W dzisiejszym tutorialu zajmiemy się dalszym upiększaniem wybranych elementów na naszej stronie internetowej. Tym razem odmienimy nagłówki tekstu. Jako, że są one jednym z ważniejszych elementów witryny, warto aby były dobrze widocznie nie tylko przez roboty wyszukiwarek, ale również przez zwykłych internautów. W poradniku wykorzystamy niektóre funkcje programy Adobe Photoshop, jednak bez problemu możemy użyć innego programu do przygotowania potrzebnych grafik. Dla osób, które jednak nie mają czasu na zabawę z grafiką, umieszczam wszystkie potrzebne źródła na końcu tego wpisu. W ruch pójdą także nowe możliwości zawarte w CSS3 – użyjemy tzw. opcji Multiple Backgrounds, czyli kilku teł dla jednego elementu.
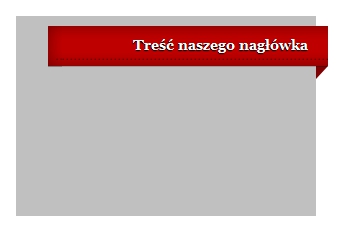
Efekt, który zamierzamy osiągnąć, pokazałem poniżej.

Pierwszym krokiem będzie praca w edytorze graficznym, drugim – kodowanie i ostylowanie nagłówka.
Przygotowanie odpowiedniej grafiki – Adobe Photoshop
Krok 1. Tworzymy tło pomocnicze
Odpalmy nasz program graficzny i utwórzmy nowy dokument, o niezbyt dużych wymiarach (np. 500×250 [px]).
Dodajmy nową warstwę, oznaczającą kolumnę, zza której wychodzić będzie wstążka naszego nagłówka. Niech posiada kontrastowy kolor w stosunku do tła.

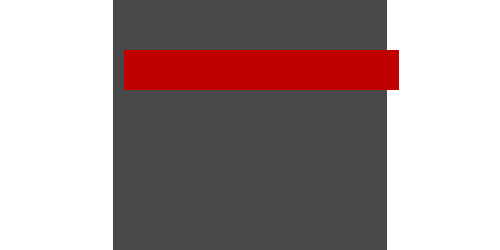
Krok 2. Tło wstążeczki nagłówka
Dodajemy kolejną warstwę. Z przybornika wybieramy inny kolor (w przykładzie #bf0000).
Tworzymy prostokąt, po prawej stronie wychodzący lekko za obszar kolumny, natomiast po lewej niedotykający jej.

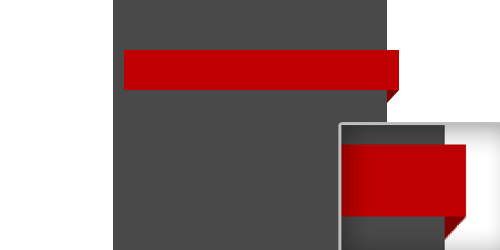
Krok 3. Zagięcie wstążeczki
Tworzymy kolejną warstwę, poniżej wcześniej utworzonego, czerwonego tła. Rysujemy obiekt, który nada złudzenie zagięcia naszej grafice.
Nadajemy mu ciemniejszy kolor (#7f0000). W prawym, dolnym rogu dodałem powiększenie.

Krok 4. Opcje wyglądu tła wstążeczki
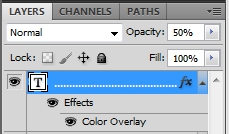
Wybieramy teraz warstwę z czerwonym tłem wstążeczki nagłówka. Przechodzimy do ustawień warstwy.
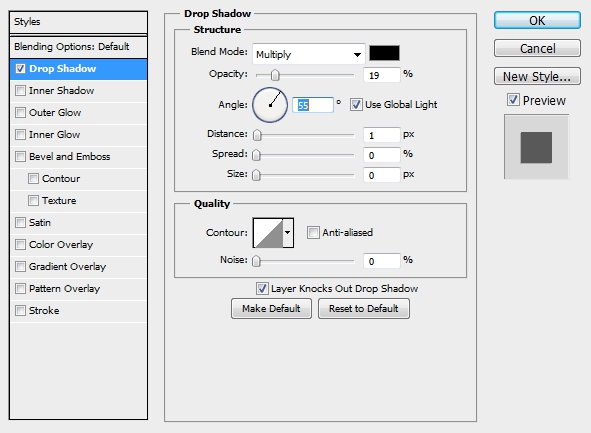
Włączamy cień zewnętrzny i nadajemy mu odpowiednie ustawienia.

