Polami formularza możemy manipulować za pomocą atrybutu type. Nie zawsze jednak urządzenie mobilne wie dokładnie, jaką klawiaturę wysunąć użytkownikowi, szczególnie w różnego typu specyficznych przypadkach. Nie zawsze chcemy też polegać na domyślnym wyborze przeglądarki. Możemy temu w prosty sposób zaradzić i samodzielnie zdefiniować widok klawiatury urządzenia mobilnego.
Wykorzystamy w tym celu atrybut inputmode="" .
Zobacz różne typy klawiatury w działaniu na stronie demonstracyjnej.
Brak klawiatury
Czasami nie potrzebna jest żadna wirtualna klawiatura, szczególnie wtedy, kiedy urządzenie (jeśli projektujemy aplikację pod konkretny hardware) posiada własną, fizyczną.
1 | <input type="text" inputmode="none"> |
Klawiatura tekstowa
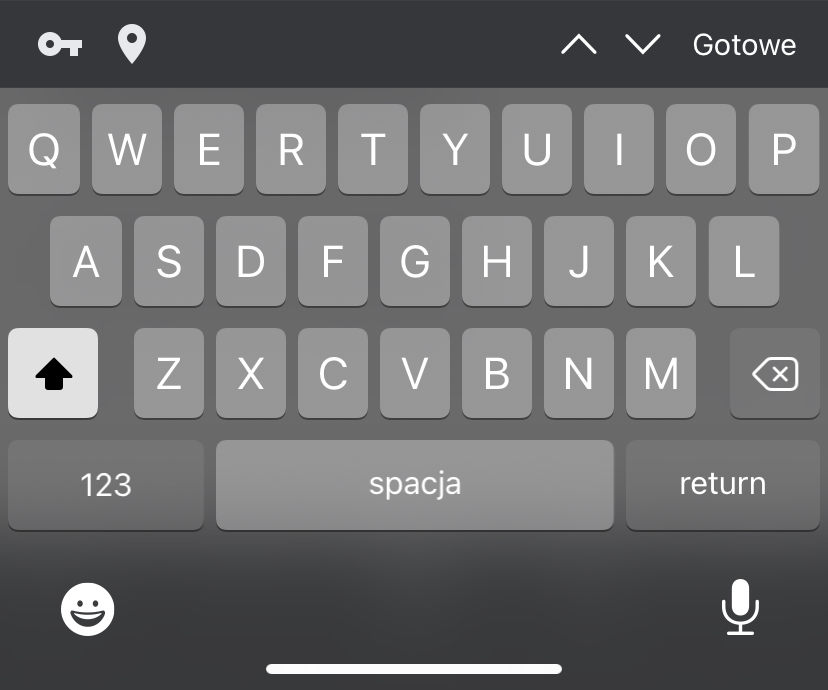
Klawiatura do wprowadzania zwykłego tekstu, z przyciskiem wstawiania nowej linii. Jest to domyślna klawiatura dla pola tekstowego.
1 | <input type="text" inputmode="text"> |

Klawiatura tekstowa
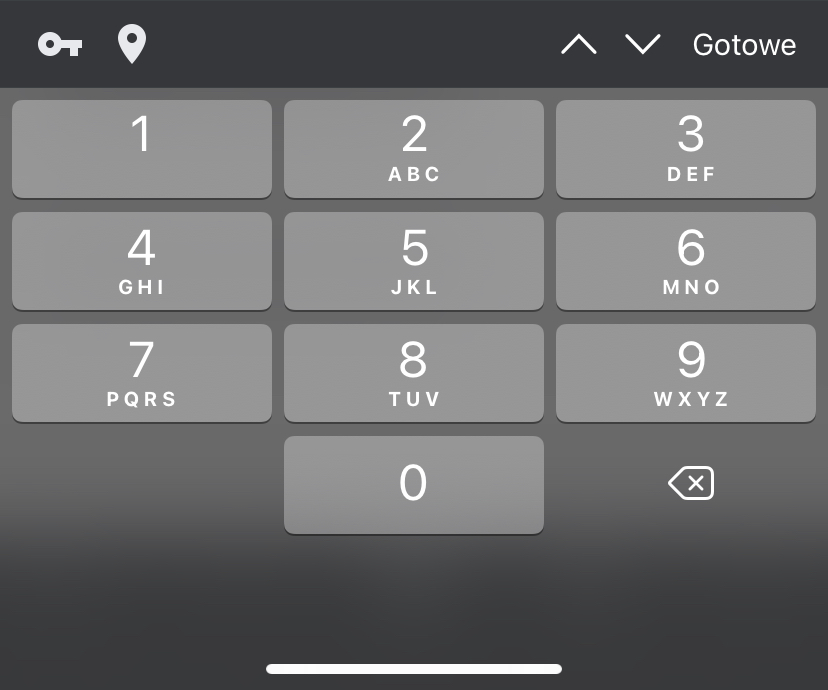
Klawiatura dla liczby całkowitej
Możliwość wprowadzania jedynie liczb całkowitych. Brak przycisku kropki (przecinka).
1 | <input type="text" inputmode="numeric"> |

