Kontynuując mój poprzedni wpis na temat tworzenia wtyczek do WordPressa, postaram się zgrabnie przejść do omówienia haków akcji. Wzorcową wtyczką, którą dzisiaj stworzysz, będzie prosty moduł umieszczania kodu Google Analitics, z uwzględnieniem kodu użytkownika podawanego w ustawieniach wtyczki. Brzmi tajemniczo? Nie przejmuj się i czytaj dalej! ;-)
Pamiętaj! Haków akcji powinno używać się tylko i wyłącznie dla funkcjonalności, które nie modyfikują treści dostarczanej użytkownikowi. Jeżeli chodzi o modyfikację treści, służą do tego filtry. O tym porozmawiamy w kolejnej części cyklu.
Podstawowy szkielet wtyczki
Jak tworzyć podstawowy szkielet wtyczki i jak zainstalować ją w WordPressie opisałem w części pierwszej – zakładam, że ją przeczytałeś – teraz więc przejdę od razu do samego kodu PHP.
Przyjąłem, że tworzona wtyczka otrzyma nazwę wbrd_ga.
1 2 3 4 5 6 7 8 9 10 11 12 | <?php /* Plugin Name: WEBroad GA Plugin URI: https://webroad.pl/cms/5954-2-tworzenie-wtyczki-wordpress Description: Prosta wtyczka umieszczająca kod śledzenia Google Analitics Version: 1.0 Author: Michal Kortas Author URI: https://webroad.pl License: GPLv2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html */ ?> |
Uff! Pierwsze koty za płoty, więc nie ma co dłużej zwlekać. Spójrz na kod śledzenia Google Analitics.
1 2 3 4 5 6 7 8 9 | <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-00000000-2', 'auto'); ga('send', 'pageview'); </script> |
Podstawową zmienną tego kodu jest tzw. identyfikator śledzenia, dla przykładu UA-00000000-2. To właśnie jego będziesz mógł zmieniać za pomocą panelu ustawień wtyczki (o tym za chwilę).
Stwórz nową klasę wbrd_ga, a w niej pierwszą metodę show_ga_code, która będzie zwracać powyższy kod.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?php public function show_ga_code() { ?> <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-00000000-2', 'auto'); ga('send', 'pageview'); </script> <?php } ?> |
Dopinanie się do haka
Teraz, za pomocą haka akcji, dołącz wywołanie funkcji do stopki strony. Zrób to koniecznie w konstruktorze.
1 2 3 | public function __construct() { add_action('wp_footer', array( $this, 'show_ga_code' )); } |
Po utworzeniu nowego obiektu klasy wbrd_ga i odświeżeniu witryny, prawie na samym dole pojawia się kod śledzenia.
1 | $ga_settings_page = new wbrd_ga(); |