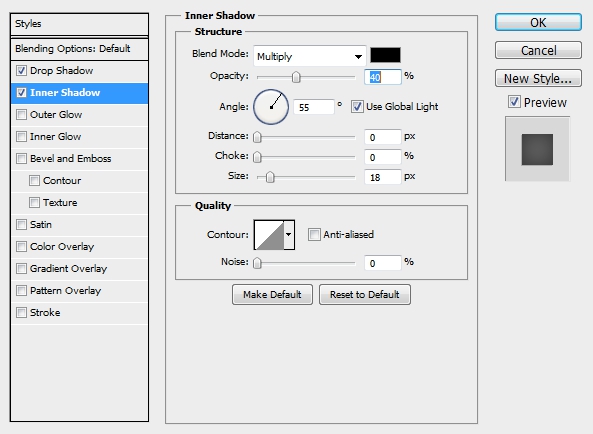
Tak samo włączamy też cień wewnętrzny, z poniższymi opcjami.

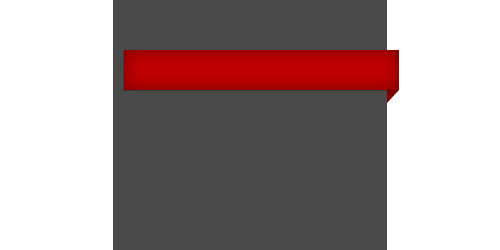
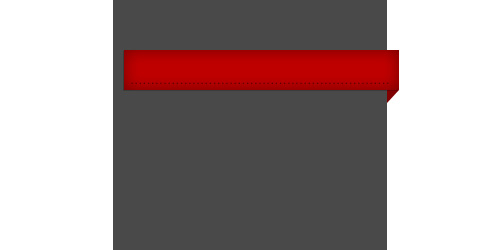
Po zapisaniu zmian powinniśmy otrzymać następujący efekt.

Krok 5. Dolne podkreślenie w nagłówku
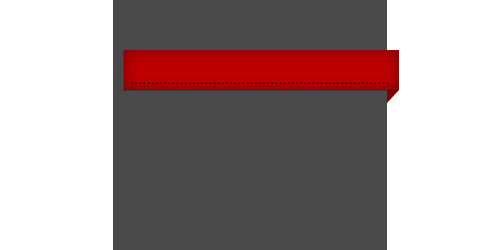
Tworzymy nową warstwę tekstową, dodając w niej tekst w postaci samych kropek (kolor czarny), na 90% szerokości czerwonego tła w nagłówku.

Ustawiamy widoczność warstwy na 50%.

Dotychczas nasz projekt powinien wyglądać następująco.

Krok 6. Cięcie grafiki na potrzeby kodowania
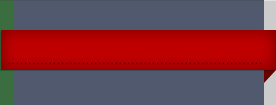
W przygotowanej grafice możemy wyróżnić trzy główne sekcje.

- ZIELONA – jest początkiem wstążeczki, nie będzie powielana
- GRANATOWA – centrum tła, powielimy je tylko w poziomie (oś X)
- SZARA – zakończenie wstążeczki, nie będzie powielana
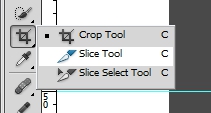
Z przybornika po lewej wybierzmy sobie odpowiednie narzędzie.

Wyłączmy białe i szare tło i potnijmy obrazek jak na poniższym materiale wideo.
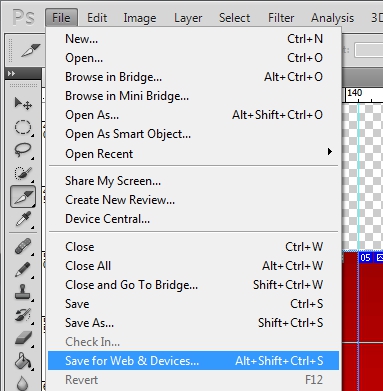
Kiedy już wszystkie części zostały pocięte, z menu wybierzmy PLIK > Zapisz dla internetu.

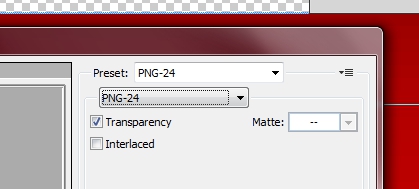
Upewnijmy się, ze zapisujemy pliki jako PNG-24 z przezroczystym tłem.

