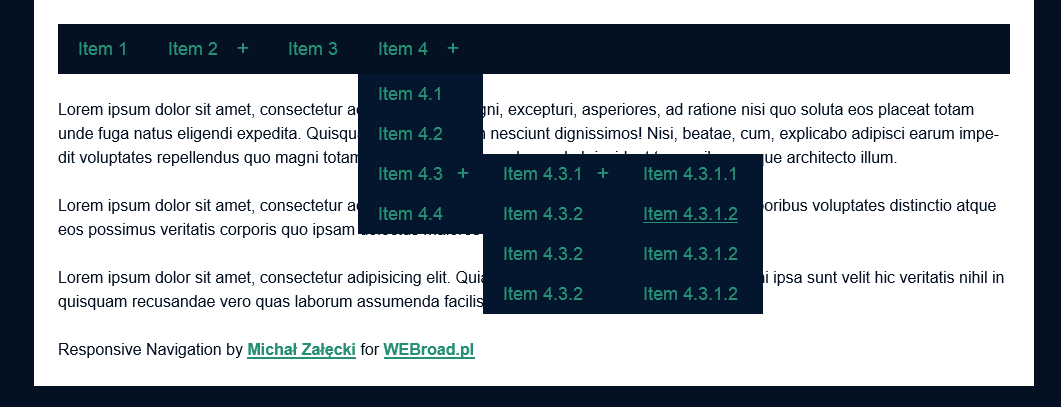
Strony, które poprawnie wyświetlają się na urządzeniach mobilnych z pewnego dobra luksusowego stały się artykułem pierwszej potrzeby dla przeciętnego internauty. Tak jak opanowanie jakiejś siatki jest proste i przyjemne tak menu może przysporzyć nam trochę kłopotów. Jest kilka popularnych typów responsywnych menu, lista wyboru (bardzo bolesne doświadczenia dla semantyki), wysuwane od boku i takie, które nazywam „harmonijkami”. Właśnie nad tym trzecim typem skupię się w tym poradniku, na końcu otrzymamy taki efekt. Pliki możecie od razu pobrać.
HTML
Parafrazując pierwszą polską encyklopedię powszechną, HTML jaki jest, każdy widzi. Tutaj bez większych niespodzianek, dostajemy to czego się spodziewaliśmy.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <nav> <ul class="menu group"> <li><a href="#">Item 1</a></li> <li class="has-sub-menu"> <a href="#">Item 2</a><div class="show-sub-menu" tabindex="0"><span class="icon-angle-circled-down"></span></div> <ul class="sub-menu"> <li><a href="#">Item 2.1</a></li> <li><a href="#">Item 2.2</a></li> <li><a href="#">Item 2.2</a></li> <li><a href="#">Item 2.2</a></li> </ul> </li> <li><a href="#">Item 3</a></li> <li class="has-sub-menu"> <a href="#">Item 4</a><div class="show-sub-menu" tabindex="0"><span class="icon-angle-circled-down"></span></div> <ul class="sub-menu"> <li><a href="#">Item 4.1</a></li> <li><a href="#">Item 4.2</a></li> <li class="has-sub-menu"> <a href="#">Item 4.3</a><div class="show-sub-menu" tabindex="0"><span class="icon-angle-circled-down"></span></div> <ul class="sub-menu"> <li><a href="#">Item 4.3.1</a></li> <li><a href="#">Item 4.3.2</a></li> <li><a href="#">Item 4.3.2</a></li> <li><a href="#">Item 4.3.2</a></li> </ul> </li> <li><a href="#">Item 4.4</a></li> </ul> </li> </ul> </nav> |
Mimo, że nazwy klas są bardzo opisowe, to pokrótce je opiszę.
- menu – identyfikuje nasze menu
- group – odpowiada za samooczyszczenie się opływania elementów listy
- has-sub-menu – klasa dla elementów listy, które zawierają podmenu
- show-sub-menu –pojemnik dla ikony do rozwijania menu, gdy mamy do czynienia z ekranem dotykowym, czyli tam gdzie nie możemy wykorzystać zdarzenia hover
- icon-angle-circled-down – ikona z fontello.com
- sub-menu – klasa podmenu
- open – klasa dla podemu, które powinno być aktualnie rozwinięte, jest dodawana za pomocą JavaScriptu
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 | .group:after { content: ""; display: table; clear: both; } Klasy .group Chris Coyiera już chyba nie trzeba nikomu przedtawiać, tak jak wcześniej wspomniałem odpowiada za samooczyszczenie się opływania elementów. *, *:after, *:before { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } |
Menu używa modelu pudełkowego „box sizing”, jest on bardzo wygodny i jeżeli jest Ci obcy to powinieneś nadrobić zaległości. W dużym skrócie powoduje to, że padding i obramowanie są zawarte w szerokości i wysokości elementu.
1 2 3 4 | html.touch nav a, html.touch .show-sub-menu { outline: none; } |
Modernizr dodaje do tagu html klasę touch, gdy urządzenie jest „uzbrojone” w wyświetlacz dotykowy. Niestety nie robi tego bezbłędnie, ale o tym w sekcji JavaScript.
Na koniec trochę kodu, który zmieni wygląd menu na urządzeniach mobilnych. Menu nie ma ograniczeń co do ilości poziomów zagnieżdżania, ale nie każcie swoim użytkownikom przechodzić do trzeciego czy czwartego poziomu. Jeżeli zachodzi taka potrzeba to warto pomyśleć o przeprojektowaniu waszego menu. Standardowo wcięcia są do czwartego poziomu, ale dodanie kolejnych klas indent-n (gdzie n to poziom zagnieżdżenia w menu).
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | @media screen and (max-width: 480px) { nav .menu > li { float: none; } nav .menu ul { position: static; } nav .menu li { border: none; border-top: 1px solid #556270; } nav .menu li.has-sub-menu > a { display: inline-block; width: 80%; } nav .menu li.has-sub-menu > .show-sub-menu { display: inline-block; width: 20%; } html.touch a.indent-1 { padding-left: 40px; } html.touch a.indent-2 { padding-left: 80px; } html.touch a.indent-3 { padding-left: 120px; } html.touch a.indent-4 { padding-left: 160px; } } |
Cały kod CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 | /*! Responsive Navigation */ /* ========================================================================== Helper classes ========================================================================== */ .group:after { content: ""; display: table; clear: both; } /* ========================================================================== Responsive Navidation ========================================================================== */ *, *:after, *:before { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } nav .menu { margin: 0; padding: 0; font-size: 18px; } nav .menu ul { display: none; position: absolute; z-index: 999; top: 40px; left: 0; margin: 0; padding: 0; } nav .menu ul ul { top: 0; left: 100%; } nav .menu ul.open { display: block; } nav .menu li { line-height: 40px; background: #8aded8; position: relative; display: block; white-space: nowrap; } nav .menu li a { color: #556270; text-decoration: none; display: block; padding: 0 20px; } nav .menu li a:hover, nav .menu li a:focus { text-decoration: underline; } nav .menu li.has-sub-menu > a { display: inline-block; padding: 0 10px 0 20px; } nav .menu li.has-sub-menu > .show-sub-menu { display: inline-block; width: 40px; height: 40px; cursor: pointer; text-align: center; color: #C7F464; } nav .menu > li { float: left; background: #4ecdc4; border-left: 1px solid #556270; } nav .menu > li:first-child { border: none; } nav .menu > li > ul { min-width: 100%; } html.touch nav a, html.touch .show-sub-menu { outline: none; } @media screen and (max-width: 480px) { nav .menu > li { float: none; } nav .menu ul { position: static; } nav .menu li { border: none; border-top: 1px solid #556270; } nav .menu li.has-sub-menu > a { display: inline-block; width: 80%; } nav .menu li.has-sub-menu > .show-sub-menu { display: inline-block; width: 20%; } html.touch a.indent-1 { padding-left: 40px; } html.touch a.indent-2 { padding-left: 80px; } html.touch a.indent-3 { padding-left: 120px; } html.touch a.indent-4 { padding-left: 160px; } } |
JavaScript
1 | $('html').addClass('touch'); |
W przypadku standardowych ekranów monitorów możemy trochę pooszukiwać, żeby sprawdzić jak nasz strona będzie działać na tabletach i smartfonach.
1 2 | if(window.navigator.userAgent.indexOf("Windows Phone") > 0) $('html').addClass('touch'); |
Uważam, że Modernizr do ideału ma naprawdę daleko, głownie za sprawą jego powolnego rozwoju i trochę olewackiego stosunku do użytkowników, ale i tak z niego korzystam, gdyż jest składnikiem wielu innych narzędzi, które sobie cenię (HTML5 Boilerplate, Zurb Foundation itd.). Jego popularność sprawia, ze każdy jego bug został już chyba poruszony w Sieci od kilku do kilkuset razy, tym bardziej dziwi, że błędy te są tak wolno poprawiane, gdyż często wystarcza jedna lub dwie linie kodu by sobie z nimi poradzić. Powyższy kod naprawia „rozpoznawanie” ekranów dotykowych (w praktyce to systemu operacyjnego) na urządzeniach z Windows Phone.
1 2 3 4 5 6 7 | var all_f = $('nav a').add('nav .show-sub-menu'); all_f.on({blur : function(){ setTimeout(function(){ if(all_f.filter(":focus").length==0) $('.sub-menu').removeClass('open'); }, 50); }}); |
Przy menu warto zadbać o dostępność i umożliwić jego przechodzenie za pomocą tabulatora, co w przypadku menu rozwijanego wymaga zawszę paru sztuczek. Kod ten wyłącza menu po jego całkowitym przejściu.
1 2 3 4 5 | $('html.touch .menu .sub-menu').each(function(index, element){ var indent = $(element).parents('.sub-menu').length; if(indent) $('a', element).addClass('indent-'+indent); }); |
Żeby nie zmuszać użytkowników do mozolnego zwijania nawigacji na ekranach dotykowych warto zamykać je po kliknięciu w dowolny, inny obszar strony.
