.


Photoshop to na prawdę niezwykle potężne narzędzie graficzne, z którym można czynić istne cuda. Oczywiście wypadałoby mieć jako takie pojęcie o jego funkcjach i o tym jak działa, choć generalnie jest to prosty program, który nie wymaga jakieś specjalnej graficznej wiedzy. Zawsze można poszukać na necie i znaleźć różne porady, choćby tutaj: http://www.coreblog.pl/?s=photoshop
dlaczego u mnie opcja Proof Colors jest nie dostepna do zaznaczenia jej ? :(
Super mi pomogłeś! DZIĘKUJE :)
Dokładnie takich informacji potrzebowałem :)
Thx!
You’re welcome :)
Natrafiłam na ten artykuł poszukując rozwiązania swojego problemu – mianowicie u mnie takie przesunięcie kolorów (wyblakłe, zielonkawe) następuje po wyświetlaniu zdjęcia w Fullscreen Photoviewer oraz w aplikacji Zdjęcia, a jedyną przeglądarką zdjęć, w której nie ma różnicy między widokiem w obszarze roboczym PS to jest Galeria Fotografii. Po przejściu na pełną wersję PSa (przy Elementsie nie było tego problemu) jeszcze nie drukowałam, więc nie wiem jak zdjęcia wyglądałyby na papierze. Ustawiłam sobie wszystko tak, jak opisane w artykule (tylko profil kolorów w PSie domyślnie był Własny zamiast For Web, dopiero teraz to zauważyłam) i przesunięcie zniknęło (z tym, że każdorazowo przy przejściu z ACR do PSa pyta mnie o to co zrobić z profilem i ja wybieram konwertowanie na przestrzeń obszaru roboczego). I wszystko jest we wszystkich przeglądarkach zdjęć i na internecie tak, jak widzę w PSie. Czy mogłabym o coś zapytać? Po pierwsze: czy takie ustawienie jest ok również do druku? Pomijając np. brak kalibracji monitora z drukarką… Po drugie: czy powinnam coś jeszcze grzebać w profilu kolorów PSa? Mam oprócz Własny jeszcze opcję „uniwersalne ustawienia koloru w Europie 3”, „ustawienia koloru dla internetu w Europie 2” „ustawienia koloru dla przygotowywania do druku w Europie 3” oraz „ustawienia do wyświetlania na ekranie” Po trzecie: czy można ominąć każdorazowe zapytanie o konwersje poprzez wybór RGB: konwersja na roboczy RGB? Nie wiem gdzie szukać pomocy, więc będę bardzo zobowiązana, gdyby ktoś zechciał coś podpowiedzieć. Z góry bardzo, bardzo dziękuję.