Kiedy rozpoczynamy etap koncepcyjnych prac nad projektem zawsze przychodzi taki czas kiedy staramy się przewidzieć jak będą się zachowywać użytkownicy strony. Obojętnie jak mocno jesteśmy świadomi zagadnień UI i UX staramy się budować nasze witryny tak aby były one jak najbardziej przyjazne odwiedzającym i tak aby nakłonić ich do pewnych określonych zachowań. Jeśli tworzymy stronę o charakterze sprzedażowym np. sklep internetowy to właściwie nie mamy innego wyjścia – musimy nauczyć się jak wyróżniać najistotniejsze linki jako elementy nawigacji nakierowane na osiągnięcie pewnego celu, czyli „przeniesienia” użytkownika w miejsca dla nas (i dla samego odwiedzającego) najważniejsze.
Do wyżej wspomnianego celu służą właśnie call to action, które w skrócie są linkami, grafikami lub banerami rozpoczynającymi ścieżkę podczas której zwykły odwiedzający staje się potencjalnym klientem/użytkownikiem.

Na stronie (szczególnie oferującej usługi, sprzedaż lub pozyskującej tzw. lead’y) nie ma chyba nic ważniejszego niż akcje użytkowników związane z fundamentalnym celem strony. Niestety (albo na szczęście bo dzięki temu mamy pracę ;) nie wszystko w tej kwestii jest tak oczywiste i proste jakby się mogło wydawać. Dlatego proponuję Wam krótki poradnik o tym jak skutecznie tworzyć call to action. Zaznaczam jednak że nie roszczę sobie praw do tworzenia jakiś prawideł. W tym artykule po prostu spiszę to co wiem i to co widziałem podczas swojej kariery związanej ze stronami www.
Jak nie robić call to action
Przekornie zacznę od tego czego robić nie powinniśmy.
- tworzyć niejasnych komunikatów, które wymagają zastanawiania się nad ich sensownością i celowością
- wprowadzać użytkowników w błąd
- mieszać call to action z innymi elementami strony uniemożliwiając ich łatwe rozpoznanie
- używać nachalnych technik w stylu permanentnie pojawiające się pop-up’ów
Kiedy już zdamy sobie sprawę z tego czego nie powinniśmy robić czas przejść do części, w której opiszemy jak robić dobre call to action.
Dobry call to action

Umiejscowienie
Dobry call to action musi być dobrze widoczny. Jednym z podstawowych sposobów jego wyróżnienia jest więc znalezienie miejsca na stronie gdzie nasz link będzie poniekąd „sam z siebie” rzucał się w oczy. Zwykłe, tekstowe hiperłącze w dużym bloku tekstu, którego i tak nikt nie przeczyta to po prostu kiepski pomysł.
Najlepiej aby podstawowy call to action znalazł się gdzieś powyżej tzw. folda, czyli w części strony, która widoczna jest od razu po jej załadowaniu. Oczywiście to jak duża będzie owa przestrzeń zależy od wielkości okna przeglądarki, ale to nie problem. Przynajmniej dla stron dedykowanych dla desktopów i laptopów możemy przyjąć, iż taka przestrzeń będzie miała minimalnie 600px wysokości (większość osób i tak ogląda strony na zmaksymalizowanych oknach przeglądarek, więc takie założenie będzie w większości przypadków prawdzie ). Jeśli zaś tworzymy stronę responsywną proponuję zapoznać się z tym artykułem.
Ponad to nasz call to action musi się wyróżniać, więc nie powinien zbyt mocno przylegać do tekstu, innych linków lub innych call to action. Tutaj niezbędne będzie wykorzystanie marginesów oraz odpowiednie rozplanowanie przestrzeni na stronie.
Aby osiągnąć dobry efekt należy też zapewnić aby call to action miał wyróżniającą się kolorystykę i jakiś specyficzny styl przeznaczony tylko dla niego. Jednak nie polecam banalnych kontrastów czy co gorsza robienia z call to action kiczowatego neonu. Wystarczy aby w warstwie wizualnej naszej strony zajmował istotne i odróżniające się miejsce a dodatkowo miał charakterystyczną kolorystykę oraz dedykowany tylko dla niego design.
Kontekst

