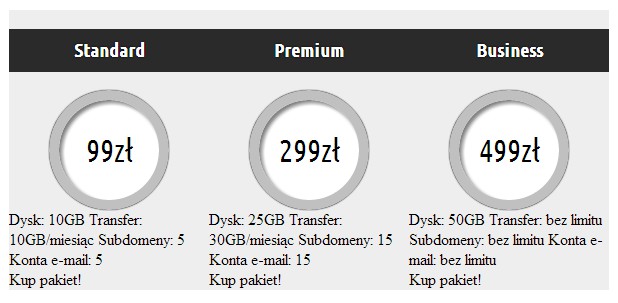
Nowy tydzień zaczniemy od zaprojektowania modernistycznej i dobrze prezentującej się tabelki cen. Praktyka stosowania takiej formy prezentacji naszych produktów jest chyba najbardziej czytelna dla naszych potencjalnych klientów zainteresowanych ofertą. W naszym przykładzie posłużymy się tabelą, która zestawiać będzie parametry kont hostingowych. Oczywiście to, do czego jej użyjecie zależy tylko i wyłącznie od Was. W tutorialu nie będziemy korzystać z programów graficznych – wszystko wykonamy w CSS3. Na etapie końcowym, tabela cen wyglądać ma identycznie jak ta, którą pokazałem na samym początku. Wszyscy gotowi? A więc do dzieła!
HTML’owa struktura tabelki
Oczywiście zacząć musimy od przygotowania naszego zestawienia w formie HTML’owej. Z góry przyjąłem, że w tabeli uwzględnię trzy produkty. Na samej górze określę ich nazwę, potem podam cenę, opiszę parametry poszczególnych kont hostingowych i na samym dole umieszczę przycisk, który w założeniu pozwoli na ich zakup. Kod html odpowiedzialny za strukturę tabeli jest następujący:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <div id="tabelka"> <div class="produkt"> <div class="nazwa"><h3>Standard</h3></div> <div class="cena">99zł</div> <ul class="parametry"> <li>Dysk: 10GB</li> <li>Transfer: 10GB/miesiąc</li> <li>Subdomeny: 5</li> <li>Konta e-mail: 5</li> </ul> <div class="kup">Kup pakiet!</div> </div> <div class="produkt"> <div class="nazwa"><h3>Premium</h3></div> <div class="cena">299zł</div> <ul class="parametry"> <li>Dysk: 25GB</li> <li>Transfer: 30GB/miesiąc</li> <li>Subdomeny: 15</li> <li>Konta e-mail: 15</li> </ul> <div class="kup">Kup pakiet!</div> </div> <div class="produkt"> <div class="nazwa"><h3>Business</h3></div> <div class="cena">499zł</div> <ul class="parametry"> <li>Dysk: 50GB</li> <li>Transfer: bez limitu</li> <li>Subdomeny: bez limitu</li> <li>Konta e-mail: bez limitu</li> </ul> <div class="kup">Kup pakiet!</div> </div> </div> |
To, co w tej chwili otrzymaliśmy, w niczym nie przypomina naszego założenia, dlatego czas zająć się stylowaniem tabelki w CSS3.

Stylowanie tabelki w CSS3
Wyróżnienie kolumn
Zacznijmy od nadania kolumnom stałych wymiarów, oraz umieszczenia naszych trzech produktów obok siebie. Już teraz przyjąłem, że każdy produkt będzie szeroki na 200px.
1 2 | #tabelka {display: table; margin: 0 auto;} .produkt {width: 200px; float: left; border: 1px solid #fff;} |
Zestawienie zaczyna nabierać kształtów.

Nazwy produktów w nagłówkach
Jak na pewno zauważyliście, nazwy produktów otoczyłem znacznikami <h3>. Dla lepszego efektu dołączymy do arkusza nowy font – Ubuntu Condensed. Importujemy go z witryny Google Fonts. Własnie tym krojem wyróżnimy nagłówki. Zaktualizujmy nasz arkusz CSS.
1 2 3 4 5 6 7 8 9 10 11 12 | @import url(http://fonts.googleapis.com/css?family=Ubuntu+Condensed&subset=latin,latin-ext); #tabelka {display: table; margin: 0 auto;} .produkt {width: 200px; float: left; border: 1px solid #fff;} .produkt .nazwa > h3 { font-family: 'Ubuntu Condensed'; background: #2a2a2a; padding: 10px; text-align: center; color: #fff; text-shadow: 0 0 3px #000; } |
Dobrze, nasza tabela wygląda teraz mniej więcej w taki oto sposób.

