Powiedzmy sobie szczerze – kompatybilność przeglądarek z najnowszymi standardami budowania stron internetowych od zawsze (no prawie zawsze) pozostawiała nam wiele do życzenia. Tak jak za czasów dominacji Internet Explorera (i owianego złą zławą IE6), tak i teraz, kiedy popularne są twory oparte na Webkit, panuje trend budowania witryn pod "ten jeden", konkretny produkt. Pomimo tego, że nawet Opera zapowiedziała przejście na wspomniany silnik Webkit, nie możemy zapominać o innych ekosystemach. Wielu z nas chciałoby rozwinąć skrzydła, wzlatując ku nowym możliwością HTML5 i CSS3, ale czy naprawdę możemy pozwolić sobie na brak ograniczeń?
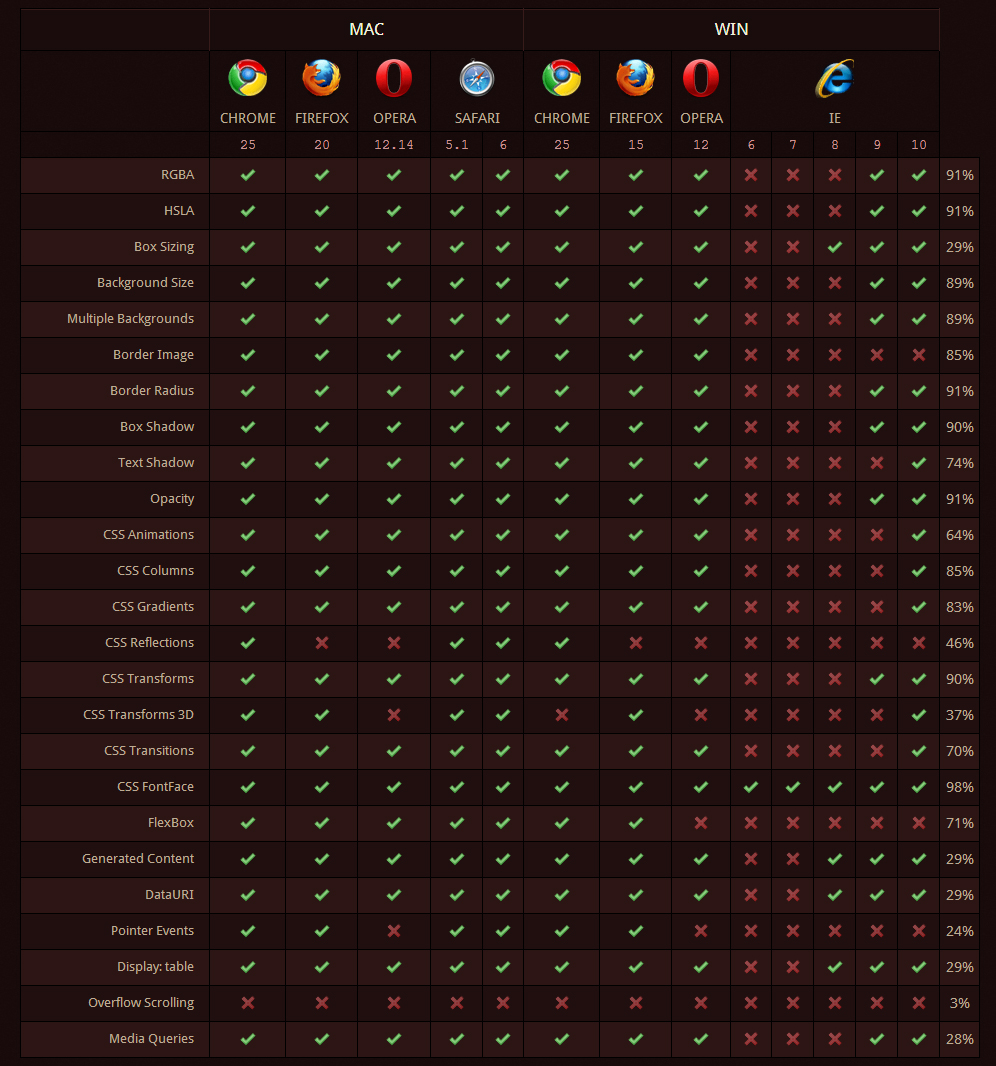
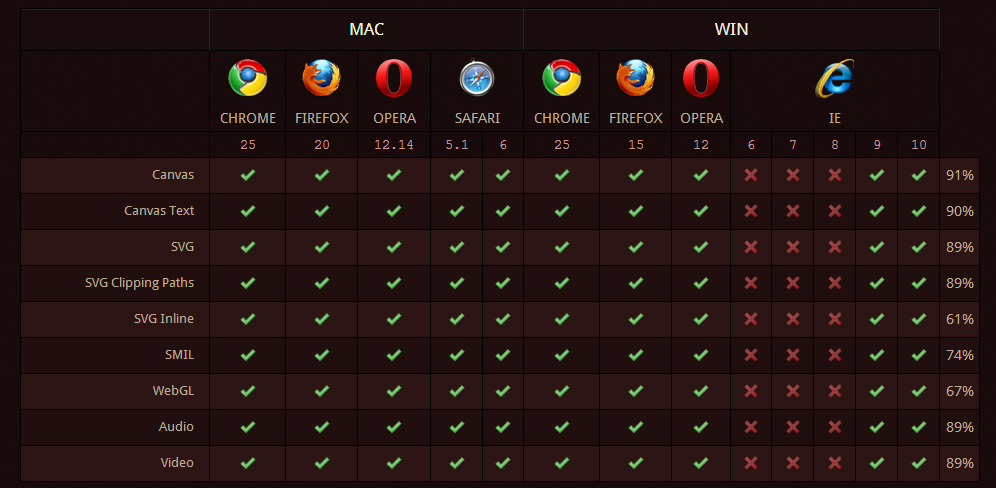
Poniżej przedstawiam Wam tylko niektóre możliwości obecnych przeglądarek. Pozostałe tabele, posiadające bieżące wartości dla współpracy najpopularniejszych produktów z najnowszymi technologiami HTML5 i CSS3. znajdziecie na stronie www.fmbip.com/litmus.
{source}
<div class="alert alert-success">
{/source}Wyraźcie swoją opinię na ten temat. Przekażcie nam wskazówki co to tego, w jaki sposób tworzyć strony internetowe, będąc jak najbardziej zgodnym nie tylko z najnowszymi trendami, ale też pod względem kompatybilności wielu rozwiązań. Spośród wszystkich wypowiedzi zostanie wylosowana jedna, której autor otrzyma od nas specjalny kubek wortalu. Zachęcam do dyskusji!{source}
</div>
{/source}
Właściwości CSS3

