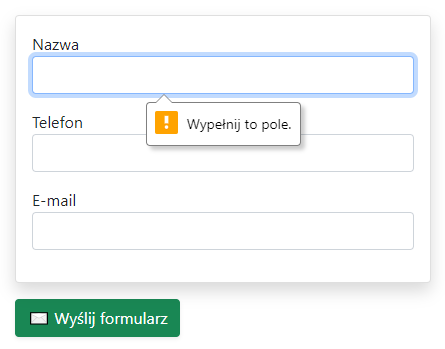
Znacie ten ból podczas wypełniania formularza na stronie internetowej? Ciągłe komunikaty – wypełnij to pole, niepoprawny format. Klikamy i klikamy, czasem kilka razy w przycisk wysyłania, za każdym razem dowiadując się o błędach walidacji. Co zrobić, aby takim jak my, żyło się lepiej? Zaoferować choćby minimalną, niewielką pomoc w postaci pseudo-klas CSS :valid i :invalid.

Walidacja formularza
Jeśli autor formularza nie pomyśli o odpowiednim oznaczeniu pól wymagających uwagi, to powinien palić się w piekle. Za pomocą CSS jest to bardzo proste i szybkie.
Oznaczanie pola poprawnie przechodzącego walidację
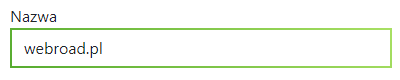
Selektorem takich pól jest pseudo-klasa :valid. Poniżej przykład obramowania gradientem w odcieniach zieleni.
1 2 3 4 | input:valid { border: 2px solid; border-image: linear-gradient(45deg, #56ab2f, #a8e063) 1; } |

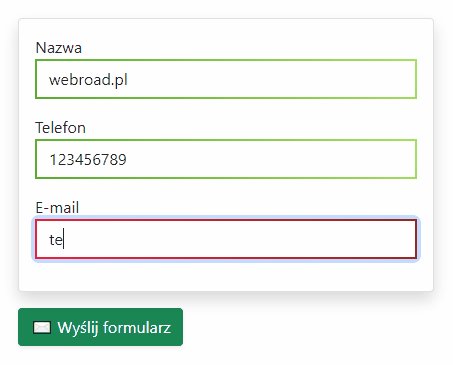
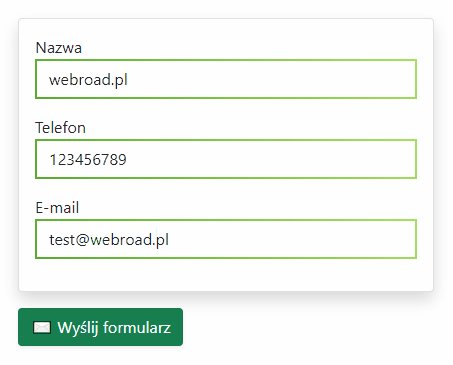
Poprawnie wypełnione pole formularza
Oznaczanie pola niepoprawnie przechodzącego walidację
Selektorem takich pól jest pseudo-klasa :invalid.
1 2 3 4 | input:invalid { border: 2px solid; border-image: linear-gradient(45deg, #ED213A, #93291E) 1; } |
Jako niepoprawnie wypełnione pole traktowane są te, które:
- posiadają atrybut required, ale nie są wypełnione
- ich zawartość nie jest zgodna z atrybutem type
- ich zawartość nie spełnia warunków atrybutu pattern
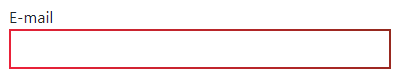
Poniżej przykład obramowania gradientem w odcieniach czerwieni.

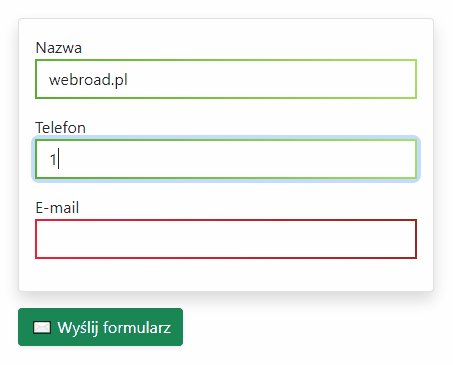
Niepoprawnie wypełnione pole formularza
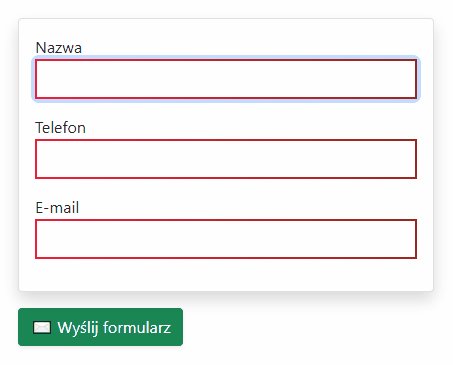
Automatyczna walidacja
Chyba najciekawszą cechą takiego oznaczania jest to, że walidacja każdego pola weryfikowana jest dynamicznie podczas wprowadzania do niego danych. Nie trzeba wysyłać formularza w celu sprawdzenia poprawności pól. Przeglądarka na bieżąco oznaczy je stosowną pseudo-klasą :valid lub :invalid.

Automatyczna walidacja formularza
Tagi: css • formularze • invalid • valid • walidacja


Genialnie proste. Nie wiedziałem o takiej opcji. Aż wstyd przyznać.
Uczymy się codziennie :)