Cały kod JavaScript:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | ;(function ($, window, document, undefined) { "use strict"; /* ========================================================================== Responsive Navigation ========================================================================== */ $('html').addClass('touch'); //Uncoment to pretend device witch touch screen if(window.navigator.userAgent.indexOf("Windows Phone") > 0) $('html').addClass('touch'); var nav_has_sub_menus = $('.menu .has-sub-menu'); nav_has_sub_menus.each(function(index, element){ if($('html').hasClass('touch')){ $(element).find('> .show-sub-menu').on('click', function(){ if($(element).find('> .sub-menu').hasClass('open')) $(element).find('.sub-menu').removeClass('open'); else { nav_has_sub_menus.not($(this).parents('.has-sub-menu')).find('.sub-menu').removeClass('open'); $(element).find('> .sub-menu').addClass('open'); } }); $(window).on("click", function(e){ if($(e.target).parents('nav').length == 0){ $('.sub-menu').removeClass('open'); } }) } else { $(element).on({mouseover: function(){ $('> .sub-menu', element).addClass('open'); }, mouseout : function(){ $('> .sub-menu', element).removeClass('open'); }}).find('> .show-sub-menu').on({focus : function(){ nav_has_sub_menus.not($(this).parents('.has-sub-menu')).find('.sub-menu').removeClass('open'); $('> .sub-menu', element).addClass('open'); }}); var all_f = $('nav a').add('nav .show-sub-menu'); all_f.on({blur : function(){ setTimeout(function(){ if(all_f.filter(":focus").length==0) $('.sub-menu').removeClass('open'); }, 50); }}); } }); $('html.touch .menu .sub-menu').each(function(index, element){ var indent = $(element).parents('.sub-menu').length; if(indent) $('a', element).addClass('indent-'+indent); }); }(jQuery, this, this.document)); |
UPDATE
Menu doczekało się swojej nowej, poprawionej wersji. W nowej wersji zaszły m. in. następujące zmiany:
- Zastosowałem podejście Mobile First kosztem wsparcia dla IE8
- Animacje rozwijania i zanikania
- Kod JS i CSS (SASS) praktycznie przepisany na nowo
- Bardziej elastyczny kod, większa ilość zmiennych konfiguracyjnych w SASS
- Jeszcze lepsze działanie na urządzeniach mobilnych
- Projekt przeniesiony na GitHub
- Poprawiona dostępność
- Poprawione mniejsze bugi (tzw. feature-y)
HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 | <!DOCTYPE html> <!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]--> <!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]--> <!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]--> <!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]--> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Responsive Navigation by Michał Załęcki</title> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/normalize.css"> <link rel="stylesheet" href="css/style.css"> <script src="js/vendor/modernizr-2.6.2.min.js"></script> </head> <body> <!--[if lt IE 7]> <p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">upgrade your browser</a> to improve your experience.</p> <![endif]--> <div id="page"> <header> <nav class="masternav"> <div class="masternav__awning"> <span class="masternav__awning__title">Menu</span> <button class="masternav__awning__button icon-bars"></button> </div> <ul class="masternav__menu"> <li class="icon-home"><a href="#">Item 1</a></li> <li class="menu-item-has-children icon-camera"> <a href="#">Item 2</a><button class="show-sub-menu icon-angle-down"></button> <ul class="sub-menu"> <li><a href="#">Item 2.1</a></li> <li><a href="#">Item 2.2</a></li> <li><a href="#">Item 2.2</a></li> <li><a href="#">Item 2.2</a></li> </ul> </li> <li><a href="#">Item 3</a></li> <li class="menu-item-has-children icon-flag"> <a href="#">Item 4</a><button class="show-sub-menu icon-angle-down"></button> <ul class="sub-menu"> <li><a href="#">Item 4.1</a></li> <li><a href="#">Item 4.2</a></li> <li class="menu-item-has-children"> <a href="#">Item 4.3</a><button class="show-sub-menu icon-angle-down"></button> <ul class="sub-menu"> <li class="menu-item-has-children"> <a href="#">Item 4.3.1</a><button class="show-sub-menu icon-angle-down"></button> <ul class="sub-menu"> <li><a href="#">Item 4.3.1.1</a></li> <li><a href="#">Item 4.3.1.2</a></li> <li><a href="#">Item 4.3.1.2</a></li> <li><a href="#">Item 4.3.1.2</a></li> </ul> </li> <li><a href="#">Item 4.3.2</a></li> <li><a href="#">Item 4.3.2</a></li> <li><a href="#">Item 4.3.2</a></li> </ul> </li> <li><a href="#">Item 4.4</a></li> </ul> <!-- <li><a href="#">Item 5</a></li> --> </li> </ul> </nav> </header> <section id="content"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Magni, excepturi, asperiores, ad ratione nisi quo soluta eos placeat totam unde fuga natus eligendi expedita. Quisquam, ad eum totam nesciunt dignissimos! Nisi, beatae, cum, explicabo adipisci earum impedit voluptates repellendus quo magni totam eveniet numquam culpa sed ab incidunt temporibus neque architecto illum.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa, minima, modi consequuntur velit temporibus voluptates distinctio atque eos possimus veritatis corporis quo ipsam delectus maiores sint laboriosam eaque a soluta.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quia, porro, pariatur, beatae ad ipsam animi ipsa sunt velit hic veritatis nihil in quisquam recusandae vero quas laborum assumenda facilis doloremque.</p> </section> <footer class="clearfix"> <p>Responsive Navigation by <a href="http://michal.zalecki.pl">Michał Załęcki</a> for <a href="https://webroad.pl/javascript/721-responsywne-menu-rozwijane">WEBroad.pl</a></p> </footer> </div> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script>window.jQuery || document.write('<script src="js/vendor/jquery-1.10.2.min.js"><\/script>')</script> <script src="js/plugins.js"></script> <script src="js/main.js"></script> <script src="js/menu.js"></script> </body> </html> |
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 742 743 744 745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 760 761 762 763 764 765 766 767 768 769 770 771 772 773 774 775 776 777 778 779 780 781 782 783 784 785 786 787 788 789 790 791 792 793 794 795 796 797 798 799 800 801 802 803 804 805 806 807 808 809 810 811 812 813 814 815 816 817 818 819 820 821 822 823 824 825 826 827 828 829 830 831 832 833 834 835 836 837 838 839 840 841 842 843 844 845 846 847 848 849 850 851 852 853 854 855 856 857 858 859 860 861 862 863 864 865 866 867 868 869 870 871 872 873 874 875 876 877 878 879 880 881 882 883 884 885 886 887 888 889 890 891 892 893 894 895 896 897 898 899 900 901 902 903 904 905 906 907 908 909 910 911 912 913 914 915 916 917 918 919 920 921 922 923 924 925 926 927 928 929 930 931 932 933 934 935 936 937 938 939 940 941 942 943 944 945 946 947 948 949 950 951 952 953 954 955 956 957 958 959 960 961 962 963 964 965 966 967 968 969 970 971 972 973 974 975 976 977 978 979 980 981 982 983 984 985 986 987 988 989 990 991 992 993 994 995 996 997 998 999 1000 1001 1002 1003 1004 1005 1006 1007 1008 1009 1010 1011 1012 1013 1014 1015 1016 1017 1018 1019 1020 1021 1022 1023 1024 1025 1026 1027 1028 1029 1030 1031 1032 1033 1034 1035 1036 1037 1038 1039 1040 1041 1042 1043 1044 1045 1046 1047 1048 1049 1050 1051 1052 1053 1054 1055 1056 1057 1058 1059 1060 1061 1062 1063 1064 1065 1066 1067 1068 1069 1070 1071 1072 1073 1074 1075 1076 1077 1078 1079 1080 1081 1082 1083 1084 1085 1086 1087 1088 1089 1090 1091 1092 1093 1094 1095 1096 1097 1098 1099 1100 1101 1102 1103 1104 1105 1106 1107 1108 1109 1110 1111 1112 1113 1114 1115 1116 1117 1118 1119 1120 1121 1122 1123 1124 1125 1126 1127 1128 1129 1130 1131 1132 1133 1134 1135 1136 1137 1138 1139 1140 1141 1142 1143 1144 1145 1146 1147 1148 1149 1150 1151 1152 1153 1154 1155 1156 1157 1158 1159 1160 1161 1162 1163 1164 1165 1166 1167 1168 1169 1170 1171 1172 1173 1174 1175 1176 1177 1178 1179 1180 1181 1182 1183 1184 1185 1186 1187 1188 1189 1190 1191 1192 1193 1194 1195 1196 1197 1198 1199 1200 1201 1202 1203 1204 1205 1206 1207 1208 1209 1210 1211 1212 1213 1214 1215 1216 1217 1218 1219 1220 1221 1222 1223 1224 1225 1226 1227 1228 1229 1230 1231 1232 1233 1234 1235 1236 1237 1238 1239 1240 1241 1242 1243 1244 1245 1246 1247 1248 1249 1250 1251 1252 1253 1254 1255 1256 1257 1258 1259 1260 1261 1262 1263 1264 1265 1266 1267 1268 1269 1270 1271 1272 1273 1274 1275 1276 1277 1278 1279 1280 1281 1282 1283 1284 1285 1286 1287 1288 1289 1290 1291 1292 1293 1294 1295 1296 1297 1298 1299 1300 1301 1302 1303 1304 1305 1306 1307 1308 1309 1310 1311 1312 1313 1314 1315 1316 1317 1318 1319 1320 1321 1322 1323 1324 1325 1326 1327 1328 1329 1330 1331 1332 1333 1334 1335 1336 1337 1338 1339 1340 1341 1342 1343 1344 1345 1346 1347 1348 1349 1350 1351 1352 1353 1354 1355 1356 1357 1358 1359 1360 1361 1362 1363 1364 1365 1366 1367 1368 1369 1370 1371 1372 1373 1374 1375 1376 1377 1378 1379 1380 1381 1382 1383 1384 1385 1386 1387 1388 1389 1390 1391 1392 1393 1394 1395 1396 1397 1398 1399 1400 1401 1402 1403 1404 1405 1406 1407 1408 1409 1410 1411 1412 1413 1414 1415 1416 1417 1418 1419 1420 1421 1422 1423 1424 1425 1426 1427 1428 1429 1430 1431 1432 1433 1434 1435 1436 1437 1438 1439 1440 1441 1442 1443 1444 1445 1446 1447 1448 1449 1450 1451 1452 1453 1454 1455 1456 1457 1458 1459 1460 1461 1462 1463 1464 1465 1466 1467 1468 1469 1470 1471 1472 1473 1474 1475 1476 1477 1478 1479 1480 1481 1482 1483 1484 1485 1486 1487 1488 1489 1490 1491 1492 1493 1494 1495 1496 1497 1498 1499 1500 1501 1502 1503 1504 1505 1506 1507 1508 1509 1510 1511 1512 1513 1514 1515 1516 1517 1518 1519 1520 1521 1522 1523 1524 1525 1526 1527 1528 1529 1530 1531 1532 1533 1534 1535 1536 1537 1538 1539 1540 1541 1542 1543 1544 1545 1546 1547 1548 1549 1550 1551 1552 1553 1554 1555 1556 1557 1558 1559 1560 1561 1562 1563 1564 1565 1566 1567 1568 1569 1570 1571 1572 1573 1574 1575 1576 1577 1578 1579 1580 1581 1582 1583 1584 1585 1586 1587 1588 1589 1590 1591 1592 1593 1594 1595 1596 1597 1598 1599 1600 1601 1602 1603 1604 1605 1606 1607 1608 1609 1610 1611 1612 1613 1614 1615 1616 1617 1618 1619 1620 1621 1622 1623 1624 1625 1626 1627 1628 1629 1630 1631 1632 1633 1634 1635 1636 1637 1638 1639 1640 1641 1642 1643 1644 1645 1646 1647 1648 1649 1650 1651 1652 1653 1654 1655 1656 1657 1658 1659 1660 1661 1662 1663 1664 1665 1666 1667 1668 1669 1670 1671 1672 1673 1674 1675 1676 1677 1678 1679 1680 1681 1682 1683 1684 1685 1686 1687 1688 1689 1690 1691 1692 1693 1694 1695 1696 1697 1698 1699 1700 1701 1702 1703 1704 1705 1706 1707 1708 1709 1710 1711 1712 1713 1714 1715 1716 1717 1718 1719 1720 1721 1722 1723 1724 1725 1726 1727 1728 1729 1730 1731 1732 1733 1734 1735 1736 1737 1738 1739 1740 1741 1742 1743 1744 1745 1746 1747 1748 1749 1750 1751 1752 1753 1754 1755 1756 1757 1758 1759 1760 1761 1762 1763 1764 1765 1766 1767 1768 1769 1770 1771 1772 1773 1774 1775 1776 1777 1778 1779 1780 1781 1782 1783 1784 1785 1786 1787 1788 1789 1790 1791 1792 1793 1794 1795 1796 1797 1798 1799 1800 1801 1802 1803 1804 1805 1806 1807 1808 1809 1810 1811 1812 1813 1814 1815 1816 1817 1818 1819 1820 1821 1822 1823 1824 1825 1826 1827 1828 1829 1830 1831 1832 1833 1834 1835 1836 1837 1838 1839 1840 1841 1842 1843 1844 1845 1846 1847 1848 1849 1850 1851 1852 1853 1854 1855 1856 1857 1858 1859 1860 1861 1862 1863 1864 1865 1866 1867 1868 1869 1870 1871 1872 1873 1874 1875 1876 1877 1878 1879 1880 1881 1882 1883 1884 1885 1886 1887 1888 1889 1890 1891 1892 1893 1894 1895 1896 1897 1898 1899 1900 1901 1902 1903 1904 1905 1906 1907 1908 1909 1910 1911 1912 1913 1914 1915 1916 1917 1918 1919 1920 1921 1922 1923 1924 1925 1926 1927 1928 1929 1930 1931 1932 1933 1934 1935 1936 1937 1938 1939 1940 1941 1942 1943 1944 1945 1946 1947 1948 1949 1950 1951 1952 1953 