
Strona z formularzem kontaktowym nie musi być nudna i przewidywalna. Wpadłem więc na pomysł stworzenia takiej, która jako tło przyjmie aktywną mapę z Google Maps.
Gotowi na to niewielkie wyzwanie? Zapraszam do lektury.
HTML
Projekt będzie miał 2 warstwy: mapę i formularz z logiem strony, polami tekstowymi i przyciskiem wysyłania.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <body> <div id="mapa" class="mapa"></div> <div class="formularz"> <a class="logo" href="https://webroad.pl"> <img src="img/logo.png" alt="WEBroad.pl - logo"> </a> <form> <label for="imie">Imię</label> <input type="text" id="imie" placeholder="Podaj swoje imię" autofocus> <label for="mail">E-mail</label> <input type="email"id="mail" placeholder="Wpisz e-mail zwrotny"> <label for="tresc">Treść</label> <textarea id="tresc"rows="6" cols="50" placeholder="Co chcesz nam powiedzieć?"></textarea> <button>Wyślij wiadomość</button> </form> </div> </body> |
Google Maps API
Załaduj plik JavaScript z Google Maps API.
1 | <script src="https://maps.googleapis.com/maps/api/js"></script> |
W pliku HTML strony dodaj podstawowy skrypt inicjujący mapę.
1 2 3 4 5 6 7 8 9 10 11 12 13 | <script> function initialize() { var mapCanvas = document.getElementById('mapa'); var mapOptions = { center: new google.maps.LatLng(53.1256871,18.0362071), disableDefaultUI: true, zoom: 13, mapTypeId: google.maps.MapTypeId.ROADMAP } var map = new google.maps.Map(mapCanvas, mapOptions); } google.maps.event.addDomListener(window, 'load', initialize); </script> |
Ważniejszymi wartościami są: długość i szerokość geograficzna (LatLng), która wskaże odpowiednie miejsce oraz zoom. Eksperymentując z przybliżeniem możesz dopasować widok mapy własnych potrzeb.
W swoim przykładzie usunąłem elementy interfejsu Google Maps dzięki linii:
1 | disableDefaultUI: true |
Jeżeli chciałbyś je przywrócić, zmień wartość tego parametry na:
1 | disableDefaultUI: false |
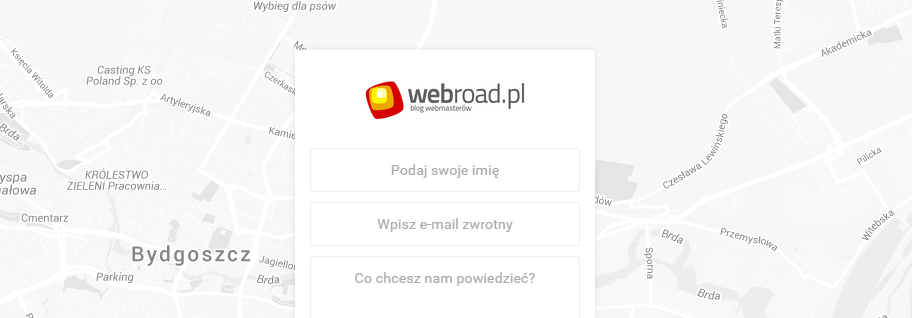
Spójrz jednak na poniższy zrzut ekranu.

Standardowe kolory nie za bardzo nadają się do umieszczania ich w tle. Na szczęście w łatwy sposób możesz zastosować swoją stylistykę.
Własne kolory w Google Maps
Do JavaScript’u dodaj poniższy kod. Wybrałem jasną kolorystykę. Jeżeli szukasz innych kolorów, odwiedź stronę https://snazzymaps.com/, gdzie znajdziesz już przygotowane wcześniej schematy.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 | map.set('styles', [ { "featureType": "water", "elementType": "geometry", "stylers": [ { "color": "#e9e9e9" }, { "lightness": 17 } ] }, { "featureType": "landscape", "elementType": "geometry", "stylers": [ { "color": "#f5f5f5" }, { "lightness": 20 } ] }, { "featureType": "road.highway", "elementType": "geometry.fill", "stylers": [ { "color": "#ffffff" }, { "lightness": 17 } ] }, { "featureType": "road.highway", "elementType": "geometry.stroke", "stylers": [ { "color": "#ffffff" }, { "lightness": 29 }, { "weight": 0.2 } ] }, { "featureType": "road.arterial", "elementType": "geometry", "stylers": [ { "color": "#ffffff" }, { "lightness": 18 } ] }, { "featureType": "road.local", "elementType": "geometry", "stylers": [ { "color": "#ffffff" }, { "lightness": 16 } ] }, { "featureType": "poi", "elementType": "geometry", "stylers": [ { "color": "#f5f5f5" }, { "lightness": 21 } ] }, { "featureType": "poi.park", "elementType": "geometry", "stylers": [ { "color": "#dedede" }, { "lightness": 21 } ] }, { "elementType": "labels.text.stroke", "stylers": [ { "visibility": "on" }, { "color": "#ffffff" }, { "lightness": 16 } ] }, { "elementType": "labels.text.fill", "stylers": [ { "saturation": 36 }, { "color": "#333333" }, { "lightness": 40 } ] }, { "elementType": "labels.icon", "stylers": [ { "visibility": "off" } ] }, { "featureType": "transit", "elementType": "geometry", "stylers": [ { "color": "#f2f2f2" }, { "lightness": 19 } ] }, { "featureType": "administrative", "elementType": "geometry.fill", "stylers": [ { "color": "#fefefe" }, { "lightness": 20 } ] }, { "featureType": "administrative", "elementType": "geometry.stroke", "stylers": [ { "color": "#fefefe" }, { "lightness": 17 }, { "weight": 1.2 } ] } ]); |
Po tym zabiegu mapa zyskała nowe barwy.