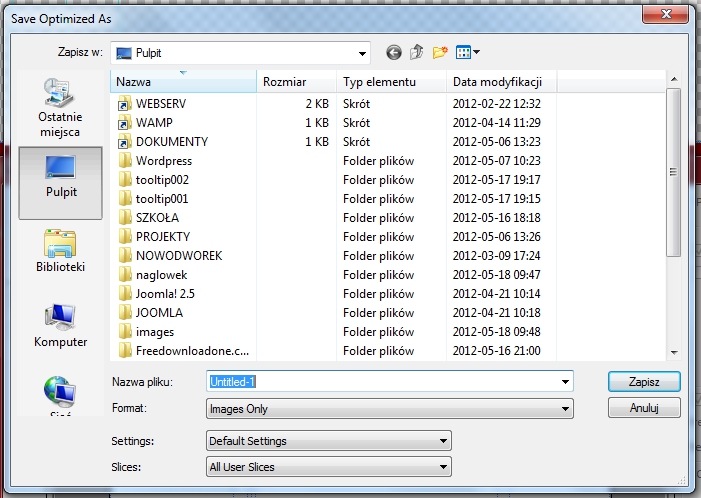
Zapisujemy tylko te pocięte części, które sami utworzyliśmy (All user slices).

Ta tym skończyliśmy naszą pracę z programem graficznym. Zajmiemy się teraz zakodowaniem naszego nagłówka.
Kodowanie i formatowanie nagłówka
Krok 1. Kolumna a w niej nagłówek
Na naszej witrynie dodajemy do treści poniższy kod. Zawiera on element blokowy DIV z klasą sidebar, w którym znajduje się nasz nagłówek H2.
1 | <div class="sidebar"><h2>Treść naszego nagłówka</h2></div> |
Otrzymaliśmy efekt jak poniżej. Czysty, niesformatowany kod HTML.

Krok 2. Nadajemy tło dla kolumny .sidebar
W arkuszu CSS dodajemy następujące polecenie.
1 2 3 4 5 | .sidebar { width: 300px; height: 200px; background: silver; } |
Nadaliśmy wymiary dla kolumny, oraz szare tło.

Krok 3. Wieloelementowe tło nagłówka
Dzięki CSS3 nie musimy bawić się w segmentację nagłówka, aby dodać w nim trzy różne tła. Zrobimy to tylko dla jednego elementu.
Aby to zrobić, w poleceniu background, dodajemy po przecinku kolejne tła.
1 2 3 4 | .sidebar > h2 { width: 240px; height: 53px; background: url('left.png') left top no-repeat, url('center.png') repeat-x, url('right.png') right top no-repeat; |
A oto efekt. Już zaczyna przypominać wersję końcową.

Krok 4. Formatowanie tekstu wewnątrz nagłówka
Ustalimy krój czcionki, jej kolor, pozycję i odstępy tekstu, a także dodamy cień. Rozszerzmy nasz poprzedni kod tak, aby wyglądał jak podany poniżej.
1 2 3 4 5 6 7 8 9 10 11 12 | .sidebar > h2 { width: 240px; height: 53px; background: url('left.png') left top no-repeat, url('center.png') repeat-x, url('right.png') right top no-repeat; color: #fff; font-family: georgia; font-size: 14px; line-height: 38px; padding: 0 20px 0; text-align: right; text-shadow: black 0px 1px 1px; } |
Co otrzymaliśmy tym razem?

Krok 5. Edycja pozycji wstążeczki
To już ostatni krok, w którym dopasujemy pozycję czerwonej wstążeczki, aby wyglądała ona tak jak zamierzaliśmy.
Musi wystawać po prawej stronie kolumny. Znowu rozszerzmy poprzedni kod.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .sidebar > h2 { width: 240px; height: 53px; background: url('left.png') left top no-repeat, url('center.png') repeat-x, url('right.png') right top no-repeat; color: #fff; font-family: georgia; font-size: 14px; line-height: 38px; padding: 0 20px 0; text-align: right; text-shadow: black 0px 1px 1px; position: relative; top: 10px; right: -32px; } |
Efekt jest zbieżny z założeniem na samym początku. Udało się!

Zakończenie
Na dzisiaj to tyle. Zamieszczam jeszcze pliki do pobrania, oraz przykład DEMO online.
Pytania dotyczące tego poradnika proszę zostawiać tylko i wyłącznie w komentarzach poniżej.