Klawiatura dla liczby całkowitej
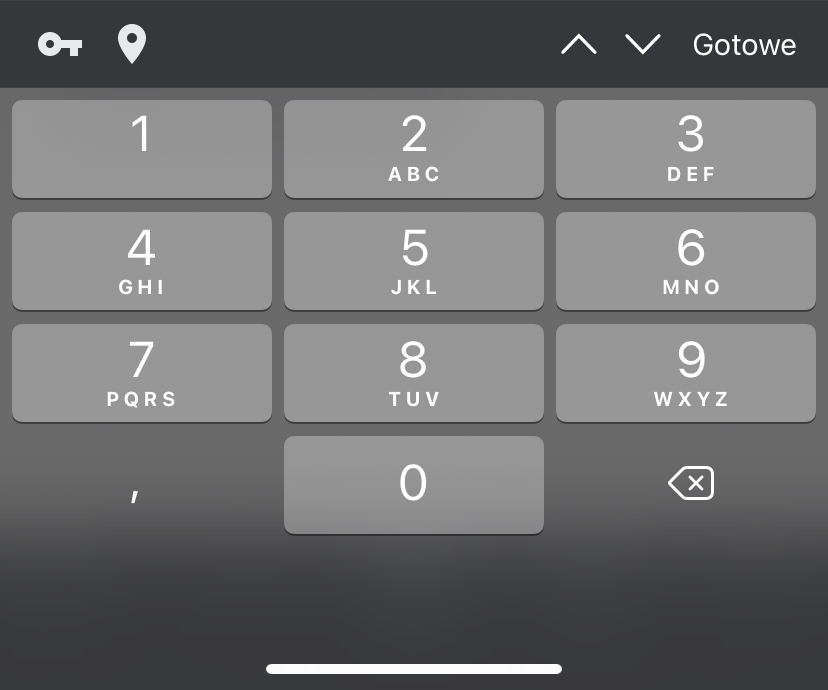
Klawiatura dla liczby dziesiętnej
W przeciwieństwie do przykładu powyżej, znajduje się w niej dodatkowy przycisk kropki (przecinka).
1 | <input type="text" inputmode="decimal"> |

