Dzisiejszy, wieczorny wpis poświęcony będzie również pojęciu webdesignu, a ściślej – możliwościom tworzenia różnorodnych elementów na stronach internetowych tylko i wyłącznie za pomocą języka CSS3. Dlaczego skupiamy się na samej stronie technicznej, pomijając elementy graficzne? Odpowiedź jest prosta i kilka argumentów już teraz stoi murem za akceptacją tego typu rozwiązań. Po pierwsze „odchudzamy” nasze witryny – ukłon ten szczególnie tyczy się do urządzeń mobilnych. Po drugie – po co za każdym razem odpalać program graficzny, żmudnie edytować pliki z użytymi obrazkami i ponownie wgrywać je na serwer? Korzystając z CSS3 będziemy zmuszeni, w przypadku zmian, do edycji zazwyczaj kilku-kilkunastu linijek kodu. W tym krótkim tutorialu pokażę Wam, jak przygotować buttony w kształcie kół, które po najechaniu na nie kursorem myszy będą obracać się wokół swojego środka symetrii. A więc zaczynajmy!
Struktura buttonów w HTML
Jak zwykle, przygotujmy sobie uprzednio całą strukturę w formacie HTML.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <div class="kolo niebieskie"> <span class="nazwa">Niebieski</span> <span class="ukryty">Wybierz mnie!</span> </div> <div class="kolo zielone"> <span class="nazwa">Zielony</span> <span class="ukryty">Wybierz mnie!</span> </div> <div class="kolo czerwone"> <span class="nazwa">Czerwony</span> <span class="ukryty">Wybierz mnie!</span> </div> <div class="kolo zolte"> <span class="nazwa">Żółty</span> <span class="ukryty">Wybierz mnie!</span> </div> |
Jakie mamy założenia? Nasze buttony mają wyświetlać nazwy kolorów, po najechaniu na nie kursorem powinny wykonać jeden obrót i dodatkowo – po nazwą główną ma pojawić się napis zachęcający do wyboru danego przycisku. Proste? No to przejdźmy teraz do arkusza CSS.
Formatowanie w arkuszu CSS
Gradientowe przejścia w tle
Na początek nadajmy kolory teł dla buttonów. Niech staną się dla nas widoczne. W tym celu pomogą nam wcześniej utworzone klasy. Zdecydowałem, że każdy background będzie miał przejście gradientowe, które po prostu wygląda dużo ładniej niż jednolita barwa.
Sporo kodu to tylko pozory. Deklaracje gradientów zajmują zawsze dużo miejsca.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | background: #00b7ea; background: -moz-linear-gradient(top, #00b7ea 0%, #009ec3 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#00b7ea), color-stop(100%,#009ec3)); background: -webkit-linear-gradient(top, #00b7ea 0%,#009ec3 100%); background: -o-linear-gradient(top, #00b7ea 0%,#009ec3 100%); background: -ms-linear-gradient(top, #00b7ea 0%,#009ec3 100%); background: linear-gradient(to bottom, #00b7ea 0%,#009ec3 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00b7ea', endColorstr='#009ec3',GradientType=0 ); } .zielone { background: #b6e026; background: -moz-linear-gradient(top, #b6e026 0%, #abdc28 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#b6e026), color-stop(100%,#abdc28)); background: -webkit-linear-gradient(top, #b6e026 0%,#abdc28 100%); background: -o-linear-gradient(top, #b6e026 0%,#abdc28 100%); background: -ms-linear-gradient(top, #b6e026 0%,#abdc28 100%); background: linear-gradient(to bottom, #b6e026 0%,#abdc28 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#b6e026', endColorstr='#abdc28',GradientType=0 ); } .czerwone { background: #ff3019; background: -moz-linear-gradient(top, #ff3019 0%, #cf0404 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ff3019), color-stop(100%,#cf0404)); background: -webkit-linear-gradient(top, #ff3019 0%,#cf0404 100%); background: -o-linear-gradient(top, #ff3019 0%,#cf0404 100%); background: -ms-linear-gradient(top, #ff3019 0%,#cf0404 100%); background: linear-gradient(to bottom, #ff3019 0%,#cf0404 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ff3019', endColorstr='#cf0404',GradientType=0 ); } .zolte { background: #ffd65e; background: -moz-linear-gradient(top, #ffd65e 0%, #febf04 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffd65e), color-stop(100%,#febf04)); background: -webkit-linear-gradient(top, #ffd65e 0%,#febf04 100%); background: -o-linear-gradient(top, #ffd65e 0%,#febf04 100%); background: -ms-linear-gradient(top, #ffd65e 0%,#febf04 100%); background: linear-gradient(to bottom, #ffd65e 0%,#febf04 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffd65e', endColorstr='#febf04',GradientType=0 ); } |
Efekt, który otrzymaliśmy jest następujący.