Tło dla kolumn
Tutaj sprawa jest prosta. Nadajemy kolor tła kolumnom z naszymi produktami. W tym celu parametry dla klasy .produkt rozszerzamy o zwykły background.
1 | .produkt {width: 200px; float: left; background: #eee; border: 1px solid #fff;} |
Efekt otrzymany:

Dobrze widoczna cena
Myślę, że aby cena była dobrze widoczna pośród listy innych parametrów, musimy ją odpowiednio potraktować. W tym kroku DIV’owi z nią nadamy owalny kształt i kilka innych ulepszeń wizualnych.
1 2 3 4 5 6 7 8 9 10 11 12 13 | .produkt .cena { width: 100px; height: 100px; border-radius: 60px; background: #fff; text-align: center; line-height: 100px; border: 10px solid silver; box-shadow: 3px 3px 5px gray inset, 0 0 1px black; font-family: 'Ubuntu Condensed'; font-size: 2em; margin: 0 auto; } |
Tak wygląda tabelka na tę chwilę:

Aby div przyjmował owalną postać, musimy nadać mu zaokrąglenia równe połowie wysokości (wraz z obramowaniem). W moim przypadku wysokość wynosiła 100px + łącznie 20px na obramowanie (po 10px na top i bottom), dlatego wartość dla border-radius to 60px.
Aby stworzyć cień wewnętrzny wykorzystałem parametr inset, który odpowiada właśnie za „rzucanie” cienia do wewnątrz elementu.
Lista z opisem produktu
Aby ostylować listę parametrów, skorzystamy z tzw. efektu zebry. Dzięki temu każdy wiersz będzie dobrze widoczny, kontrastując ze swoimi dwoma sąsiadami.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .produkt .parametry { list-style: none; padding: 0; margin: 20px 0 20px; border-top: 1px dashed silver; border-bottom: 1px dashed silver; font-family: 'Ubuntu Condensed'; color: #000; font-size: 0.9em; text-align: center; } .produkt .parametry li {padding: 5px;} .produkt .parametry li:nth-child(odd) { background: silver; } .produkt .parametry li:nth-child(even) { background: #eee; } |
Więcej o wykorzystanym efekcie zebry możecie przeczytać w artykule już wcześniej opublikowanym na łamach wortalu.
Czytaj > Tabelka „zebra” – przy użyciu tylko CSS.
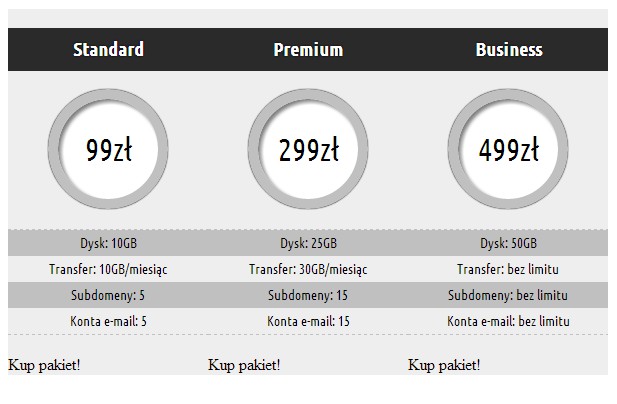
A oto efekt, który otrzymałem.