1954 1955 1956 1957 1958 1959 1960 1961 1962 1963 1964 1965 1966 1967 1968 1969 1970 1971 1972 1973 1974 1975 1976 1977 1978 1979 1980 1981 1982 1983 1984 1985 1986 1987 1988 1989 1990 1991 1992 1993 1994 1995 1996 1997 1998 1999 2000 2001 2002 2003 2004 2005 2006 2007 2008 2009 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 2020 2021 2022 2023 2024 2025 2026 2027 2028 2029 2030 2031 2032 2033 2034 2035 2036 2037 2038 2039 2040 2041 2042 2043 2044 2045 2046 2047 2048 2049 2050 2051 2052 2053 2054 2055 2056 2057 2058 2059 2060 2061 2062 2063 2064 2065 2066 2067 2068 2069 2070 2071 2072 2073 2074 2075 2076 2077 2078 2079 2080 2081 2082 2083 2084 2085 2086 2087 2088 2089 2090 2091 2092 2093 2094 2095 2096 2097 2098 2099 2100 2101 2102 2103 2104 2105 2106 2107 2108 2109 2110 2111 2112 2113 2114 2115 2116 2117 2118 2119 2120 2121 2122 2123 2124 2125 2126 2127 2128 2129 2130 2131 2132 2133 2134 2135 2136 2137 2138 2139 2140 2141 2142 2143 2144 2145 2146 2147 2148 2149 2150 2151 2152 2153 2154 2155 2156 2157 2158 2159 2160 2161 2162 2163 2164 2165 2166 2167 2168 2169 2170 2171 2172 2173 2174 2175 2176 2177 2178 2179 2180 2181 2182 2183 2184 2185 2186 2187 2188 2189 2190 2191 2192 2193 2194 2195 2196 2197 2198 2199 2200 2201 2202 2203 2204 2205 2206 2207 2208 2209 2210 2211 2212 2213 2214 2215 2216 2217 2218 2219 2220 2221 2222 2223 2224 2225 2226 2227 2228 2229 2230 2231 2232 2233 2234 2235 2236 2237 2238 2239 2240 2241 2242 2243 2244 2245 2246 2247 2248 2249 2250 2251 2252 2253 2254 2255 2256 2257 2258 2259 2260 2261 2262 2263 2264 2265 2266 2267 2268 2269 2270 2271 2272 2273 2274 2275 2276 2277 2278 2279 2280 2281 2282 2283 2284 2285 2286 2287 2288 2289 2290 2291 2292 2293 2294 2295 2296 2297 2298 2299 2300 2301 2302 2303 2304 2305 2306 2307 2308 2309 2310 2311 2312 2313 2314 2315 2316 2317 2318 2319 2320 2321 2322 2323 2324 2325 2326 2327 2328 2329 2330 2331 2332 2333 2334 2335 2336 2337 2338 2339 2340 2341 2342 2343 2344 2345 2346 2347 2348 2349 2350 2351 2352 2353 2354 2355 2356 2357 2358 2359 2360 2361 2362 2363 2364 2365 2366 2367 2368 2369 2370 2371 2372 2373 2374 2375 2376 2377 2378 2379 2380 2381 2382 2383 2384 2385 2386 2387 2388 2389 2390 2391 2392 2393 2394 2395 2396 2397 2398 2399 2400 2401 2402 2403 2404 2405 2406 2407 2408 2409 2410 2411 2412 2413 2414 2415 2416 2417 2418 2419 2420 2421 2422 2423 2424 2425 2426 2427 2428 2429 2430 2431 2432 2433 2434 2435 2436 2437 2438 2439 2440 2441 2442 2443 2444 2445 2446 2447 2448 2449 2450 2451 2452 2453 2454 2455 2456 2457 2458 2459 2460 2461 2462 2463 2464 2465 2466 2467 2468 2469 2470 2471 2472 2473 2474 2475 2476 2477 2478 2479 2480 2481 2482 2483 2484 2485 2486 2487 2488 2489 2490 2491 2492 2493 2494 2495 2496 2497 2498 2499 2500 2501 2502 2503 2504 2505 2506 2507 2508 2509 2510 2511 2512 2513 2514 2515 2516 2517 2518 2519 2520 2521 2522 2523 2524 2525 2526 2527 2528 2529 2530 2531 2532 2533 2534 2535 2536 2537 2538 2539 2540 2541 2542 2543 2544 2545 2546 2547 2548 2549 2550 2551 2552 2553 2554 2555 2556 2557 2558 2559 2560 2561 2562 2563 2564 2565 2566 2567 2568 2569 2570 2571 2572 2573 2574 2575 2576 2577 2578 2579 2580 2581 2582 2583 2584 2585 2586 2587 2588 2589 2590 2591 2592 2593 2594 2595 2596 2597 2598 2599 2600 2601 2602 2603 2604 2605 2606 2607 2608 2609 2610 2611 2612 2613 2614 2615 2616 2617 2618 2619 2620 2621 2622 2623 2624 2625 2626 2627 2628 2629 2630 2631 2632 2633 2634 2635 2636 2637 2638 2639 2640 2641 2642 2643 2644 2645 2646 2647 2648 2649 2650 2651 2652 2653 2654 2655 2656 2657 2658 2659 2660 2661 2662 2663 2664 2665 2666 2667 2668 2669 2670 2671 2672 2673 2674 2675 2676 2677 2678 2679 2680 2681 2682 2683 2684 2685 2686 2687 2688 2689 2690 2691 2692 2693 2694 2695 2696 2697 2698 2699 2700 2701 2702 2703 2704 2705 2706 2707 2708 2709 2710 2711 2712 2713 2714 2715 2716 2717 2718 2719 2720 2721 2722 2723 2724 2725 2726 2727 2728 2729 2730 2731 2732 2733 2734 2735 2736 2737 2738 2739 2740 2741 2742 2743 2744 2745 2746 2747 2748 2749 2750 2751 2752 2753 2754 2755 2756 2757 2758 2759 2760 2761 2762 2763 2764 2765 2766 2767 2768 2769 2770 2771 2772 2773 2774 2775 2776 2777 2778 2779 2780 2781 2782 2783 2784 2785 2786 2787 2788 2789 2790 2791 2792 2793 2794 2795 2796 2797 2798 2799 2800 2801 2802 | /*! * Font Awesome 4.1.0 by @davegandy - http://fontawesome.io - @fontawesome * License - http://fontawesome.io/license (Font: SIL OFL 1.1, CSS: MIT License) */ /* FONT PATH * -------------------------- */ @font-face { font-family: 'FontAwesome'; src: url("../fonts/fontawesome-webfont.eot?v=4.1.0"); src: url("../fonts/fontawesome-webfont.eot?#iefix&v=4.1.0") format("embedded-opentype"), url("../fonts/fontawesome-webfont.woff?v=4.1.0") format("woff"), url("../fonts/fontawesome-webfont.ttf?v=4.1.0") format("truetype"), url("../fonts/fontawesome-webfont.svg?v=4.1.0#fontawesomeregular") format("svg"); font-weight: normal; font-style: normal; } /* line 4, vendors\font-awesome\_core.scss */ [class*="icon-"]:before { display: inline-block; font-family: FontAwesome; font-style: normal; font-weight: normal; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } /* makes the font 33% larger relative to the icon container */ /* line 5, vendors\font-awesome\_larger.scss */ .icon-lg { font-size: 1.33333em; line-height: 0.75em; vertical-align: -15%; } /* line 10, vendors\font-awesome\_larger.scss */ .icon-2x { font-size: 2em; } /* line 11, vendors\font-awesome\_larger.scss */ .icon-3x { font-size: 3em; } /* line 12, vendors\font-awesome\_larger.scss */ .icon-4x { font-size: 4em; } /* line 13, vendors\font-awesome\_larger.scss */ .icon-5x { font-size: 5em; } /* line 3, vendors\font-awesome\_fixed-width.scss */ .icon-fw { width: 1.28571em; text-align: center; } /* line 4, vendors\font-awesome\_list.scss */ .icon-ul { padding-left: 0; margin-left: 2.14286em; list-style-type: none; } /* line 8, vendors\font-awesome\_list.scss */ .icon-ul > li { position: relative; } /* line 10, vendors\font-awesome\_list.scss */ .icon-li { position: absolute; left: -2.14286em; width: 2.14286em; top: 0.14286em; text-align: center; } /* line 16, vendors\font-awesome\_list.scss */ .icon-li.icon-lg { left: -1.85714em; } /* line 4, vendors\font-awesome\_bordered-pulled.scss */ .icon-border { padding: .2em .25em .15em; border: solid 0.08em #eeeeee; border-radius: .1em; } /* line 10, vendors\font-awesome\_bordered-pulled.scss */ .pull-right { float: right; } /* line 11, vendors\font-awesome\_bordered-pulled.scss */ .pull-left { float: left; } /* line 14, vendors\font-awesome\_bordered-pulled.scss */ .icon.pull-left { margin-right: .3em; } /* line 15, vendors\font-awesome\_bordered-pulled.scss */ .icon.pull-right { margin-left: .3em; } /* line 4, vendors\font-awesome\_spinning.scss */ .icon-spin { -webkit-animation: spin 2s infinite linear; -moz-animation: spin 2s infinite linear; -o-animation: spin 2s infinite linear; animation: spin 2s infinite linear; } @-moz-keyframes spin { /* line 12, vendors\font-awesome\_spinning.scss */ 0% { -moz-transform: rotate(0deg); } /* line 13, vendors\font-awesome\_spinning.scss */ 100% { -moz-transform: rotate(359deg); } } @-webkit-keyframes spin { /* line 16, vendors\font-awesome\_spinning.scss */ 0% { -webkit-transform: rotate(0deg); } /* line 17, vendors\font-awesome\_spinning.scss */ 100% { -webkit-transform: rotate(359deg); } } @-o-keyframes spin { /* line 20, vendors\font-awesome\_spinning.scss */ 0% { -o-transform: rotate(0deg); } /* line 21, vendors\font-awesome\_spinning.scss */ 100% { -o-transform: rotate(359deg); } } @keyframes spin { /* line 24, vendors\font-awesome\_spinning.scss */ 0% { -webkit-transform: rotate(0deg); transform: rotate(0deg); } /* line 28, vendors\font-awesome\_spinning.scss */ 100% { -webkit-transform: rotate(359deg); transform: rotate(359deg); } } /* line 4, vendors\font-awesome\_rotated-flipped.scss */ .icon-rotate-90 { filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1); -webkit-transform: rotate(90deg); -moz-transform: rotate(90deg); -ms-transform: rotate(90deg); -o-transform: rotate(90deg); transform: rotate(90deg); } /* line 5, vendors\font-awesome\_rotated-flipped.scss */ .icon-rotate-180 { filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=2); -webkit-transform: rotate(180deg); -moz-transform: rotate(180deg); -ms-transform: rotate(180deg); -o-transform: rotate(180deg); transform: rotate(180deg); } /* line 6, vendors\font-awesome\_rotated-flipped.scss */ .icon-rotate-270 { filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3); -webkit-transform: rotate(270deg); -moz-transform: rotate(270deg); -ms-transform: rotate(270deg); -o-transform: rotate(270deg); transform: rotate(270deg); } /* line 8, vendors\font-awesome\_rotated-flipped.scss */ .icon-flip-horizontal { filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=0); -webkit-transform: scale(-1, 1); -moz-transform: scale(-1, 1); -ms-transform: scale(-1, 1); -o-transform: scale(-1, 1); transform: scale(-1, 1); } /* line 9, vendors\font-awesome\_rotated-flipped.scss */ .icon-flip-vertical { filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=2); -webkit-transform: scale(1, -1); -moz-transform: scale(1, -1); -ms-transform: scale(1, -1); -o-transform: scale(1, -1); transform: scale(1, -1); } /* line 4, vendors\font-awesome\_stacked.scss */ .icon-stack { position: relative; display: inline-block; width: 2em; height: 2em; line-height: 2em; vertical-align: middle; } /* line 12, vendors\font-awesome\_stacked.scss */ .icon-stack-1x, .icon-stack-2x { position: absolute; left: 0; width: 100%; text-align: center; } /* line 18, vendors\font-awesome\_stacked.scss */ .icon-stack-1x { line-height: inherit; } /* line 19, vendors\font-awesome\_stacked.scss */ .icon-stack-2x { font-size: 2em; } /* line 20, vendors\font-awesome\_stacked.scss */ .icon-inverse { color: white; } /* Font Awesome uses the Unicode Private Use Area (PUA) to ensure screen readers do not read off random characters that represent icons */ /* line 4, vendors\font-awesome\_icons.scss */ .icon-glass:before { content: "\f000"; } /* line 5, vendors\font-awesome\_icons.scss */ .icon-music:before { content: "\f001"; } /* line 6, vendors\font-awesome\_icons.scss */ .icon-search:before { content: "\f002"; } /* line 7, vendors\font-awesome\_icons.scss */ .icon-envelope-o:before { content: "\f003"; } /* line 8, vendors\font-awesome\_icons.scss */ .icon-heart:before { content: "\f004"; } /* line 9, vendors\font-awesome\_icons.scss */ .icon-star:before { content: "\f005"; } /* line 10, vendors\font-awesome\_icons.scss */ .icon-star-o:before { content: "\f006"; } /* line 11, vendors\font-awesome\_icons.scss */ .icon-user:before { content: "\f007"; } /* line 12, vendors\font-awesome\_icons.scss */ .icon-film:before { content: "\f008"; } /* line 13, vendors\font-awesome\_icons.scss */ .icon-th-large:before { content: "\f009"; } /* line 14, vendors\font-awesome\_icons.scss */ .icon-th:before { content: "\f00a"; } /* line 15, vendors\font-awesome\_icons.scss */ .icon-th-list:before { content: "\f00b"; } /* line 16, vendors\font-awesome\_icons.scss */ .icon-check:before { content: "\f00c"; } /* line 17, vendors\font-awesome\_icons.scss */ .icon-times:before { content: "\f00d"; } /* line 18, vendors\font-awesome\_icons.scss */ .icon-search-plus:before { content: "\f00e"; } /* line 19, vendors\font-awesome\_icons.scss */ .icon-search-minus:before { content: "\f010"; } /* line 20, vendors\font-awesome\_icons.scss */ .icon-power-off:before { content: "\f011"; } /* line 21, vendors\font-awesome\_icons.scss */ .icon-signal:before { content: "\f012"; } /* line 22, vendors\font-awesome\_icons.scss */ .icon-gear:before, .icon-cog:before { content: "\f013"; } /* line 24, vendors\font-awesome\_icons.scss */ .icon-trash-o:before { content: "\f014"; } /* line 25, vendors\font-awesome\_icons.scss */ .icon-home:before { content: "\f015"; } /* line 26, vendors\font-awesome\_icons.scss */ .icon-file-o:before { content: "\f016"; } /* line 27, vendors\font-awesome\_icons.scss */ .icon-clock-o:before { content: "\f017"; } /* line 28, vendors\font-awesome\_icons.scss */ .icon-road:before { content: "\f018"; } /* line 29, vendors\font-awesome\_icons.scss */ .icon-download:before { content: "\f019"; } /* line 30, vendors\font-awesome\_icons.scss */ .icon-arrow-circle-o-down:before { content: "\f01a"; } /* line 31, vendors\font-awesome\_icons.scss */ .icon-arrow-circle-o-up:before { content: "\f01b"; } /* line 32, vendors\font-awesome\_icons.scss */ .icon-inbox:before { content: "\f01c"; } /* line 33, vendors\font-awesome\_icons.scss */ .icon-play-circle-o:before { content: "\f01d"; } /* line 34, vendors\font-awesome\_icons.scss */ .icon-rotate-right:before, .icon-repeat:before { content: "\f01e"; } /* line 36, vendors\font-awesome\_icons.scss */ .icon-refresh:before { content: "\f021"; } /* line 37, vendors\font-awesome\_icons.scss */ .icon-list-alt:before { content: "\f022"; } /* line 38, vendors\font-awesome\_icons.scss */ .icon-lock:before { content: "\f023"; } /* line 39, vendors\font-awesome\_icons.scss */ .icon-flag:before { content: "\f024"; } /* line 40, vendors\font-awesome\_icons.scss */ .icon-headphones:before { content: "\f025"; } /* line 41, vendors\font-awesome\_icons.scss */ .icon-volume-off:before { content: "\f026"; } /* line 42, vendors\font-awesome\_icons.scss */ .icon-volume-down:before { content: "\f027"; } /* line 43, vendors\font-awesome\_icons.scss */ .icon-volume-up:before { content: "\f028"; } /* line 44, vendors\font-awesome\_icons.scss */ .icon-qrcode:before { content: "\f029"; } /* line 45, vendors\font-awesome\_icons.scss */ .icon-barcode:before { content: "\f02a"; } /* line 46, vendors\font-awesome\_icons.scss */ .icon-tag:before { content: "\f02b"; } /* line 47, vendors\font-awesome\_icons.scss */ .icon-tags:before { content: "\f02c"; } /* line 48, vendors\font-awesome\_icons.scss */ .icon-book:before { content: "\f02d"; } /* line 49, vendors\font-awesome\_icons.scss */ .icon-bookmark:before { content: "\f02e"; } /* line 50, vendors\font-awesome\_icons.scss */ .icon-print:before { content: "\f02f"; } /* line 51, vendors\font-awesome\_icons.scss */ .icon-camera:before { content: "\f030"; } /* line 52, vendors\font-awesome\_icons.scss */ .icon-font:before { content: "\f031"; } /* line 53, vendors\font-awesome\_icons.scss */ .icon-bold:before { content: "\f032"; } /* line 54, vendors\font-awesome\_icons.scss */ .icon-italic:before { content: "\f033"; } /* line 55, vendors\font-awesome\_icons.scss */ .icon-text-height:before { content: "\f034"; } /* line 56, vendors\font-awesome\_icons.scss */ .icon-text-width:before { content: "\f035"; } /* line 57, vendors\font-awesome\_icons.scss */ .icon-align-left:before { content: "\f036"; } /* line 58, vendors\font-awesome\_icons.scss */ .icon-align-center:before { content: "\f037"; } /* line 59, vendors\font-awesome\_icons.scss */ .icon-align-right:before { content: "\f038"; } /* line 60, vendors\font-awesome\_icons.scss */ .icon-align-justify:before { content: "\f039"; } /* line 61, vendors\font-awesome\_icons.scss */ .icon-list:before { content: "\f03a"; } /* line 62, vendors\font-awesome\_icons.scss */ .icon-dedent:before, .icon-outdent:before { content: "\f03b"; } /* line 64, vendors\font-awesome\_icons.scss */ .icon-indent:before { content: "\f03c"; } /* line 65, vendors\font-awesome\_icons.scss */ .icon-video-camera:before { content: "\f03d"; } /* line 66, vendors\font-awesome\_icons.scss */ .icon-photo:before, .icon-image:before, .icon-picture-o:before { content: "\f03e"; } /* line 69, vendors\font-awesome\_icons.scss */ .icon-pencil:before { content: "\f040"; } /* line 70, vendors\font-awesome\_icons.scss */ .icon-map-marker:before { content: "\f041"; } /* line 71, vendors\font-awesome\_icons.scss */ .icon-adjust:before { content: "\f042"; } /* line 72, vendors\font-awesome\_icons.scss */ .icon-tint:before { content: "\f043"; } /* line 73, vendors\font-awesome\_icons.scss */ .icon-edit:before, .icon-pencil-square-o:before { content: "\f044"; } /* line 75, vendors\font-awesome\_icons.scss */ .icon-share-square-o:before { content: "\f045"; } /* line 76, vendors\font-awesome\_icons.scss */ .icon-check-square-o:before { content: "\f046"; } /* line 77, vendors\font-awesome\_icons.scss */ .icon-arrows:before { content: "\f047"; } /* line 78, vendors\font-awesome\_icons.scss */ .icon-step-backward:before { content: "\f048"; } /* line 79, vendors\font-awesome\_icons.scss */ .icon-fast-backward:before { content: "\f049"; } /* line 80, vendors\font-awesome\_icons.scss */ .icon-backward:before { content: "\f04a"; } /* line 81, vendors\font-awesome\_icons.scss */ .icon-play:before { content: "\f04b"; } /* line 82, vendors\font-awesome\_icons.scss */ .icon-pause:before { content: "\f04c"; } /* line 83, vendors\font-awesome\_icons.scss */ .icon-stop:before { content: "\f04d"; } /* line 84, vendors\font-awesome\_icons.scss */ .icon-forward:before { content: "\f04e"; } /* line 85, vendors\font-awesome\_icons.scss */ .icon-fast-forward:before { content: "\f050"; } /* line 86, vendors\font-awesome\_icons.scss */ .icon-step-forward:before { content: "\f051"; } /* line 87, vendors\font-awesome\_icons.scss */ .icon-eject:before { content: "\f052"; } /* line 88, vendors\font-awesome\_icons.scss */ .icon-chevron-left:before { content: "\f053"; } /* line 89, vendors\font-awesome\_icons.scss */ .icon-chevron-right:before { content: "\f054"; } /* line 90, vendors\font-awesome\_icons.scss */ .icon-plus-circle:before { content: "\f055"; } /* line 91, vendors\font-awesome\_icons.scss */ .icon-minus-circle:before { content: "\f056"; } /* line 92, vendors\font-awesome\_icons.scss */ .icon-times-circle:before { content: "\f057"; } /* line 93, vendors\font-awesome\_icons.scss */ .icon-check-circle:before { content: "\f058"; } /* line 94, vendors\font-awesome\_icons.scss */ .icon-question-circle:before { content: "\f059"; } /* line 95, vendors\font-awesome\_icons.scss */ .icon-info-circle:before { content: "\f05a"; } /* line 96, vendors\font-awesome\_icons.scss */ .icon-crosshairs:before { content: "\f05b"; } /* line 97, vendors\font-awesome\_icons.scss */ .icon-times-circle-o:before { content: "\f05c"; } /* line 98, vendors\font-awesome\_icons.scss */ .icon-check-circle-o:before { content: "\f05d"; } /* line 99, vendors\font-awesome\_icons.scss */ .icon-ban:before { content: "\f05e"; } /* line 100, vendors\font-awesome\_icons.scss */ .icon-arrow-left:before { content: "\f060"; } /* line 101, vendors\font-awesome\_icons.scss */ .icon-arrow-right:before { content: "\f061"; } /* line 102, vendors\font-awesome\_icons.scss */ .icon-arrow-up:before { content: "\f062"; } /* line 103, vendors\font-awesome\_icons.scss */ .icon-arrow-down:before { content: "\f063"; } /* line 104, vendors\font-awesome\_icons.scss */ .icon-mail-forward:before, .icon-share:before { content: "\f064"; } /* line 106, vendors\font-awesome\_icons.scss */ .icon-expand:before { content: "\f065"; } /* line 107, vendors\font-awesome\_icons.scss */ .icon-compress:before { content: "\f066"; } /* line 108, vendors\font-awesome\_icons.scss */ .icon-plus:before { content: "\f067"; } /* line 109, vendors\font-awesome\_icons.scss */ .icon-minus:before { content: "\f068"; } /* line 110, vendors\font-awesome\_icons.scss */ .icon-asterisk:before { content: "\f069"; } /* line 111, vendors\font-awesome\_icons.scss */ .icon-exclamation-circle:before { content: "\f06a"; } /* line 112, vendors\font-awesome\_icons.scss */ .icon-gift:before { content: "\f06b"; } /* line 113, vendors\font-awesome\_icons.scss */ .icon-leaf:before { content: "\f06c"; } /* line 114, vendors\font-awesome\_icons.scss */ .icon-fire:before { content: "\f06d"; } /* line 115, vendors\font-awesome\_icons.scss */ .icon-eye:before { content: "\f06e"; } /* line 116, vendors\font-awesome\_icons.scss */ .icon-eye-slash:before { content: "\f070"; } /* line 117, vendors\font-awesome\_icons.scss */ .icon-warning:before, .icon-exclamation-triangle:before { content: "\f071"; } /* line 119, vendors\font-awesome\_icons.scss */ .icon-plane:before { content: "\f072"; } /* line 120, vendors\font-awesome\_icons.scss */ .icon-calendar:before { content: "\f073"; } /* line 121, vendors\font-awesome\_icons.scss */ .icon-random:before { content: "\f074"; } /* line 122, vendors\font-awesome\_icons.scss */ .icon-comment:before { content: "\f075"; } /* line 123, vendors\font-awesome\_icons.scss */ .icon-magnet:before { content: "\f076"; } /* line 124, vendors\font-awesome\_icons.scss */ .icon-chevron-up:before { content: "\f077"; } /* line 125, vendors\font-awesome\_icons.scss */ .icon-chevron-down:before { content: "\f078"; } /* line 126, vendors\font-awesome\_icons.scss */ .icon-retweet:before { content: "\f079"; } /* line 127, vendors\font-awesome\_icons.scss */ .icon-shopping-cart:before { content: "\f07a"; } /* line 128, vendors\font-awesome\_icons.scss */ .icon-folder:before { content: "\f07b"; } /* line 129, vendors\font-awesome\_icons.scss */ .icon-folder-open:before { content: "\f07c"; } /* line 130, vendors\font-awesome\_icons.scss */ .icon-arrows-v:before { content: "\f07d"; } /* line 131, vendors\font-awesome\_icons.scss */ .icon-arrows-h:before { content: "\f07e"; } /* line 132, vendors\font-awesome\_icons.scss */ .icon-bar-chart-o:before { content: "\f080"; } /* line 133, vendors\font-awesome\_icons.scss */ .icon-twitter-square:before { content: "\f081"; } /* line 134, vendors\font-awesome\_icons.scss */ .icon-facebook-square:before { content: "\f082"; } /* line 135, vendors\font-awesome\_icons.scss */ .icon-camera-retro:before { content: "\f083"; } /* line 136, vendors\font-awesome\_icons.scss */ .icon-key:before { content: "\f084"; } /* line 137, vendors\font-awesome\_icons.scss */ .icon-gears:before, .icon-cogs:before { content: "\f085"; } /* line 139, vendors\font-awesome\_icons.scss */ .icon-comments:before { content: "\f086"; } /* line 140, vendors\font-awesome\_icons.scss */ .icon-thumbs-o-up:before { content: "\f087"; } /* line 141, vendors\font-awesome\_icons.scss */ .icon-thumbs-o-down:before { content: "\f088"; } /* line 142, vendors\font-awesome\_icons.scss */ .icon-star-half:before { content: "\f089"; } /* line 143, vendors\font-awesome\_icons.scss */ .icon-heart-o:before { content: "\f08a"; } /* line 144, vendors\font-awesome\_icons.scss */ .icon-sign-out:before { content: "\f08b"; } /* line 145, vendors\font-awesome\_icons.scss */ .icon-linkedin-square:before { content: "\f08c"; } /* line 146, vendors\font-awesome\_icons.scss */ .icon-thumb-tack:before { content: "\f08d"; } /* line 147, vendors\font-awesome\_icons.scss */ .icon-external-link:before { content: "\f08e"; } /* line 148, vendors\font-awesome\_icons.scss */ .icon-sign-in:before { content: "\f090"; } /* line 149, vendors\font-awesome\_icons.scss */ .icon-trophy:before { content: "\f091"; } /* line 150, vendors\font-awesome\_icons.scss */ .icon-github-square:before { content: "\f092"; } /* line 151, vendors\font-awesome\_icons.scss */ .icon-upload:before { content: "\f093"; } /* line 152, vendors\font-awesome\_icons.scss */ .icon-lemon-o:before { content: "\f094"; } /* line 153, vendors\font-awesome\_icons.scss */ .icon-phone:before { content: "\f095"; } /* line 154, vendors\font-awesome\_icons.scss */ .icon-square-o:before { content: "\f096"; } /* line 155, vendors\font-awesome\_icons.scss */ .icon-bookmark-o:before { content: "\f097"; } /* line 156, vendors\font-awesome\_icons.scss */ .icon-phone-square:before { content: "\f098"; } /* line 157, vendors\font-awesome\_icons.scss */ .icon-twitter:before { content: "\f099"; } /* line 158, vendors\font-awesome\_icons.scss */ .icon-facebook:before { content: "\f09a"; } /* line 159, vendors\font-awesome\_icons.scss */ .icon-github:before { content: "\f09b"; } /* line 160, vendors\font-awesome\_icons.scss */ .icon-unlock:before { content: "\f09c"; } /* line 161, vendors\font-awesome\_icons.scss */ .icon-credit-card:before { content: "\f09d"; } /* line 162, vendors\font-awesome\_icons.scss */ .icon-rss:before { content: "\f09e"; } /* line 163, vendors\font-awesome\_icons.scss */ .icon-hdd-o:before { content: "\f0a0"; } /* line 164, vendors\font-awesome\_icons.scss */ .icon-bullhorn:before { content: "\f0a1"; } /* line 165, vendors\font-awesome\_icons.scss */ .icon-bell:before { content: "\f0f3"; } /* line 166, vendors\font-awesome\_icons.scss */ .icon-certificate:before { content: "\f0a3"; } /* line 167, vendors\font-awesome\_icons.scss */ .icon-hand-o-right:before { content: "\f0a4"; } /* line 168, vendors\font-awesome\_icons.scss */ .icon-hand-o-left:before { content: "\f0a5"; } /* line 169, vendors\font-awesome\_icons.scss */ .icon-hand-o-up:before { content: "\f0a6"; } /* line 170, vendors\font-awesome\_icons.scss */ .icon-hand-o-down:before { content: "\f0a7"; } /* line 171, vendors\font-awesome\_icons.scss */ .icon-arrow-circle-left:before { content: "\f0a8"; } /* line 172, vendors\font-awesome\_icons.scss */ .icon-arrow-circle-right:before { content: "\f0a9"; } /* line 173, vendors\font-awesome\_icons.scss */ .icon-arrow-circle-up:before { content: "\f0aa"; } /* line 174, vendors\font-awesome\_icons.scss */ .icon-arrow-circle-down:before { content: "\f0ab"; } /* line 175, vendors\font-awesome\_icons.scss */ .icon-globe:before { content: "\f0ac"; } /* line 176, vendors\font-awesome\_icons.scss */ .icon-wrench:before { content: "\f0ad"; } /* line 177, vendors\font-awesome\_icons.scss */ .icon-tasks:before { content: "\f0ae"; } /* line 178, vendors\font-awesome\_icons.scss */ .icon-filter:before { content: "\f0b0"; } /* line 179, vendors\font-awesome\_icons.scss */ .icon-briefcase:before { content: "\f0b1"; } /* line 180, vendors\font-awesome\_icons.scss */ .icon-arrows-alt:before { content: "\f0b2"; } /* line 181, vendors\font-awesome\_icons.scss */ .icon-group:before, .icon-users:before { content: "\f0c0"; } /* line 183, vendors\font-awesome\_icons.scss */ .icon-chain:before, .icon-link:before { content: "\f0c1"; } /* line 185, vendors\font-awesome\_icons.scss */ .icon-cloud:before { content: "\f0c2"; } /* line 186, vendors\font-awesome\_icons.scss */ .icon-flask:before { content: "\f0c3"; } /* line 187, vendors\font-awesome\_icons.scss */ .icon-cut:before, .icon-scissors:before { content: "\f0c4"; } /* line 189, vendors\font-awesome\_icons.scss */ .icon-copy:before, .icon-files-o:before { content: "\f0c5"; } /* line 191, vendors\font-awesome\_icons.scss */ .icon-paperclip:before { content: "\f0c6"; } /* line 192, vendors\font-awesome\_icons.scss */ .icon-save:before, .icon-floppy-o:before { content: "\f0c7"; } /* line 194, vendors\font-awesome\_icons.scss */ .icon-square:before { content: "\f0c8"; } /* line 195, vendors\font-awesome\_icons.scss */ .icon-navicon:before, .icon-reorder:before, .icon-bars:before { content: "\f0c9"; } /* line 198, vendors\font-awesome\_icons.scss */ .icon-list-ul:before { content: "\f0ca"; } /* line 199, vendors\font-awesome\_icons.scss */ .icon-list-ol:before { content: "\f0cb"; } /* line 200, vendors\font-awesome\_icons.scss */ .icon-strikethrough:before { content: "\f0cc"; } /* line 201, vendors\font-awesome\_icons.scss */ .icon-underline:before { content: "\f0cd"; } /* line 202, vendors\font-awesome\_icons.scss */ .icon-table:before { content: "\f0ce"; } /* line 203, vendors\font-awesome\_icons.scss */ .icon-magic:before { content: "\f0d0"; } /* line 204, vendors\font-awesome\_icons.scss */ .icon-truck:before { content: "\f0d1"; } /* line 205, vendors\font-awesome\_icons.scss */ .icon-pinterest:before { content: "\f0d2"; } /* line 206, vendors\font-awesome\_icons.scss */ .icon-pinterest-square:before { content: "\f0d3"; } /* line 207, vendors\font-awesome\_icons.scss */ .icon-google-plus-square:before { content: "\f0d4"; } /* line 208, vendors\font-awesome\_icons.scss */ .icon-google-plus:before { content: "\f0d5"; } /* line 209, vendors\font-awesome\_icons.scss */ .icon-money:before { content: "\f0d6"; } /* line 210, vendors\font-awesome\_icons.scss */ .icon-caret-down:before { content: "\f0d7"; } /* line 211, vendors\font-awesome\_icons.scss */ .icon-caret-up:before { content: "\f0d8"; } /* line 212, vendors\font-awesome\_icons.scss */ .icon-caret-left:before { content: "\f0d9"; } /* line 213, vendors\font-awesome\_icons.scss */ .icon-caret-right:before { content: "\f0da"; } /* line 214, vendors\font-awesome\_icons.scss */ .icon-columns:before { content: "\f0db"; } /* line 215, vendors\font-awesome\_icons.scss */ .icon-unsorted:before, .icon-sort:before { content: "\f0dc"; } /* line 217, vendors\font-awesome\_icons.scss */ .icon-sort-down:before, .icon-sort-desc:before { content: "\f0dd"; } /* line 219, vendors\font-awesome\_icons.scss */ .icon-sort-up:before, .icon-sort-asc:before { content: "\f0de"; } /* line 221, vendors\font-awesome\_icons.scss */ .icon-envelope:before { content: "\f0e0"; } /* line 222, vendors\font-awesome\_icons.scss */ .icon-linkedin:before { content: "\f0e1"; } /* line 223, vendors\font-awesome\_icons.scss */ .icon-rotate-left:before, .icon-undo:before { content: "\f0e2"; } /* line 225, vendors\font-awesome\_icons.scss */ .icon-legal:before, .icon-gavel:before { content: "\f0e3"; } /* line 227, vendors\font-awesome\_icons.scss */ .icon-dashboard:before, .icon-tachometer:before { content: "\f0e4"; } /* line 229, vendors\font-awesome\_icons.scss */ .icon-comment-o:before { content: "\f0e5"; } /* line 230, vendors\font-awesome\_icons.scss */ .icon-comments-o:before { content: "\f0e6"; } /* line 231, vendors\font-awesome\_icons.scss */ .icon-flash:before, .icon-bolt:before { content: "\f0e7"; } /* line 233, vendors\font-awesome\_icons.scss */ .icon-sitemap:before { content: "\f0e8"; } /* line 234, vendors\font-awesome\_icons.scss */ .icon-umbrella:before { content: "\f0e9"; } /* line 235, vendors\font-awesome\_icons.scss */ .icon-paste:before, .icon-clipboard:before { content: "\f0ea"; } /* line 237, vendors\font-awesome\_icons.scss */ .icon-lightbulb-o:before { content: "\f0eb"; } /* line 238, vendors\font-awesome\_icons.scss */ .icon-exchange:before { content: "\f0ec"; } /* line 239, vendors\font-awesome\_icons.scss */ .icon-cloud-download:before { content: "\f0ed"; } /* line 240, vendors\font-awesome\_icons.scss */ .icon-cloud-upload:before { content: "\f0ee"; } /* line 241, vendors\font-awesome\_icons.scss */ .icon-user-md:before { content: "\f0f0"; } /* line 242, vendors\font-awesome\_icons.scss */ .icon-stethoscope:before { content: "\f0f1"; } /* line 243, vendors\font-awesome\_icons.scss */ .icon-suitcase:before { content: "\f0f2"; } /* line 244, vendors\font-awesome\_icons.scss */ .icon-bell-o:before { content: "\f0a2"; } /* line 245, vendors\font-awesome\_icons.scss */ .icon-coffee:before { content: "\f0f4"; } /* line 246, vendors\font-awesome\_icons.scss */ .icon-cutlery:before { content: "\f0f5"; } /* line 247, vendors\font-awesome\_icons.scss */ .icon-file-text-o:before { content: "\f0f6"; } /* line 248, vendors\font-awesome\_icons.scss */ .icon-building-o:before { content: "\f0f7"; } /* line 249, vendors\font-awesome\_icons.scss */ .icon-hospital-o:before { content: "\f0f8"; } /* line 250, vendors\font-awesome\_icons.scss */ .icon-ambulance:before { content: "\f0f9"; } /* line 251, vendors\font-awesome\_icons.scss */ .icon-medkit:before { content: "\f0fa"; } /* line 252, vendors\font-awesome\_icons.scss */ .icon-fighter-jet:before { content: "\f0fb"; } /* line 253, vendors\font-awesome\_icons.scss */ .icon-beer:before { content: "\f0fc"; } /* line 254, vendors\font-awesome\_icons.scss */ .icon-h-square:before { content: "\f0fd"; } /* line 255, vendors\font-awesome\_icons.scss */ .icon-plus-square:before { content: "\f0fe"; } /* line 256, vendors\font-awesome\_icons.scss */ .icon-angle-double-left:before { content: "\f100"; } /* line 257, vendors\font-awesome\_icons.scss */ .icon-angle-double-right:before { content: "\f101"; } /* line 258, vendors\font-awesome\_icons.scss */ .icon-angle-double-up:before { content: "\f102"; } /* line 259, vendors\font-awesome\_icons.scss */ .icon-angle-double-down:before { content: "\f103"; } /* line 260, vendors\font-awesome\_icons.scss */ .icon-angle-left:before { content: "\f104"; } /* line 261, vendors\font-awesome\_icons.scss */ .icon-angle-right:before { content: "\f105"; } /* line 262, vendors\font-awesome\_icons.scss */ .icon-angle-up:before { content: "\f106"; } /* line 263, vendors\font-awesome\_icons.scss */ .icon-angle-down:before { content: "\f107"; } /* line 264, vendors\font-awesome\_icons.scss */ .icon-desktop:before { content: "\f108"; } /* line 265, vendors\font-awesome\_icons.scss */ .icon-laptop:before { content: "\f109"; } /* line 266, vendors\font-awesome\_icons.scss */ .icon-tablet:before { content: "\f10a"; } /* line 267, vendors\font-awesome\_icons.scss */ .icon-mobile-phone:before, .icon-mobile:before { content: "\f10b"; } /* line 269, vendors\font-awesome\_icons.scss */ .icon-circle-o:before { content: "\f10c"; } /* line 270, vendors\font-awesome\_icons.scss */ .icon-quote-left:before { content: "\f10d"; } /* line 271, vendors\font-awesome\_icons.scss */ .icon-quote-right:before { content: "\f10e"; } /* line 272, vendors\font-awesome\_icons.scss */ .icon-spinner:before { content: "\f110"; } /* line 273, vendors\font-awesome\_icons.scss */ .icon-circle:before { content: "\f111"; } /* line 274, vendors\font-awesome\_icons.scss */ .icon-mail-reply:before, .icon-reply:before { content: "\f112"; } /* line 276, vendors\font-awesome\_icons.scss */ .icon-github-alt:before { content: "\f113"; } /* line 277, vendors\font-awesome\_icons.scss */ .icon-folder-o:before { content: "\f114"; } /* line 278, vendors\font-awesome\_icons.scss */ .icon-folder-open-o:before { content: "\f115"; } /* line 279, vendors\font-awesome\_icons.scss */ .icon-smile-o:before { content: "\f118"; } /* line 280, vendors\font-awesome\_icons.scss */ .icon-frown-o:before { content: "\f119"; } /* line 281, vendors\font-awesome\_icons.scss */ .icon-meh-o:before { content: "\f11a"; } /* line 282, vendors\font-awesome\_icons.scss */ .icon-gamepad:before { content: "\f11b"; } /* line 283, vendors\font-awesome\_icons.scss */ .icon-keyboard-o:before { content: "\f11c"; } /* line 284, vendors\font-awesome\_icons.scss */ .icon-flag-o:before { content: "\f11d"; } /* line 285, vendors\font-awesome\_icons.scss */ .icon-flag-checkered:before { content: "\f11e"; } /* line 286, vendors\font-awesome\_icons.scss */ .icon-terminal:before { content: "\f120"; } /* line 287, vendors\font-awesome\_icons.scss */ .icon-code:before { content: "\f121"; } /* line 288, vendors\font-awesome\_icons.scss */ .icon-mail-reply-all:before, .icon-reply-all:before { content: "\f122"; } /* line 290, vendors\font-awesome\_icons.scss */ .icon-star-half-empty:before, .icon-star-half-full:before, .icon-star-half-o:before { content: "\f123"; } /* line 293, vendors\font-awesome\_icons.scss */ .icon-location-arrow:before { content: "\f124"; } /* line 294, vendors\font-awesome\_icons.scss */ .icon-crop:before { content: "\f125"; } /* line 295, vendors\font-awesome\_icons.scss */ .icon-code-fork:before { content: "\f126"; } /* line 296, vendors\font-awesome\_icons.scss */ .icon-unlink:before, .icon-chain-broken:before { content: "\f127"; } /* line 298, vendors\font-awesome\_icons.scss */ .icon-question:before { content: "\f128"; } /* line 299, vendors\font-awesome\_icons.scss */ .icon-info:before { content: "\f129"; } /* line 300, vendors\font-awesome\_icons.scss */ .icon-exclamation:before { content: "\f12a"; } /* line 301, vendors\font-awesome\_icons.scss */ .icon-superscript:before { content: "\f12b"; } /* line 302, vendors\font-awesome\_icons.scss */ .icon-subscript:before { content: "\f12c"; } /* line 303, vendors\font-awesome\_icons.scss */ .icon-eraser:before { content: "\f12d"; } /* line 304, vendors\font-awesome\_icons.scss */ .icon-puzzle-piece:before { content: "\f12e"; } /* line 305, vendors\font-awesome\_icons.scss */ .icon-microphone:before { content: "\f130"; } /* line 306, vendors\font-awesome\_icons.scss */ .icon-microphone-slash:before { content: "\f131"; } /* line 307, vendors\font-awesome\_icons.scss */ .icon-shield:before { content: "\f132"; } /* line 308, vendors\font-awesome\_icons.scss */ .icon-calendar-o:before { content: "\f133"; } /* line 309, vendors\font-awesome\_icons.scss */ .icon-fire-extinguisher:before { content: "\f134"; } /* line 310, vendors\font-awesome\_icons.scss */ .icon-rocket:before { content: "\f135"; } /* line 311, vendors\font-awesome\_icons.scss */ .icon-maxcdn:before { content: "\f136"; } /* line 312, vendors\font-awesome\_icons.scss */ .icon-chevron-circle-left:before { content: "\f137"; } /* line 313, vendors\font-awesome\_icons.scss */ .icon-chevron-circle-right:before { content: "\f138"; } /* line 314, vendors\font-awesome\_icons.scss */ .icon-chevron-circle-up:before { content: "\f139"; } /* line 315, vendors\font-awesome\_icons.scss */ .icon-chevron-circle-down:before { content: "\f13a"; } /* line 316, vendors\font-awesome\_icons.scss */ .icon-html5:before { content: "\f13b"; } /* line 317, vendors\font-awesome\_icons.scss */ .icon-css3:before { content: "\f13c"; } /* line 318, vendors\font-awesome\_icons.scss */ .icon-anchor:before { content: "\f13d"; } /* line 319, vendors\font-awesome\_icons.scss */ .icon-unlock-alt:before { content: "\f13e"; } /* line 320, vendors\font-awesome\_icons.scss */ .icon-bullseye:before { content: "\f140"; } /* line 321, vendors\font-awesome\_icons.scss */ .icon-ellipsis-h:before { content: "\f141"; } /* line 322, vendors\font-awesome\_icons.scss */ .icon-ellipsis-v:before { content: "\f142"; } /* line 323, vendors\font-awesome\_icons.scss */ .icon-rss-square:before { content: "\f143"; } /* line 324, vendors\font-awesome\_icons.scss */ .icon-play-circle:before { content: "\f144"; } /* line 325, vendors\font-awesome\_icons.scss */ .icon-ticket:before { content: "\f145"; } /* line 326, vendors\font-awesome\_icons.scss */ .icon-minus-square:before { content: "\f146"; } /* line 327, vendors\font-awesome\_icons.scss */ .icon-minus-square-o:before { content: "\f147"; } /* line 328, vendors\font-awesome\_icons.scss */ .icon-level-up:before { content: "\f148"; } /* line 329, vendors\font-awesome\_icons.scss */ .icon-level-down:before { content: "\f149"; } /* line 330, vendors\font-awesome\_icons.scss */ .icon-check-square:before { content: "\f14a"; } /* line 331, vendors\font-awesome\_icons.scss */ .icon-pencil-square:before { content: "\f14b"; } /* line 332, vendors\font-awesome\_icons.scss */ .icon-external-link-square:before { content: "\f14c"; } /* line 333, vendors\font-awesome\_icons.scss */ .icon-share-square:before { content: "\f14d"; } /* line 334, vendors\font-awesome\_icons.scss */ .icon-compass:before { content: "\f14e"; } /* line 335, vendors\font-awesome\_icons.scss */ .icon-toggle-down:before, .icon-caret-square-o-down:before { content: "\f150"; } /* line 337, vendors\font-awesome\_icons.scss */ .icon-toggle-up:before, .icon-caret-square-o-up:before { content: "\f151"; } /* line 339, vendors\font-awesome\_icons.scss */ .icon-toggle-right:before, .icon-caret-square-o-right:before { content: "\f152"; } /* line 341, vendors\font-awesome\_icons.scss */ .icon-euro:before, .icon-eur:before { content: "\f153"; } /* line 343, vendors\font-awesome\_icons.scss */ .icon-gbp:before { content: "\f154"; } /* line 344, vendors\font-awesome\_icons.scss */ .icon-dollar:before, .icon-usd:before { content: "\f155"; } /* line 346, vendors\font-awesome\_icons.scss */ .icon-rupee:before, .icon-inr:before { content: "\f156"; } /* line 348, vendors\font-awesome\_icons.scss */ .icon-cny:before, .icon-rmb:before, .icon-yen:before, .icon-jpy:before { content: "\f157"; } /* line 352, vendors\font-awesome\_icons.scss */ .icon-ruble:before, .icon-rouble:before, .icon-rub:before { content: "\f158"; } /* line 355, vendors\font-awesome\_icons.scss */ .icon-won:before, .icon-krw:before { content: "\f159"; } /* line 357, vendors\font-awesome\_icons.scss */ .icon-bitcoin:before, .icon-btc:before { content: "\f15a"; } /* line 359, vendors\font-awesome\_icons.scss */ .icon-file:before { content: "\f15b"; } /* line 360, vendors\font-awesome\_icons.scss */ .icon-file-text:before { content: "\f15c"; } /* line 361, vendors\font-awesome\_icons.scss */ .icon-sort-alpha-asc:before { content: "\f15d"; } /* line 362, vendors\font-awesome\_icons.scss */ .icon-sort-alpha-desc:before { content: "\f15e"; } /* line 363, vendors\font-awesome\_icons.scss */ .icon-sort-amount-asc:before { content: "\f160"; } /* line 364, vendors\font-awesome\_icons.scss */ .icon-sort-amount-desc:before { content: "\f161"; } /* line 365, vendors\font-awesome\_icons.scss */ .icon-sort-numeric-asc:before { content: "\f162"; } /* line 366, vendors\font-awesome\_icons.scss */ .icon-sort-numeric-desc:before { content: "\f163"; } /* line 367, vendors\font-awesome\_icons.scss */ .icon-thumbs-up:before { content: "\f164"; } /* line 368, vendors\font-awesome\_icons.scss */ .icon-thumbs-down:before { content: "\f165"; } /* line 369, vendors\font-awesome\_icons.scss */ .icon-youtube-square:before { content: "\f166"; } /* line 370, vendors\font-awesome\_icons.scss */ .icon-youtube:before { content: "\f167"; } /* line 371, vendors\font-awesome\_icons.scss */ .icon-xing:before { content: "\f168"; } /* line 372, vendors\font-awesome\_icons.scss */ .icon-xing-square:before { content: "\f169"; } /* line 373, vendors\font-awesome\_icons.scss */ .icon-youtube-play:before { content: "\f16a"; } /* line 374, vendors\font-awesome\_icons.scss */ .icon-dropbox:before { content: "\f16b"; } /* line 375, vendors\font-awesome\_icons.scss */ .icon-stack-overflow:before { content: "\f16c"; } /* line 376, vendors\font-awesome\_icons.scss */ .icon-instagram:before { content: "\f16d"; } /* line 377, vendors\font-awesome\_icons.scss */ .icon-flickr:before { content: "\f16e"; } /* line 378, vendors\font-awesome\_icons.scss */ .icon-adn:before { content: "\f170"; } /* line 379, vendors\font-awesome\_icons.scss */ .icon-bitbucket:before { content: "\f171"; } /* line 380, vendors\font-awesome\_icons.scss */ .icon-bitbucket-square:before { content: "\f172"; } /* line 381, vendors\font-awesome\_icons.scss */ .icon-tumblr:before { content: "\f173"; } /* line 382, vendors\font-awesome\_icons.scss */ .icon-tumblr-square:before { content: "\f174"; } /* line 383, vendors\font-awesome\_icons.scss */ .icon-long-arrow-down:before { content: "\f175"; } /* line 384, vendors\font-awesome\_icons.scss */ .icon-long-arrow-up:before { content: "\f176"; } /* line 385, vendors\font-awesome\_icons.scss */ .icon-long-arrow-left:before { content: "\f177"; } /* line 386, vendors\font-awesome\_icons.scss */ .icon-long-arrow-right:before { content: "\f178"; } /* line 387, vendors\font-awesome\_icons.scss */ .icon-apple:before { content: "\f179"; } /* line 388, vendors\font-awesome\_icons.scss */ .icon-windows:before { content: "\f17a"; } /* line 389, vendors\font-awesome\_icons.scss */ .icon-android:before { content: "\f17b"; } /* line 390, vendors\font-awesome\_icons.scss */ .icon-linux:before { content: "\f17c"; } /* line 391, vendors\font-awesome\_icons.scss */ .icon-dribbble:before { content: "\f17d"; } /* line 392, vendors\font-awesome\_icons.scss */ .icon-skype:before { content: "\f17e"; } /* line 393, vendors\font-awesome\_icons.scss */ .icon-foursquare:before { content: "\f180"; } /* line 394, vendors\font-awesome\_icons.scss */ .icon-trello:before { content: "\f181"; } /* line 395, vendors\font-awesome\_icons.scss */ .icon-female:before { content: "\f182"; } /* line 396, vendors\font-awesome\_icons.scss */ .icon-male:before { content: "\f183"; } /* line 397, vendors\font-awesome\_icons.scss */ .icon-gittip:before { content: "\f184"; } /* line 398, vendors\font-awesome\_icons.scss */ .icon-sun-o:before { content: "\f185"; } /* line 399, vendors\font-awesome\_icons.scss */ .icon-moon-o:before { content: "\f186"; } /* line 400, vendors\font-awesome\_icons.scss */ .icon-archive:before { content: "\f187"; } /* line 401, vendors\font-awesome\_icons.scss */ .icon-bug:before { content: "\f188"; } /* line 402, vendors\font-awesome\_icons.scss */ .icon-vk:before { content: "\f189"; } /* line 403, vendors\font-awesome\_icons.scss */ .icon-weibo:before { content: "\f18a"; } /* line 404, vendors\font-awesome\_icons.scss */ .icon-renren:before { content: "\f18b"; } /* line 405, vendors\font-awesome\_icons.scss */ .icon-pagelines:before { content: "\f18c"; } /* line 406, vendors\font-awesome\_icons.scss */ .icon-stack-exchange:before { content: "\f18d"; } /* line 407, vendors\font-awesome\_icons.scss */ .icon-arrow-circle-o-right:before { content: "\f18e"; } /* line 408, vendors\font-awesome\_icons.scss */ .icon-arrow-circle-o-left:before { content: "\f190"; } /* line 409, vendors\font-awesome\_icons.scss */ .icon-toggle-left:before, .icon-caret-square-o-left:before { content: "\f191"; } /* line 411, vendors\font-awesome\_icons.scss */ .icon-dot-circle-o:before { content: "\f192"; } /* line 412, vendors\font-awesome\_icons.scss */ .icon-wheelchair:before { content: "\f193"; } /* line 413, vendors\font-awesome\_icons.scss */ .icon-vimeo-square:before { content: "\f194"; } /* line 414, vendors\font-awesome\_icons.scss */ .icon-turkish-lira:before, .icon-try:before { content: "\f195"; } /* line 416, vendors\font-awesome\_icons.scss */ .icon-plus-square-o:before { content: "\f196"; } /* line 417, vendors\font-awesome\_icons.scss */ .icon-space-shuttle:before { content: "\f197"; } /* line 418, vendors\font-awesome\_icons.scss */ .icon-slack:before { content: "\f198"; } /* line 419, vendors\font-awesome\_icons.scss */ .icon-envelope-square:before { content: "\f199"; } /* line 420, vendors\font-awesome\_icons.scss */ .icon-wordpress:before { content: "\f19a"; } /* line 421, vendors\font-awesome\_icons.scss */ .icon-openid:before { content: "\f19b"; } /* line 422, vendors\font-awesome\_icons.scss */ .icon-institution:before, .icon-bank:before, .icon-university:before { content: "\f19c"; } /* line 425, vendors\font-awesome\_icons.scss */ .icon-mortar-board:before, .icon-graduation-cap:before { content: "\f19d"; } /* line 427, vendors\font-awesome\_icons.scss */ .icon-yahoo:before { content: "\f19e"; } /* line 428, vendors\font-awesome\_icons.scss */ .icon-google:before { content: "\f1a0"; } /* line 429, vendors\font-awesome\_icons.scss */ .icon-reddit:before { content: "\f1a1"; } /* line 430, vendors\font-awesome\_icons.scss */ .icon-reddit-square:before { content: "\f1a2"; } /* line 431, vendors\font-awesome\_icons.scss */ .icon-stumbleupon-circle:before { content: "\f1a3"; } /* line 432, vendors\font-awesome\_icons.scss */ .icon-stumbleupon:before { content: "\f1a4"; } /* line 433, vendors\font-awesome\_icons.scss */ .icon-delicious:before { content: "\f1a5"; } /* line 434, vendors\font-awesome\_icons.scss */ .icon-digg:before { content: "\f1a6"; } /* line 