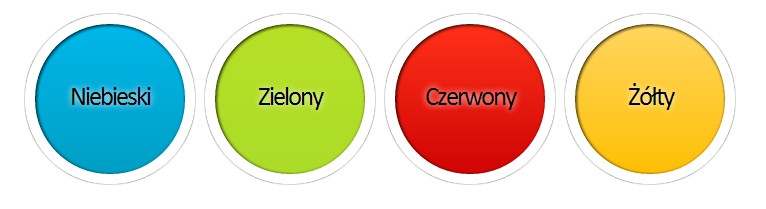
Nadanie rozmiarów i owalnego kształtu
Nadszedł czas na ograniczenie wymiarów naszych buttonów. Oprócz tego dodamy im trochę web-designerskich ulepszeń.
1 2 3 4 5 6 7 8 9 10 | width: 100px; height: 100px; float: left; margin: 5px; padding: 25px; border: 10px solid white; text-align: center; box-shadow: 0 0 1px #000, 1px 1px 5px black inset; border-radius: 90px; } |
Uzyskany efekt:

Formatowanie tekstu
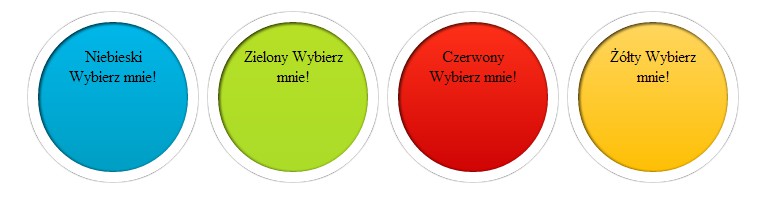
Czas przygotować style dla tekstu zamieszczonego w buttonach. Uwidocznimy nazwę koloru, a ukryjemy napis namawiający do wyboru poszczególnych opcji.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | .nazwa { font-family: calibri; font-size: 1.7em; letter-spacing: -2px; display: block; position: relative; top: 30px; text-shadow: 0 0 10px #fff; } .ukryty { font-family: calibri; font-size: .85em; letter-spacing: -1px; display: block; position: relative; top: 30px; text-shadow: 0 0 10px #fff; visibility: hidden; } |
I oczywiście pogląd zmian.

Akcja po aktywacji buttona
Zanim zajmiemy się animacją, dodajmy zwykłe efekty do pseudoklasy :hover.
1 2 3 4 5 6 7 8 | .kolo:hover { cursor: pointer; box-shadow: 0 0 50px gray, 1px 1px 5px black inset; } .kolo:hover .ukryty { visibility: visible; } .kolo, .kolo * {-moz-transition: 0.1s ease-in; -webkit-transition: 0.1s ease-in; -o-transition: 0.1s ease-in; transition: 0.1s ease-in;} |
Uzyskaliśmy płynny efekt pojawiania się cienia, oraz uwidocznienie się napisu namawiającego do kliknięcia.