Ludzie skanują strony internetowe a nie czytają ich od deski do deski. Jeśli ktoś jeszcze nie „przełknął” tego prostego faktu to lepiej nie czytać dalej tylko wrócić do podstaw podstaw UI i UX.
Ze względu na to, że nasi odwiedzający będą po naszej stronie surfować ważny może okazać się kontekst w jakim pojawia się nasz call to action. Jeśli spoimy go z treścią pasującą do jego znaczenia a owa treść wizualnie będzie pasować do call to action (np. dzięki typografii) osiągniemy bardzo pożądany efekt. Mianowicie stworzymy call to action, który nie tylko jest zrozumiały, ale dzięki osadzeniu w sąsiedztwie powiązanej treści staje się wręcz ewidentnie oczywistym.
Na marginesie: W kwestii projektowania stron www jest jedna bardzo ważna kwestia – nic nie jest na tyle proste żeby nie mogło być jeszcze prostsze, a jeśli wydaje się, że jest tak proste jak może być to znaczy, że po prostu jeszcze nie wymyśliłeś jak to uprościć.
Wyraźny kontekst jest tym bardziej ważny jeśli nasz call to action występuje w różnych miejscach na stronie co np. jest częstym zjawiskiem na stronach sklepów internetowych. Tutaj „suchy” guzik może nie być wystarczającym bodźcem a co gorsza może zacząć zlewać się z innymi call to action przez co traci swoje znaczenie i funkcjonalność.
Jeśli piszemy już o kontekście to warto zapamiętać też, że call to action jest właściwie częścią nawigacji strony. Ma on prowadzić do zakupu, wypełnienia formularza, ankiety czy czegokolwiek innego, ale jest właśnie częścią nawigacji wyróżnianą wizualnie po to aby wzmocnić przekaz – „to jest ważne”.
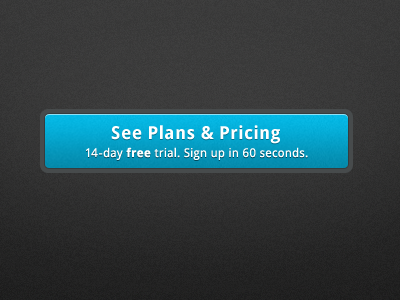
Ostatecznie call to action może w pewnym sensie sam siebie osadzać w odpowiednim kontekście. Spójrzmy na poniższy przykład:

W powyższym linku nic nie wydaje się szczególne (i w sumie nie jest), ale to co ważne to tekst. Krótki, zajawkowy i przyciągający uwagę. Mimo że jest go relatywnie dużo jak na button czyta się go szybko i jego znaczenie nam nie ucieka. A co najważniejsze sam od razu wyjaśnia o co chodzi i dlaczego możemy chcieć kliknąć ten call to action.
Dodatkowym plusem dłuższych, ale nie za długich, tekstów na guzikach typu call to action jest to że uwiarygadniają one nasz link. Potencjalny klient od razu wie co i po co klika.
Podsumowując muszę stwierdzić, że z moich doświadczeń wynikają dwa proste wnioski. Robiąc call to action trzeba pamiętać o kontekście i umiejscowieniu. Mając to na uwadze jesteśmy w stanie tworzyć piękne i intuicyjne systemy nawigacji, które doprowadzą klienta/użytkownika do pożądanych efektów dzięki czemu wszyscy będą zadowoleni. Nie da się jednak ukryć, że w tym wszystkim jest duży margines błędu, który minimalizować można jedynie dzięki doświadczeniu a to zdobędziemy tylko dzięki praktyce.
Zdjęcia pochodzą ze wspaniałego portalu dribbble.com. Pełną galerię zgromadzonych tam przykładów call to action można obejrzeć pod tym adresem.