Przycisk „Kup produkt!”
Ten element również powinien być dobrze wyróżniony, więc nadamy mu bardziej rzucający się w oczy kolor. Nie przestraszcie się sporą ilością kodu – najwięcej zajmują w nim deklaracje gradientów. Swoje gradienty wygenerować możecie za pomocą narzędzia ColorZilla.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | .produkt .kup { background: #6bc900; background: -moz-linear-gradient(top, #6bc900 0%, #46af00 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#6bc900), color-stop(100%,#46af00)); background: -webkit-linear-gradient(top, #6bc900 0%,#46af00 100%); background: -o-linear-gradient(top, #6bc900 0%,#46af00 100%); background: -ms-linear-gradient(top, #6bc900 0%,#46af00 100%); background: linear-gradient(to bottom, #6bc900 0%,#46af00 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#6bc900', endColorstr='#46af00',GradientType=0 ); display: table; margin: 0 auto; margin-bottom: 20px; padding: 10px; border: 1px solid gray; font-family: 'Ubuntu Condensed'; cursor: pointer; box-shadow: 0 0 1px black; color: #fff; text-shadow: 0 0 3px #000; border: 4px solid #fff; } .produkt .kup:hover { background: #299a0b; background: -moz-linear-gradient(top, #299a0b 0%, #299a0b 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#299a0b), color-stop(100%,#299a0b)); background: -webkit-linear-gradient(top, #299a0b 0%,#299a0b 100%); background: -o-linear-gradient(top, #299a0b 0%,#299a0b 100%); background: -ms-linear-gradient(top, #299a0b 0%,#299a0b 100%); background: linear-gradient(to bottom, #299a0b 0%,#299a0b 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#299a0b', endColorstr='#299a0b',GradientType=0 ); } |
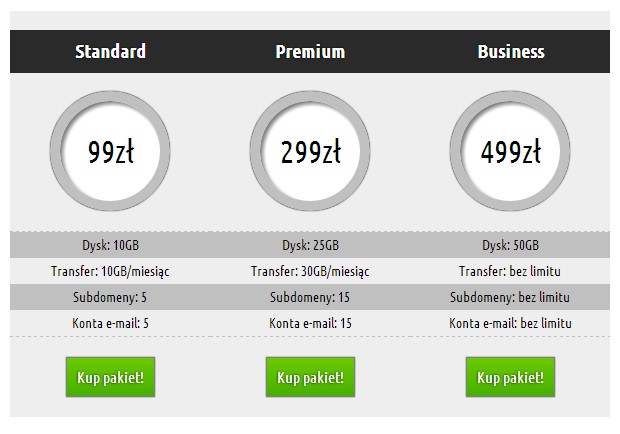
Nasza tabelka wygląda już prawie jak powinna.

Stylowanie aktywnego elementu
Czas nadać inne barwy produktowi, na którym akurat spoczywa nasz kursor. To nic trudnego – wykorzystamy pseudoklasę :hover i zaaplikujemy kontrastowe kolory i efekt cienia zewnętrznego.
1 2 3 4 5 6 7 8 9 | .produkt:hover {background: #111; box-shadow: 0 0 50px #000;} .produkt:hover .parametry li:nth-child(odd) { background: #000; } .produkt:hover .parametry li:nth-child(even) { background: #111; } .produkt:hover .parametry {color: silver;} .produkt:hover h3 {background: #eee; color: black; text-shadow: 0 0 3px silver;} |
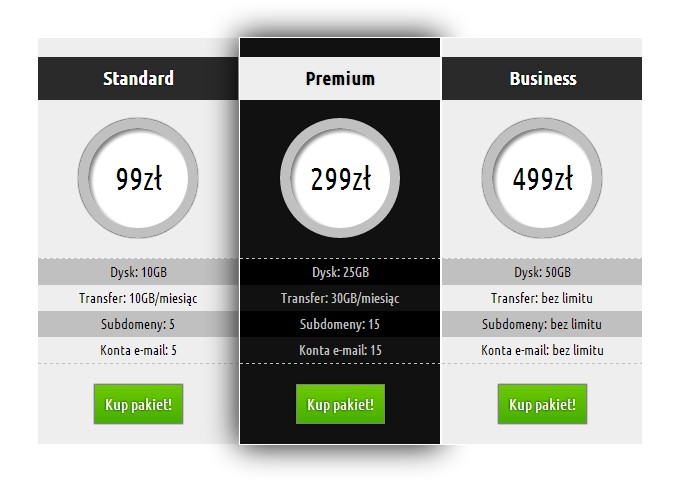
Spójrzmy na naszą tabelkę.