435, vendors\font-awesome\_icons.scss */ .icon-pied-piper-square:before, .icon-pied-piper:before { content: "\f1a7"; } /* line 437, vendors\font-awesome\_icons.scss */ .icon-pied-piper-alt:before { content: "\f1a8"; } /* line 438, vendors\font-awesome\_icons.scss */ .icon-drupal:before { content: "\f1a9"; } /* line 439, vendors\font-awesome\_icons.scss */ .icon-joomla:before { content: "\f1aa"; } /* line 440, vendors\font-awesome\_icons.scss */ .icon-language:before { content: "\f1ab"; } /* line 441, vendors\font-awesome\_icons.scss */ .icon-fax:before { content: "\f1ac"; } /* line 442, vendors\font-awesome\_icons.scss */ .icon-building:before { content: "\f1ad"; } /* line 443, vendors\font-awesome\_icons.scss */ .icon-child:before { content: "\f1ae"; } /* line 444, vendors\font-awesome\_icons.scss */ .icon-paw:before { content: "\f1b0"; } /* line 445, vendors\font-awesome\_icons.scss */ .icon-spoon:before { content: "\f1b1"; } /* line 446, vendors\font-awesome\_icons.scss */ .icon-cube:before { content: "\f1b2"; } /* line 447, vendors\font-awesome\_icons.scss */ .icon-cubes:before { content: "\f1b3"; } /* line 448, vendors\font-awesome\_icons.scss */ .icon-behance:before { content: "\f1b4"; } /* line 449, vendors\font-awesome\_icons.scss */ .icon-behance-square:before { content: "\f1b5"; } /* line 450, vendors\font-awesome\_icons.scss */ .icon-steam:before { content: "\f1b6"; } /* line 451, vendors\font-awesome\_icons.scss */ .icon-steam-square:before { content: "\f1b7"; } /* line 452, vendors\font-awesome\_icons.scss */ .icon-recycle:before { content: "\f1b8"; } /* line 453, vendors\font-awesome\_icons.scss */ .icon-automobile:before, .icon-car:before { content: "\f1b9"; } /* line 455, vendors\font-awesome\_icons.scss */ .icon-cab:before, .icon-taxi:before { content: "\f1ba"; } /* line 457, vendors\font-awesome\_icons.scss */ .icon-tree:before { content: "\f1bb"; } /* line 458, vendors\font-awesome\_icons.scss */ .icon-spotify:before { content: "\f1bc"; } /* line 459, vendors\font-awesome\_icons.scss */ .icon-deviantart:before { content: "\f1bd"; } /* line 460, vendors\font-awesome\_icons.scss */ .icon-soundcloud:before { content: "\f1be"; } /* line 461, vendors\font-awesome\_icons.scss */ .icon-database:before { content: "\f1c0"; } /* line 462, vendors\font-awesome\_icons.scss */ .icon-file-pdf-o:before { content: "\f1c1"; } /* line 463, vendors\font-awesome\_icons.scss */ .icon-file-word-o:before { content: "\f1c2"; } /* line 464, vendors\font-awesome\_icons.scss */ .icon-file-excel-o:before { content: "\f1c3"; } /* line 465, vendors\font-awesome\_icons.scss */ .icon-file-powerpoint-o:before { content: "\f1c4"; } /* line 466, vendors\font-awesome\_icons.scss */ .icon-file-photo-o:before, .icon-file-picture-o:before, .icon-file-image-o:before { content: "\f1c5"; } /* line 469, vendors\font-awesome\_icons.scss */ .icon-file-zip-o:before, .icon-file-archive-o:before { content: "\f1c6"; } /* line 471, vendors\font-awesome\_icons.scss */ .icon-file-sound-o:before, .icon-file-audio-o:before { content: "\f1c7"; } /* line 473, vendors\font-awesome\_icons.scss */ .icon-file-movie-o:before, .icon-file-video-o:before { content: "\f1c8"; } /* line 475, vendors\font-awesome\_icons.scss */ .icon-file-code-o:before { content: "\f1c9"; } /* line 476, vendors\font-awesome\_icons.scss */ .icon-vine:before { content: "\f1ca"; } /* line 477, vendors\font-awesome\_icons.scss */ .icon-codepen:before { content: "\f1cb"; } /* line 478, vendors\font-awesome\_icons.scss */ .icon-jsfiddle:before { content: "\f1cc"; } /* line 479, vendors\font-awesome\_icons.scss */ .icon-life-bouy:before, .icon-life-saver:before, .icon-support:before, .icon-life-ring:before { content: "\f1cd"; } /* line 483, vendors\font-awesome\_icons.scss */ .icon-circle-o-notch:before { content: "\f1ce"; } /* line 484, vendors\font-awesome\_icons.scss */ .icon-ra:before, .icon-rebel:before { content: "\f1d0"; } /* line 486, vendors\font-awesome\_icons.scss */ .icon-ge:before, .icon-empire:before { content: "\f1d1"; } /* line 488, vendors\font-awesome\_icons.scss */ .icon-git-square:before { content: "\f1d2"; } /* line 489, vendors\font-awesome\_icons.scss */ .icon-git:before { content: "\f1d3"; } /* line 490, vendors\font-awesome\_icons.scss */ .icon-hacker-news:before { content: "\f1d4"; } /* line 491, vendors\font-awesome\_icons.scss */ .icon-tencent-weibo:before { content: "\f1d5"; } /* line 492, vendors\font-awesome\_icons.scss */ .icon-qq:before { content: "\f1d6"; } /* line 493, vendors\font-awesome\_icons.scss */ .icon-wechat:before, .icon-weixin:before { content: "\f1d7"; } /* line 495, vendors\font-awesome\_icons.scss */ .icon-send:before, .icon-paper-plane:before { content: "\f1d8"; } /* line 497, vendors\font-awesome\_icons.scss */ .icon-send-o:before, .icon-paper-plane-o:before { content: "\f1d9"; } /* line 499, vendors\font-awesome\_icons.scss */ .icon-history:before { content: "\f1da"; } /* line 500, vendors\font-awesome\_icons.scss */ .icon-circle-thin:before { content: "\f1db"; } /* line 501, vendors\font-awesome\_icons.scss */ .icon-header:before { content: "\f1dc"; } /* line 502, vendors\font-awesome\_icons.scss */ .icon-paragraph:before { content: "\f1dd"; } /* line 503, vendors\font-awesome\_icons.scss */ .icon-sliders:before { content: "\f1de"; } /* line 504, vendors\font-awesome\_icons.scss */ .icon-share-alt:before { content: "\f1e0"; } /* line 505, vendors\font-awesome\_icons.scss */ .icon-share-alt-square:before { content: "\f1e1"; } /* line 506, vendors\font-awesome\_icons.scss */ .icon-bomb:before { content: "\f1e2"; } /*------------------------------------*\ REM \*------------------------------------*/ /*------------------------------------*\ CSS3 \*------------------------------------*/ /*------------------------------------*\ CLEARFIX/GROUP \*------------------------------------*/ /* =================================================================================== Responsive Navigation (https://github.com/MichalRazorZalecki/responsive-navigation) =================================================================================== */ /*------------------------------------*\ MENU SETTINGS \*------------------------------------*/ /*------------------------------------*\ MENU AWNING \*------------------------------------*/ /* line 51, components\_menu.scss */ .masternav__awning { line-height: 3.125rem; padding: 0 1.25rem; font-size: 1.25rem; position: relative; } /* line 58, components\_menu.scss */ .masternav__awning__button { padding: 0; border: 0; background: none; position: absolute; top: 0; right: 0; width: 3.75rem; height: 3.125rem; } /*------------------------------------*\ MENU SKELETON \*------------------------------------*/ /* line 74, components\_menu.scss */ .masternav__menu { display: none; list-style: none; padding: 0; margin: 0; font-size: 1.125rem; } /* line 34, helpers\_mixins.scss */ .masternav__menu:after { content: ""; display: table; clear: both; } /* line 40, components\_menu.scss */ .masternav__menu .sub-menu a { padding-left: 40px; } /* line 40, components\_menu.scss */ .masternav__menu .sub-menu .sub-menu a { padding-left: 60px; } /* line 40, components\_menu.scss */ .masternav__menu .sub-menu .sub-menu .sub-menu a { padding-left: 80px; } /* line 87, components\_menu.scss */ .masternav__menu li[class*="icon-"]:before { display: none; } /* line 91, components\_menu.scss */ .masternav__menu ul { display: none; list-style: none; padding: 0; margin: 0; } /* line 98, components\_menu.scss */ .masternav__menu li { line-height: 2.5rem; position: relative; } /* line 102, components\_menu.scss */ .masternav__menu li a { display: block; padding: 0 1.25rem; } /* line 107, components\_menu.scss */ .masternav__menu li .show-sub-menu { background: none; border: 0; padding: 0; position: absolute; z-index: 2; right: 0; top: 0; width: 3.75rem; height: 2.5rem; } @media screen and (min-width: 524px) { /* line 126, components\_menu.scss */ .masternav__awning { display: none; } /* line 129, components\_menu.scss */ .masternav__menu { display: block !important; position: relative; } /* line 140, components\_menu.scss */ .masternav__menu > li[class*="icon-"]:before { display: block; float: left; margin: 0 0.3125rem 0 1.25rem; width: 1.25rem; height: 3.125rem; line-height: 2.77778em; } /* line 148, components\_menu.scss */ .masternav__menu > li[class*="icon-"] > a { padding-left: 2.8125rem; z-index: 2; position: relative; } /* line 154, components\_menu.scss */ .masternav__menu ul { left: 0; top: 3.125rem; z-index: 999; position: absolute; } /* line 160, components\_menu.scss */ .masternav__menu ul ul { left: 100%; top: 0; } /* line 165, components\_menu.scss */ .masternav__menu ul a { padding-left: 1.25rem !important; } /* line 170, components\_menu.scss */ .masternav__menu li { white-space: nowrap; } /* line 178, components\_menu.scss */ .masternav__menu li.menu-item-has-children > a { padding-right: 2.5rem; } /* line 183, components\_menu.scss */ .masternav__menu li > .show-sub-menu { width: 2.5rem; } /* line 188, components\_menu.scss */ .masternav__menu > li { display: inline-block; margin-left: -0.3125rem; line-height: 3.125rem; } /* line 193, components\_menu.scss */ .masternav__menu > li:first-child { margin-left: 0; } /* line 198, components\_menu.scss */ .masternav__menu > li > ul { min-width: 100%; } /* line 202, components\_menu.scss */ .masternav__menu > li > .show-sub-menu { height: 3.125rem; } } /* line 211, components\_menu.scss */ html.no-js .masternav__menu { display: block; } /* line 214, components\_menu.scss */ html.no-js .masternav__menu li:hover > ul { display: block; } /* line 219, components\_menu.scss */ html.no-js .masternav__awning { display: none; } /*------------------------------------*\ MENU APPEARANCE \*------------------------------------*/ /* $nav-color: black; $nav-color-hover: blue; $nav-bg: white; $nav-awning-color: white; $nav-awning-bg: #2A363B; */ @media screen and (min-width: 521px) { /* line 248, components\_menu.scss */ .masternav__menu ul .icon-angle-down:before { content: "\f105"; } } /* line 254, components\_menu.scss */ .masternav__menu a { text-decoration: none; } /* line 257, components\_menu.scss */ .masternav__menu a, .masternav__menu .show-sub-menu { outline: none; color: white; } /* line 261, components\_menu.scss */ .masternav__menu a:focus, .masternav__menu a:hover, .masternav__menu .show-sub-menu:focus, .masternav__menu .show-sub-menu:hover { color: #3f3f3f; } /* line 266, components\_menu.scss */ .masternav__menu li { background: #707070; } /* line 268, components\_menu.scss */ .masternav__menu li[class*="icon-"] { color: white; } /* line 274, components\_menu.scss */ .masternav__awning { color: white; background: #2a363b; } /* line 279, components\_menu.scss */ .masternav__awning__button { color: white; outline: none; } /* line 8, style.scss */ *, *:after, *:before { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } /* line 14, style.scss */ html { font-size: 16px; } /* line 18, style.scss */ p, blockquote { font-size: 1em; margin: 0 0 1.5em; line-height: 1.5; -webkit-hyphens: auto; -moz-hyphens: auto; -ms-hyphens: auto; hyphens: auto; } /* line 29, style.scss */ body { background: #49403C; } /* line 33, style.scss */ #page { max-width: 1000px; margin: 0 auto; padding: 0 24px; background: white; color: #041122; } /* line 39, style.scss */ #page header { padding: 24px 0; } /* line 43, style.scss */ #page footer a { color: #379F7A; font-weight: bold; } /* * Clearfix: contain floats * * For modern browsers * 1. The space content is one way to avoid an Opera bug when the * <pre class="decode:1 " >contenteditable |
attribute is included anywhere else in the document.