Tworzenie strony ustawień wtyczki
Często zdarza się, że wtyczka oprócz samego wywołania powinna dać się w prosty sposób skonfigurować. Pomimo tego, że poniższy przykład będzie trochę na wyrost, powinien pomóc zrozumieć Ci ideę tworzenia strony ustawień.
Mój przykład posiadał będzie wyłącznie jedno pole tekstowe, które pozwoli na wpisanie identyfikatora śledzenia GA.
Nowa pozycja w menu panelu administracyjnego
Na początek musisz stworzyć metodę, wykorzystującą z kolei funkcję o nazwie add_options_page().
1 2 3 4 5 6 7 8 9 10 11 | <?php public function add_page() { add_options_page( 'Settings Admin', 'WEBroad GA', 'manage_options', 'ga_settings_page', array($this, 'create_page') ); } ?> |
- Pierwszy parametr: tytuł strony ustawień
- Drugi parametr: tytuł widoczny w menu
- Trzeci parametr: rola użytkownika, mającego dostęp do ustawień
- Czwarty parametr: unikalny parametr strony
- Piąty parametr: nazwa metody generującej treść strony ustawień
Za pomocą kolejnego haka przypnij powyższą funkcję do menu administracyjnego.
1 | add_action('admin_menu', array($this, 'add_page')); |
Generowanie treści strony ustawień
Dodaj kolejną metodę, inicjującą treść strony ustawień wtyczki.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | public function create_page() { $this->options = get_option('ga'); ?> <div class="wrap"> <h2>Ustawienia WEBroad GA</h2> <form method="post" action="options.php"> <?php settings_fields('ga_options'); do_settings_sections('ga_settings_page'); submit_button(); ?> </form> </div> <?php } |
Zaczyna się robić ciekawie, prawda?
Jak już pewnie zauważyłeś, przypisałeś do zmiennej options tablicę z pobranymi wartościami. Pamiętaj, żeby zadeklarować tę zmienną w kodzie!
1 | private $options; |
Teraz należy utworzyć metodę inicjującą stronę ustawień.
1 2 3 4 5 | <?php public function page_init() { /* Tutaj działamy */ } ?> |
Pierwszą jej częścią jest rejestracja ustawień.
1 2 3 4 5 | register_setting( 'ga_options', 'ga', array($this, 'sanitize') ); |
- Pierwszy parametr: grupa opcji
- Drugi parametr: nazwa opcji
- Trzeci parametr: nazwa metody walidującej
Drugim krokiem jest tworzenie nowej sekcji w panelu ustawień. W Twoim i moim przypadku będzie to tylko jedna sekcja.
1 2 3 4 5 6 | add_settings_section( 'ga_section', 'Zarządzanie kodem śledzenia', array($this, 'section_callback'), 'ga_settings_page' ); |
- Pierwszy parametr: nazwa sekcji
- Drugi parametr: tytuł sekcji
- Trzeci parametr: nazwa metody zwrotnej
- Czwarty parametr: parametr strony ustawień
Na koniec powinieneś dodać już konkretne pola ustawień.
1 2 3 4 5 6 7 | add_settings_field( 'ga_id', 'Kod śledzenia', array($this, 'ga_id_callback'), 'ga_settings_page', 'ga_section' ); |
- Pierwszy parametr: nazwa pola
- Drugi parametr: tytuł pola
- Trzeci parametr: nazwa metody zwrotnej
- Czwarty parametr: parametr strony ustawień
- Piąty parametr: nazwa sekcji
Teraz możesz już zahaczyć stronę w panelu administracyjnym, korzystając z add_action.
1 | add_action('admin_init', array($this, 'page_init')); |
Skomplikowane? Może trochę. Jeśli jesteś początkujący, możesz łatwo się zgubić, jednak w praktyce siła!
Funkcje zwrotne
Pamiętasz, że powyżej dodałeś do sekcji i pola funkcje zwrotne (callbacki)? W takim razie pokażę Ci, jak ich użyć. Za pomocą funkcji zwrotnych dodam tekst, który się wyświetli na początku sekcji oraz pole tekstowe w formularzu.
1 2 3 4 5 6 7 8 | public function section_callback() { echo 'Wprowadź swoje ustawienia poniżej:'; } public function ga_id_callback(){ if(isset($this->options['ga_id'])) $ga_id = esc_attr($this->options['ga_id']); echo '<input type="text" id="ga_id" name="ga[ga_id]" value="'.$ga_id.'">'; } |
Walidacja
Pozostała Ci jeszcze jedna metoda do napisania. Oczyści ona tekst wpisywany w pole tekstowe.
1 2 3 4 5 6 7 8 | public function sanitize($input){ $new_input = array(); if(isset($input['ga_id'])) $new_input['ga_id'] = sanitize_text_field($input['ga_id']); return $new_input; } |
Obiekt z ustawieniami
Na sam koniec wystarczy, że stworzysz nowy obiekt klasy wbrd_ga.
1 | $ga_settings_page = new wbrd_ga(); |
Pobieranie identyfikatora śledzenia
Żeby formularz ustawień miał sens, koniecznie trzeba pobrać identyfikator śledzenia z bazy i umieścić go w pierwszej metodzie, która wywołuje kod Google Analitics. Czas na niewielką modyfikację, korzystającą z funkcji get_option.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | public function show_ga_code() { $this->options = get_option('ga'); ?> <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', '<?php echo $this->options['ga_id'] ?>', 'auto'); ga('send', 'pageview'); </script> <?php } |
Nadszedł czas na efekty! ;-)
Przegląd gotowej wtyczki
Poprawny wynik końcowy jest niezwykle motywujący dla dalszej nauki. Spójrz zatem, co wyszło Ci z dzisiejszej pracy.
Odnośnik w menu