Wprowadzamy efekty przejścia
Wszystko już wygląda tak, jak założyliśmy na początku. Dla urozmaicenia wprowadzimy jeszcze jednak niewielkie efekty przejścia dla niektórych elementów. Oczywiście wszystko za pomocą CSS3.
1 | .produkt, .produkt * {-moz-transition: 0.1s ease-in; -webkit-transition: 0.1s ease-in; -o-transition: 0.1s ease-in; transition: 0.1s ease-in;} |
Aby sprawdzić, jak prezentują się efekty przejścia, musicie odpalić demo online, do którego link znajduje się na końcu tego artykułu.
Zakończenie
Mam nadzieję, że tutorial napisałem w sposób zrozumiały. Wszelkie pytania dotyczące spraw technicznych proszę kierować do nas na wortalowym forum. Cały listing kodu CSS przedstawiam poniżej.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 | @import url(http://fonts.googleapis.com/css?family=Ubuntu+Condensed&subset=latin,latin-ext); #tabelka {display: table; margin: 0 auto;} .produkt {width: 200px; float: left; background: #eee; border: 1px solid #fff;} .produkt .nazwa > h3 { font-family: 'Ubuntu Condensed'; background: #2a2a2a; padding: 10px; text-align: center; color: #fff; text-shadow: 0 0 3px #000; } .produkt .cena { width: 100px; height: 100px; border-radius: 60px; background: #fff; text-align: center; line-height: 100px; border: 10px solid silver; box-shadow: 3px 3px 5px gray inset, 0 0 1px black; font-family: 'Ubuntu Condensed'; font-size: 2em; margin: 0 auto; } .produkt .parametry { list-style: none; padding: 0; margin: 20px 0 20px; border-top: 1px dashed silver; border-bottom: 1px dashed silver; font-family: 'Ubuntu Condensed'; color: #000; font-size: 0.9em; text-align: center; } .produkt .parametry li {padding: 5px;} .produkt .parametry li:nth-child(odd) { background: silver; } .produkt .parametry li:nth-child(even) { background: #eee; } .produkt .kup { background: #6bc900; background: -moz-linear-gradient(top, #6bc900 0%, #46af00 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#6bc900), color-stop(100%,#46af00)); background: -webkit-linear-gradient(top, #6bc900 0%,#46af00 100%); background: -o-linear-gradient(top, #6bc900 0%,#46af00 100%); background: -ms-linear-gradient(top, #6bc900 0%,#46af00 100%); background: linear-gradient(to bottom, #6bc900 0%,#46af00 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#6bc900', endColorstr='#46af00',GradientType=0 ); display: table; margin: 0 auto; margin-bottom: 20px; padding: 10px; border: 1px solid gray; font-family: 'Ubuntu Condensed'; cursor: pointer; box-shadow: 0 0 1px black; color: #fff; text-shadow: 0 0 3px #000; border: 4px solid #fff; } .produkt .kup:hover { background: #299a0b; background: -moz-linear-gradient(top, #299a0b 0%, #299a0b 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#299a0b), color-stop(100%,#299a0b)); background: -webkit-linear-gradient(top, #299a0b 0%,#299a0b 100%); background: -o-linear-gradient(top, #299a0b 0%,#299a0b 100%); background: -ms-linear-gradient(top, #299a0b 0%,#299a0b 100%); background: linear-gradient(to bottom, #299a0b 0%,#299a0b 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#299a0b', endColorstr='#299a0b',GradientType=0 ); } .produkt:hover {background: #111; box-shadow: 0 0 50px #000;} .produkt:hover .parametry li:nth-child(odd) { background: black; } .produkt:hover .parametry li:nth-child(even) { background: #111; } .produkt:hover .parametry {color: silver;} .produkt:hover h3 {background: #eee; color: #000; text-shadow: 0 0 3px silver;} .produkt, .produkt * {-moz-transition: 0.1s ease-in; -webkit-transition: 0.1s ease-in; -o-transition: 0.1s ease-in; transition: 0.1s ease-in;} |


Bardzo podoba mi się taka mała oferta produktów :) niby nic a cieszy oko długo zajmuje stworzenie ci czegoś takiego od zera ?
Można powiedzieć, że stworzenie tej tabelki zajęło mi jakieś 2 godziny, wraz z pisaniem artykułu. Także gdybym miał poświęcić czas tylko i wyłącznie na kodowanie, to myślę, że będzie to około godziny :-)
Bardzo fajna tabelka. A jak do tego podpiąć pod „Kup pakiet!” adres mailowy?
Należy pozamieniać kod
na
.
Ewentualnie div#kup zamienić na a#kup i odpowiednio ostylować w CSS.
dzięki :)
Bardzo fajny artykuł.
Dziękuje.
Proszę bardzo. Postaram się przygotować inne, temu podobne tutoriale :-)
Olbrzymi plus dla Ciebie, że nie rozsypuje się pod IE. Choć (i to nie uwaga wobec Ciebie) jak to zwykle, IE rozczarowuje…
Dzięki :-) Pod IE nie działa jeszcze „transition”, ale to największym problemem nie jest. Za jakiś czas ten stan powinien się zmienić.
Jak zrobić tak żeby dzięki temu krótkiemu menu zrobić na 14 pozycji?
Z pytaniem zapraszam na nasze forum. Tam na pewno Ci pomożemy ;)