* Otherwise it causes space to appear at the top and bottom of elements
* that receive the
1 | clearfix |
class.
* 2. The use of
1 | table |
rather than
1 | block |
is only necessary if using
*
1 | :before |
to contain the top-margins of child elements.
*/
/* line 62, style.scss */
.clearfix:before,
.clearfix:after {
content: ” „;
/* 1 */
display: table;
/* 2 */
}
/* line 68, style.scss */
.clearfix:after {
clear: both;
}
/*
* For IE 6/7 only
* Include this rule to trigger hasLayout and contain floats.
*/
/* line 77, style.scss */
.clearfix {
*zoom: 1;
}
SASS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | @import "vendors/font-awesome/font-awesome"; @import "helpers/variables"; @import "helpers/mixins"; @import "components/menu"; *, *:after, *:before { @include box-sizing(); } html { font-size: $base-font-size; } p, blockquote { font-size: 1em; margin: 0 0 1.5em; line-height: 1.5; -webkit-hyphens: auto; -moz-hyphens: auto; -ms-hyphens: auto; hyphens: auto; } body { background: #49403C; } #page { max-width: 1000px; margin: 0 auto; padding: 0 24px; background: white; color: #041122; header { padding: 24px 0; } footer { a { color: #379F7A; font-weight: bold; } } } /* * Clearfix: contain floats * * For modern browsers * 1. The space content is one way to avoid an Opera bug when the * <pre class="decode:1 " >contenteditable |
attribute is included anywhere else in the document.
* Otherwise it causes space to appear at the top and bottom of elements
* that receive the
1 | clearfix |
class.
* 2. The use of
1 | table |
rather than
1 | block |
is only necessary if using
*
1 | :before |
to contain the top-margins of child elements.
*/
.clearfix:before,
.clearfix:after {
content: ” „; /* 1 */
display: table; /* 2 */
}
.clearfix:after {
clear: both;
}
/*
* For IE 6/7 only
* Include this rule to trigger hasLayout and contain floats.
*/
.clearfix {
*zoom: 1;
}
JavaScript
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 | ;(function ($, window, document, undefined) { "use strict"; /* ========================================================================== Menu Responsive Dropdown ========================================================================== */ var $nav_menu = $('.masternav__menu'), $nav_sub_menus = $('.sub-menu', $nav_menu), $nav_has_sub_menus = $('.menu-item-has-children', $nav_menu), animationSpeed = 300, hideSubMenuDelay = 300; //0 for closing immediately //useful for WordPress //$nav_sub_menus.before('<button class="show-sub-menu icon-angle-down"></button>'); function closeNav() { $(this).removeClass('open').slideUp({duration:animationSpeed});; } function openNav() { $(this).addClass('open').slideDown({duration:animationSpeed}); } // Open/close on click (touch screens) and focus on "tab" $('.show-sub-menu', $nav_menu).each(function(i, element){ var $submenu = $(element).siblings('.sub-menu'); $(element).on({ click : function(e){ if ($('html').hasClass('touch')) if($submenu.hasClass('open')) closeNav.call($submenu); else { closeNav.call($nav_has_sub_menus.not($submenu.parents('.menu-item-has-children')).find('.sub-menu')); openNav.call($submenu); } }, keyup : function(e){ openNav.call($submenu); } }); }); // Open/close on mouseenter/mouseleave (standard screens) if (!$('html').hasClass('touch')){ $nav_has_sub_menus.each(function(index, element){ var hover_timer; var $submenu = $('> .sub-menu', element); $(element).on({mouseenter : function(){ clearTimeout(hover_timer); if(!$submenu.hasClass('open')) openNav.call($submenu); }, mouseleave : function(){ hover_timer = setTimeout(function(){ closeNav.call($submenu); }, hideSubMenuDelay); }}); }); } // Close submenus when clicking outside menu $(window).on("click", function(e){ if ($(e.target).parents('.masternav__menu').length == 0) closeNav.call($nav_sub_menus); }); // Close after last "tab" $nav_sub_menus.each(function(index, element){ $(element).find('> li:last-child > a').on('blur', function(){ closeNav.call(element); }); }); // Open/close menu for smartphones $('.masternav__awning__button').on('click', function(){ $nav_menu.slideToggle(animationSpeed); }); }(jQuery, this, this.document)); |



Pytanie brzmi tak: jak zachowa się takie menu na małych ekranach w przypadku gdy JS jest niedostępny? Czy wówczas nie lepiej po prostu rozwinąć całość? Raptem kilka linijek CSS więcej.
Zastanowiłbym się także nad tym czy nie bardziej by się opłacało zastosować podejście mobile first i najpierw napisać style dla harmonijki a w razie potrzeby podzielić to na ładne submenu.
Też mam w miarę podstawowy kod dla takiego menu rozwijanego, ale nie jest wciąż gotowe. Niemniej jednak również pójdę w taką stronę, uwzględniając zastrzeżenia przedstawione powyżej ;)
co do pomysłu z rozwinięciem przy TAB – jak najbardziej popieram! cholernie zwiększa to użyteczność.
co do kodu JS – niestety, ale nie działa w strict mode. masz tzw. implied globals, czyli zapominasz deklarować zmienne przy użyciu var. nie widzę także sensu w przekazywaniu do funkcji window, document i (w sumie nieprzekazywaniu ;)) undefined. document i undefined w strict mode są read-only a więc nadpisać ich nie można (więc nie ma sensu tkać do funkcji ich lokalnych kopii). natomiast window nadpisać się nie da… więc tym bardziej nie widzę powodu jego wkładania do funkcji ;)
btw „model pudełkowy border-box”. „box-sizing” to po prostu nazwa własności CSS.
Dodałem strict mode i var-y tam gdzie ich brakowało, w ogóle o strict mode zapomniałem, teraz śmiga jak należy. Kod uaktualnie później. O mobile first pomyślę i może zrobię 2. wersję. Co do linijki:
;(function ($, window, document, undefined) {
Ludzie wezmą sobie ten plik js i wkleją go nie wiadomo gdzie i nie wiadomo jaki JS jest wykonywany obok niego. Tworzę w ten sposób odpowiednik czegoś na kształt odwróconego sandboxa i odizolowuję od siebie kod js każdego z plików. Taka konstrukcja jest bardzo znana. windows i document, przekazuję, gdyż pozytywnie wpływa to na szybkość działania skryptu (jeżeli nie to przynajmniej nie szkodzi), a undefined, nie zawsze jest undefined (ECMAScript 3), a tak mamy tego pewność. Kod podłapałem z jQuery Boilerplate, tam to zostało lepiej wyjaśnione.
https://github.com/jquery-boilerplate/jquery-boilerplate/blob/master/src/jquery.boilerplate.js
co do window i document – chyba jedyne sensowne wyjaśnienie, to zminifikowanie tego do w i d ;) co do undefined – nie zgodzę się, żeby to było koniecznie potrzebne. która przeglądarka obecnie wspiera tylko ES3? chyba jedynie stare IE…
Stare IE to nadal spora część użytkowników, na pewno większa niż telefony bez włączonego JS.
http://ranking.pl/pl/rankings/web-browsers.html -> MSIE 8: 4.56%. a MSIE 7 jest na granicy błędu statystycznego. ale fakt, więcej ich niż telefonów bez JS ;)
zresztą, powiedzmy sobie szczerze: kto o zdrowych zmysłach nadpisuje undefined? dla mnie to jest po prostu przerost formy nad treścią
Druga wersja już dostępna :)
To trochu pomarudzę… ;)
outline nie jest do końca widoczny (ba, jest widoczny tylko dla tego plusika). no i ten plusik również nie do końca mi pasuje (http://vekit.comandeer.pl/#icons)
poza tym jest naprawdę dobrze
Dzięki.
Nie wiem o co chodzi z tym linkiem, bo mi tam dropdown tabulatorem nie działa. FF.
chodzi o sposób wstawiania ikonek.
No tak. Tylko jak mam osobny element to mam dla niego osobne zdarzenie. Trudno by było kliknąć ikonę nie wchodząc w link bez osobnego elementu. Jeszcze (z tego co mi wiadomo) nie ma api do rozpoznawania intencji użytkownika :) Poza tym mam złe doświadczenia z ikonami w :before i :after, zawsze więcej z tym roboty niż jest to (zaoszczędzenie kilku bajtów kodu) warte. Przynajmniej w mojej opinii.
skoro potrzebujesz osobnego elementu do kliku, to Twoje obecne rozwiązanie tym bardziej się pogrąża ;)
pomyśl: co widzi AT z takiego pustego elementu? nic, dla niego ten element nie istnieje. nie ma treści (bo jest pusty a nawet nie zastosowałeś aria-label), a dodatkowo jest dostępny z klawiatury (w tym momencie po prostu bezsensowny zabieg).
no i dla AT to menu można o kant tyłka potłuc, bo submenu są ukryte przez display:none a przycisk nie istnieje (bo to pusty element…)
inna rzecz – potrzebujesz focusowalny, klikalny element, który odpala jakąś akcję… toż to button… po co wymyślać koło od nowa? w HTML są aż dwa klikalne elementy. i o dziwo nikt nie chce użyć button tam, gdzie powinien być użyty… no cóż
co do :before – radzę Ci zobaczyć jak fontello się przypina do elementu, bo właśnie sobie strzeliłeś w stopę ;) no i przecież pseudoelementy reagują na kliki rodzica.
moje rozwiązanie? wstaw tam button. po prostu
Krytyka dodatkowego elementu do kliku znosi się z zamianą i na button. Dodatkowy element jest konieczny. Wiem jak fontello, jak to określiłeś, „przypina”. Podlinkowane rozwiązanie jest dla mnie nie do przyjęcia ponieważ nie niesie ze sobą możliwości kliknięcia w link, a jedynie rozwinięcia elementu. Jeżeli będę się bawił, jak na podlinkowanym przykładnie, w position absolute to estetyczna animacja odpada, a takiej opcji nie ma. Jedyna sensowna zmiana to zamiana div.show-sub-menu na buttona. Jak już mówisz o ARIA to samo aria-label jest nie wystarczające: aria-haspopup, aria-hidden, role=”menu”, role=”menuitem” itd, itd.
> pseudoelementy reagują na kliki rodzica
No to jest oczywiste, dlatego nazywają się pseudoelementami, a nie rodzeństwem.
>Jak już mówisz o ARIA to samo aria-label jest nie wystarczające: aria-haspopup, aria-hidden, role=”menu”, role=”menuitem” itd, itd.
owszem, ale w obecnej postaci menu po prostu nie istnieje dla AT. pozbycie się display:none na rzecz innej techniki ukrywania (jest ich tak dużo, że któraś przecież musi pasować) już stanowi duży krok.
btw [role=menu] i [role=menuitem] AFAIR odnoszą się do interaktywnych menu aplikacyjnych, nie nawigacji per se – stąd niekoniecznie bym widział tu ich użycie. co do aria-haspopup, jak najbardziej
i dalej nie rozumiem czemu moja metoda miałaby nie odpowiadać: przecież :before złapie klik (będzie częścią buttona). po prostu podmienić button na ikonkę („font-replacement”)
>Jeżeli będę się bawił, jak na podlinkowanym przykładnie, w position absolute to estetyczna animacja odpada, a takiej opcji nie ma.
jak dla mnie efektowność zawsze stoi niżej niźli dostępność.
U Cibie jest button, a ja potrzebuję linku, button mogę mieć ewentualnie obok linku czyli zamiana z div.show-sub-menu. Nie mogę wsadzić ikony w pseudoklasę linku, bo odpada funkcja „klikania” na urządzeniach z ekranami dotykowymi. A ewentualnie już w samym buttonie zrobić ikonę.
o tym właśnie myślę: o ukryciu zawartości buttona i podstawieniu ikonki.
poza tym mnie raczej chodziło o sekcję ikon na stronie a nie samo menu ;) ono jeszcze będzie dopieszczane
No ja pomyślę jeszcze nad tym buttonem, dzięki za podsuniecie rozwiazania.
Mam następujące pytanko :
otóż zauważyłem że menu zarówno pierwsze jak i drugie rozwija się po na jechaniu na element w chromie z kolei w innych przeglądarkach po kliknięciu (chodzi mi oczywiście o przeglądarki komputerowe nie mobilne)..
Czy mógłby mi to ktoś wytłumaczyć czemu tak się dzieje ?
Dziwne, u mnie na wszystkich przeglądarkach działa tak samo. Skrypt dostosowuje działanie zależnie od tego czy ekran jest dotykowy czy nie. Upewnij się, że np. w FF nie masz włączonej symulacji. W pasku adresu wpisz about:config i wyszukaj „touch”. Upewnij się, ze wszystkie ustawienia mają status domyślny.
„Parafrazując pierwszą polską encyklopedię powszechną, HTML jaki jest, każdy widzi.”
nie encyklopedię, a Benedykta Chmielowskiego „Nowe Ateny”
poza tym – bardzo przydatne.
Pzdr.