Klawiatura dla liczby dziesiętnej
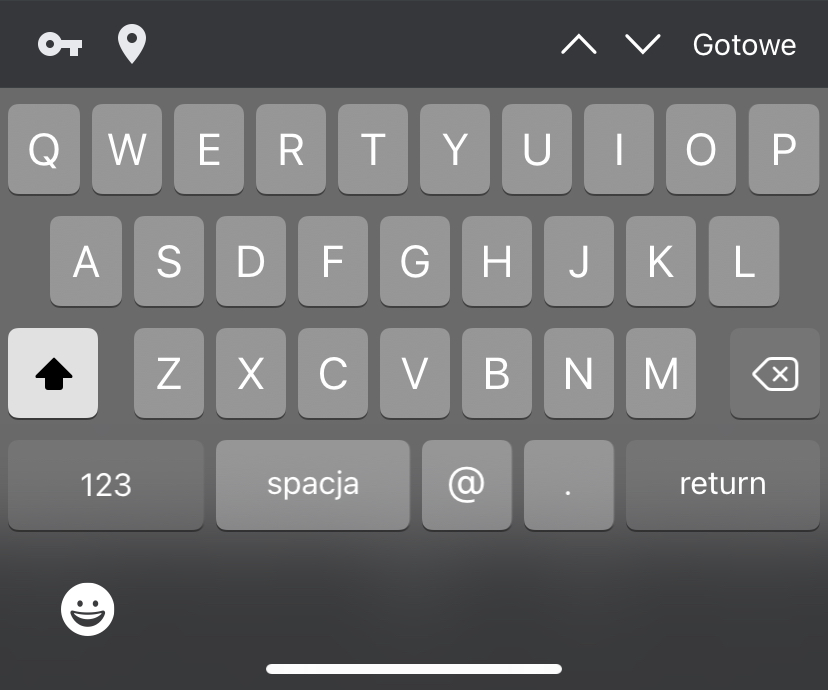
Klawiatura dla adresu e-mail
Klawiatura z łatwo dostępnym przyciskiem @ (at), umożliwiająca szybkie wprowadzanie adresów e-mail.
1 | <input type="text" inputmode="email"> |

Klawiatura dla adresu e-mail
Klawiatura dla numeru telefonu
Podobna do klawiatury liczbowej, z przyciskami plusa, gwiazdki i kratki.
1 | <input type="text" inputmode="tel"> |

Klawiatura dla numeru telefonu
Klawiatura dla adresu URL
Charakteryzuje się zupełnym brakiem spacji, z przyciskiem ukośnika oraz domeny .com (w przypadku iOS).
1 | <input type="text" inputmode="url"> |

Klawiatura dla adresu URL
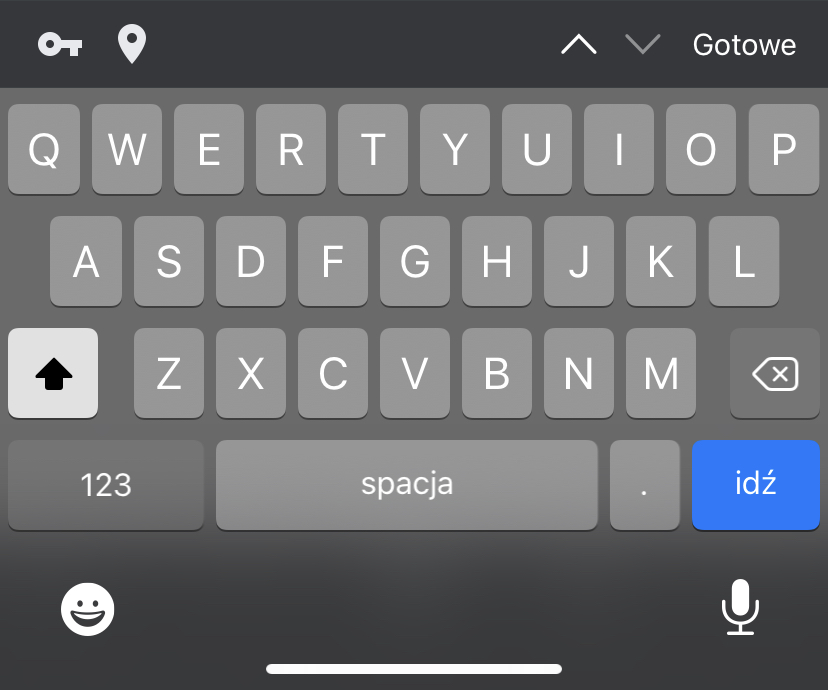
Klawiatura dla wyszukiwarki
Klawiatura tekstowa, lecz zamiast przycisku nowej linii mamy tu przycisk akcji, który wysyła formularz wyszukiwania.
1 | <input type="text" inputmode="search"> |

Dla zainteresowanych przygotowałem prosty formularz zawierający wszystkie możliwości wykorzystania atrybuty inputmode.
Tagi: formularz • input • inputmode • klawiatura