Animacja obrotu w CSS3
Najciekawszy element do zaaplikowania czeka nas własnie w tej chwili. Dla wygody podałem deklaracje tylko dla przeglądarek z silnikiem Webkit. Oczywiście dla Opery (-o-) i Mozilli (-moz-) podajemy przedrostki, które wpisałem w nawiasach. Więcej o podstawach animacji przeczytacie w jednym z naszych poradników na wortalu > Podstawy animacji w CSS3.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | @-webkit-keyframes obrot { from { -webkit-transform: rotate(0deg); } to { -webkit-transform: rotate(360deg); } } .kolo:hover { -webkit-animation-name: obrot; -webkit-animation-duration: .5s; -webkit-animation-iteration-count: 1; -webkit-transition-timing-function: linear; } |
Zakończenie
Efekt końcowy zobaczyć możecie, uruchamiając demo, do którego link umieściłem na samym dole artykułu. Na koniec podam Wam jeszcze pełen listing arkusza CSS.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 | .niebieskie { background: #00b7ea; background: -moz-linear-gradient(top, #00b7ea 0%, #009ec3 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#00b7ea), color-stop(100%,#009ec3)); background: -webkit-linear-gradient(top, #00b7ea 0%,#009ec3 100%); background: -o-linear-gradient(top, #00b7ea 0%,#009ec3 100%); background: -ms-linear-gradient(top, #00b7ea 0%,#009ec3 100%); background: linear-gradient(to bottom, #00b7ea 0%,#009ec3 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00b7ea', endColorstr='#009ec3',GradientType=0 ); } .zielone { background: #b6e026; background: -moz-linear-gradient(top, #b6e026 0%, #abdc28 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#b6e026), color-stop(100%,#abdc28)); background: -webkit-linear-gradient(top, #b6e026 0%,#abdc28 100%); background: -o-linear-gradient(top, #b6e026 0%,#abdc28 100%); background: -ms-linear-gradient(top, #b6e026 0%,#abdc28 100%); background: linear-gradient(to bottom, #b6e026 0%,#abdc28 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#b6e026', endColorstr='#abdc28',GradientType=0 ); } .czerwone { background: #ff3019; background: -moz-linear-gradient(top, #ff3019 0%, #cf0404 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ff3019), color-stop(100%,#cf0404)); background: -webkit-linear-gradient(top, #ff3019 0%,#cf0404 100%); background: -o-linear-gradient(top, #ff3019 0%,#cf0404 100%); background: -ms-linear-gradient(top, #ff3019 0%,#cf0404 100%); background: linear-gradient(to bottom, #ff3019 0%,#cf0404 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ff3019', endColorstr='#cf0404',GradientType=0 ); } .zolte { background: #ffd65e; background: -moz-linear-gradient(top, #ffd65e 0%, #febf04 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffd65e), color-stop(100%,#febf04)); background: -webkit-linear-gradient(top, #ffd65e 0%,#febf04 100%); background: -o-linear-gradient(top, #ffd65e 0%,#febf04 100%); background: -ms-linear-gradient(top, #ffd65e 0%,#febf04 100%); background: linear-gradient(to bottom, #ffd65e 0%,#febf04 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffd65e', endColorstr='#febf04',GradientType=0 ); } .kolo { width: 100px; height: 100px; float: left; margin: 5px; padding: 25px; border: 10px solid white; text-align: center; box-shadow: 0 0 1px #000, 1px 1px 5px black inset; border-radius: 90px; } .nazwa { font-family: calibri; font-size: 1.7em; letter-spacing: -2px; display: block; position: relative; top: 30px; text-shadow: 0 0 10px #fff; } .ukryty { font-family: calibri; font-size: .85em; letter-spacing: -1px; display: block; position: relative; top: 30px; text-shadow: 0 0 10px #fff; visibility: hidden; } .kolo:hover { cursor: pointer; box-shadow: 0 0 50px gray, 1px 1px 5px black inset; } .kolo:hover .ukryty { visibility: visible; } .kolo, .kolo * {-moz-transition: 0.1s ease-in; -webkit-transition: 0.1s ease-in; -o-transition: 0.1s ease-in; transition: 0.1s ease-in;} @-webkit-keyframes obrot { from { -webkit-transform: rotate(0deg); } to { -webkit-transform: rotate(360deg); } } .kolo:hover { -webkit-animation-name: obrot; -webkit-animation-duration: .5s; -webkit-animation-iteration-count: 1; -webkit-transition-timing-function: linear; } |


Ten sam efekt używa strona http://prizesfrom.net/
a czemu cień się też obraca?
Fajny bajer, ale w demo nie obracają się przyciski.
bardzo fajny pomysł. niestety nie dziala na operze (12.12) i na IE 9
Faktycznie. Zapomniałem dodać deklaracji dla przeglądarek nie pracujących na silniku WEBKIT. Jutro poprawię. Co do IE – jego niestety nie przeskoczymy :-)
Genialne! Długo tego szukałam.
Po długich staraniach udało mi się i działa sprawnie.
Moje zapytanie brzmi: co zrobić, aby zamiast tego kolorowego pola mógł być jakiś obrazek (deseń)?
I jeszcze jedno. Po zmniejszeniu średnicy koła, tekst nie znajduje się na samym środku, odleglosc od dołu jest mniejsza niż odległosc jego od góry, co wygląda nieładnie. Jak moge temu zaradzić?
Dziękuje za dodanie tak przydatnego postu i pozdrawiam! :))
Dzień dobry!
Jeśli to nie problem, proszę założyć wątek na https://webroad.pl/zadaj-pytanie
Będzie łatwiej mi odpowiedzieć. :)