W 1945 roku powstała pierwsza wizja czegoś co dzisiaj nazywamy Graficznym Interfejsem Użytkownika (skrót z angielskiego: GUI). Oczywiście wtedy nie wiedziano jak potoczą się sprawy i jak ostatecznie wyglądać będą współczesne GUI, ale zadziwiające jest to, że sam zamysł i koncepcja Memex’a nie odbiega wcale od tego co dzisiaj realizują interfejsy aplikacji komputerowych, internetowych, czy mobilnych. W celu przybliżenia tematyki projektowania interfejsów aplikacji przedstawimy Wam dzisiaj krótkie omówienie pewnych powszechnie występujących wzorców projektowych.
Interface
Bardziej spostrzegawczy mogli już zauważyć, że zdjęcie do tego artykułu daje wyraźną odpowiedź na postawione wyżej pytanie. Interfejs to miejsce spotkania między użytkownikiem aplikacji a aplikacją. GUI to interfejs widoczny, zwizualizowany specjalnie dla użytkownika w celu ułatwienia poznania funkcji aplikacji i interakcji z nią.
Oczywiście w sferze aplikacji można by tę definicję jeszcze uszczegółowić np. poprzez pokuszenie się o wejście w programistyczne meandry modelu MVC. Jednak nie jest to nam obecnie do niczego potrzebne. Chodzi o zrozumienie pewnej idei, która, choć tak powszechna dzisiaj, nie zawsze jest trafnie interpretowana.
Wzorce interfejsów
Wizualne powłoki dla oprogramowania istnieją już od tak dawna, że zdążyły wykształcić się różne typy interfejsów. Niektóre z nich są dla nas tak oczywiste, że pewnie nawet nie wyobrażamy sobie funkcjonowania bez nich.
W tym sławnym artykule znajdziecie zestawienie najpowszechniejszych typów interfejsów jakie (pewnie dzień w dzień) pojawiają się na milionach ekranów. Jak widać wymienione tam typy nie są wcale jakimiś strasznie abstrakcyjnymi bytami. Aplikacje (również internetowe) wykorzystujące takie widoki widzimy bardzo często i wieloma posługujemy się w codziennym życiu.
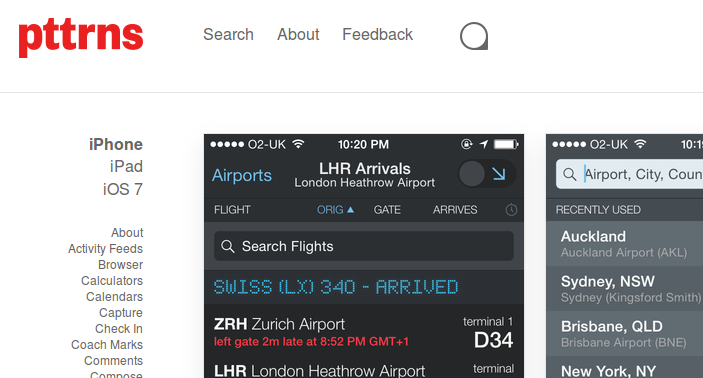
Kiedy realizujemy projekt dla klienta często musimy szybko umieć zwizualizować to co chcemy osiągnąć. Czasami trzeba 'podpatrzeć’ jak pewne rozwiązania wprowadzają inni albo jak radzą sobie z problemami, które my sami mamy. Z pomocą mogą nam przyjść zasoby Internetu. Na serwisach takich jak UI-Patterns, Welie.com, PatternTap, Elements of Design na smileycat.com, czy Pttrns znajdziemy pokaźne zbiory elementów interfejsów internetowych, które mogą pomóc nam przy projektowaniu.
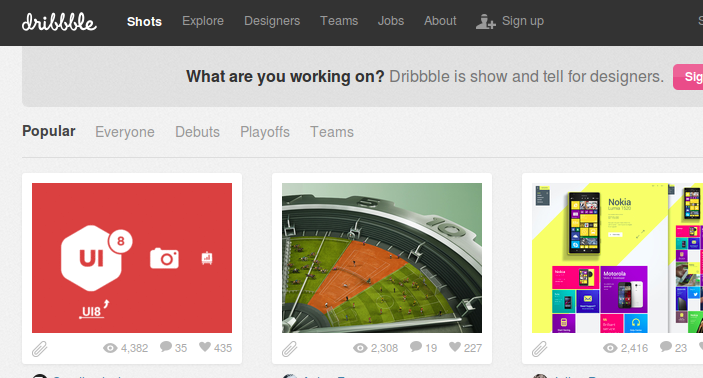
Pomocniczno można też wspomagać się serwisami związanymi stricte z projektowanie wizualnym (graficznym) i skorzystać np. z Dribble
UI-Patterns
Welie
PatternTap
Elements of Design
Pttrns
Dribble
Jeśli znacie ciekawe serwisy, na których użytkownicy dzielą się informacjami o projektowaniu interfejsów – wrzućcie link w komentarzu!
Image courtesy of Stuart Miles / FreeDigitalPhotos.net
Tagi: promowany