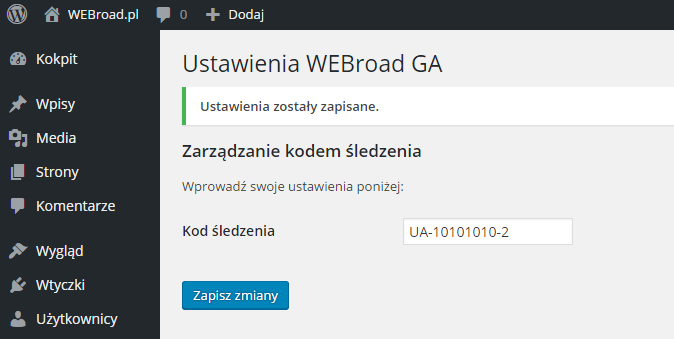
Strona ustawień

Kod wstawiony do kodu witryny

Podsumowanie
Dotrwałeś do końca? Świetnie! Bardzo Ci gratuluję. Jeżeli masz pytania co do utworzonej powyżej wtyczki, zapraszam Cię do ich zadawania na forum, nawet bez jakiejkolwiek rejestracji. W kolejnej części omówię korzystanie z haków filtrów, oczywiście w praktyce.
Przygotowałem cały kod, który dostępny jest na GitHub.
Projekt na GitHub Zapytaj na forum
Tagi: haki • hooks • plugin • WordPress • wtyczka wordpress



Michał, dzięki za artykuł, przyjemnie się czytało :) I od razu mam pytanie o to czy mieszanie php z js jest rozwiązaniem eleganckim. Czy podpięcie kodu śledzenia w osobnym pliku js i „przetłumaczenie” parametrów z ustawień na js za pomocą wp-localize-script nie byłoby lepsze?
Dziękuję :) nie jest to eleganckie, chodziło mi jednak o pokazanie podstawowych zasad tworzenia tego rodzaju wtyczki z ustawieniami własnymi. O wp-localize-script napiszę w jednej z kolejnych części. Pozdrawiam!
Ooo widzę, że WordPress to tu nie egzotyczny temat – podpinam pod planetę (http://planeta-wordpress.pl/).
Jasne, że nie. Trzeba trzymać szeroki front :) dziękuję za podcięcie. Pozdrawiam!
Teraz można szybko otrzymywać nowości w Fb, dzięki Planecie WordPress :)
Bardzo dobry i przejrzysty artykuł, a przede wszystkim przydatny. Pozdrawiam i czekam na part III. :)
Dziękuję za pochwałę :) Kolejny wpis zaplanowałem na środę lub najpóźniej na sobotę.
Widzę że nikt nie zauważył chyba błędu – linijka kodu na widocznego na stronie:
ga(’create’, UA-74295262-1, 'auto’);
a powinno generować:
ga(’create’, 'UA-74295262-1′, 'auto’);
w pliku php dokonałem prostej zmiany:
ga(’create’, 'options[’ga_id’] ?>’, 'auto’);
Witam, dziękuję za uwagę. Już poprawiam :)
Zdarza się :) ja już i tak przerobiłem kod by pojawiał mi się w Ustawieniach motywu. Wpis mi się bardzo podobał i czekam na inne.
A może (bo nikt mi nie jest w stanie pomów) jak ostylować własny panel który można stworzyć jak „Opcje motywu” np. w sekcji Motyw. Mam na nim kilkanaście inputów i nagłówków. Teraz każdy element ma swoje style bo nie wiem jak je podpiąć globalnie (w osobnym pliku less/css) do takiego pliku custom_options.php.
Zapoznam się z tematem i spróbuję odpowiedzieć. Czy mógłbyś założyć odpowiedni wątek na https://webroad.pl/pytania ? Będzie prościej zmierzyć się z problemem na forum. Nie trzeba się rejestrować.
Witam.
Zauważyłem malutki błąd:
public function ga_id_callback(){
if(isset($this->options[’ga_id’])) $ga_id = esc_attr($this->options[’ga_id’]) <— Brak średnika
echo '’;
}
O, dzięki! Poprawię wieczorem jak będę przy komputerze :-)