Pozostały jeszcze style CSS.
CSS
Na początek nadaj mapie maksymalne wymiary.
1 2 3 4 5 6 7 | .mapa { height: 100%; width: 100%; position: absolute; top: 0; left: 0; z-index: 0; } |
Przygotuj też warstwę formularza wraz z logiem.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .formularz { box-sizing: border-box; padding: 30px 15px 30px; max-width: 300px; height: 420px; margin: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0; border-radius: 2px; background: #fff; box-shadow: 0 0 8px rgba(0,0,0,0.1); z-index: 1; } .logo { display: block; text-align: center; margin-bottom: 20px; } .logo img { max-width: 60%; } |
Etykiety, jeżeli nie chcesz ich umieszczać w projekcie, możesz spokojnie ukryć przed wzrokiem użytkownika.
1 2 3 4 5 6 7 8 9 10 | form label { border: 0; clip: rect(0 0 0 0); height: 1px; width: 1px; margin: -1px; overflow: hidden; padding: 0; position: absolute; } |
Zadbaj o odpowiedni wygląd wszystkich pól formularza.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | form input, form textarea, form button { box-sizing: border-box; clear: both; width: 100%; padding: 12px; margin: 5px 0 5px; border: 1px solid #eee; border-radius: 2px; color: #aaa; text-align: center; font-family: 'Roboto', sans-serif !important; font-size: 0.9em; } form button { background: #eee; cursor: pointer; transition: 0.2s; } |
Dopasuj też ich zachowanie na wybrane akcje użytkownika, korzystając z pseudo-klas hover oraz focus.
1 2 3 4 5 6 7 8 | form button:hover, form button:focus { background: #333; color: #eee; outline: #555 solid 1px; } form input:hover, form textarea:hover, form input:focus, form textarea:focus, a:focus { outline: #555 solid 1px; } |
Przydatne odnośniki
Tagi: formularz • Google Maps • Google Maps API • kontakt


Świetne ;)
Dziękuję :)
Dzięki! Bardzo użyteczny materiał
dzięki :)
Fajna, ale nie działa mi, jak odpale ściągniętą ze strony jest ok,
przekopiowana na moją stronę pokazuje tylko szare pole z resztkami interfejsu
gryzie sie z bootstrapem? z jQuery?
sam sobie odpowiedziałem ;P
przez to że umieszczona jest w ukrytym elemencie przy ładowaniu strony
No to super, nie zdążyłem nawet zareagować :D
Jak z wyświetlić zaznaczenie miejsca, w którym dokładnie znajduje się firma?
Myślę, że ten wpis wszystko rozjaśni.
a możesz napisać bo staram się to zainicjować i nie wychodzi :]
Hej. Odkopię trochę :) Mam problem jak kolega DakiDollar powyżej. Otóż jak wkleiłem mapę z formularzem na swoją stronę to też mam szare tło. Gdzie mogę odnaleźć ten ukryty element przy ładowaniu strony ?
W firefoxie w „zbadaj element” to mi pokazuje hidden ale gdzie to znajdę żebym mógł to zmienić ?
Może i efektownie to wygląda, ale pytania są dwa:
– po grzyba śmiecić tonami kodu na coś, co ma robić po prostu za grafikę tła (bo używać się tej mapy zasłoniętej formularzem i tak sensownie nie da),
– po grzyba używać kodu, który może zachowywać się nieprzewidywalnie i zniknąć nam to piękne tło (zwłaszcza po ostatnich reformach w Google Maps, które obcięły limit darmowych wyświetleń bodaj do 27 tysięcy).
Jak dodać własną mapę zeby nie wyskakiwał komunikat z zapytaniem czy jestem właścicielem mapy ?