Selektory CSS3

Elementy aplikacji internetowych w HTML5

Grafika i media

Przodują przeglądarki oparte na Webkit. Tuż za nimi Firefox i Opera. A Internet Explorer? Nadal goni stawkę. Kiedy i czy mu się uda podbić serca web developerów?


Internet Explorer mi służy tylko do pobierania Mozilli Firefox, z której korzystam kodując w HTML5 oraz CSS3 – nie narzekam.
Nowy IE w wersji 11 będzie udawać FF: Mozilla/5.0 (IE 11.0; Windows NT 6.3; Trident/7.0; .NET4.0E; .NET4.0C; rv:11.0) like Gecko. Wcześniej było to MSIE.
Fraza „like Gecko” oznacza, że teraz specjalne arkusze przygotowane z myślą o IE nie będą brane pod uwagę.
Niestety nie wszyscy mają dostęp do najnowszych IE (chodzi mi o użytkowników Windows XP), ja np. używam teraz Ubuntu (Linux) i Mozilla Firefox jest najlepsza.
Dokładnie, nowy IE11 został dodany do Windowsa Blue i raczej nie zanosi się na to, że zostanie przeniesiony to starszych wersji
Ja używam Google Chrome i jestem bardzo zadowolony, myślę że to najlepsza przeglądarka. :)
Ja uwielbiam firmę Google, lecz nie mogę się przyzwyczaić do Ich przeglądarki. :( Czekam na Google Glass :)
Mmm. Google Glass… Marzenie geeków :) Ciekawe jak będzie wyglądać przeglądanie stron www poprzez okulary.
Przewijanie stron myślą. ;3
Chociaż ostatnio czytałem trochę o tym i jeśli byłaby Mozilla Glass to przewijanie było by za pomocą słów „Pejdż Dałn” itp., w G.G. przecież zapowiadają komendy głosowe.
Jak ktoś robi stronę „webkit only” etc. to robi gniot i nie ma co się nad tym rozwodzić. Opera przejdzie na WebKit i różnice stopnieją (są plusy i minusy gł. jeśli chodzi o innowacyjność). „Mobilki” radzą sobie też przecież bardzo dobrze. IE jest trochę inny niż całą reszta, jestem wdzięczny za 10-tke na „ósemce”, bo radzi sobie całkiem, całkiem. Nie jarał bym się tak tym „like Geko”, bo Trident (silnik IE) nie radzi sobie jeszcze tak dobrze jak Chrom czy FF i skutek może być odwrotny do zamierzonego, gdyż zostanie wrzucony na głęboką wodę. Microsoft na pewno ma potencjał i fundusze na stworzenie przeglądarki innowacyjnej i obsługującej wszystkie standardy, ale zaległości trzeba nadrobić, myślę jednak, że to kwestia czasu.
Jak tworzyć strony? Z głową i solidnie, tak po prostu. Pomijając już kwestie takich portali (fmbip.com, caniuse.com), które łopatologicznie pokazują co „wolno”, a czego jeszcze nie, to istnieje developer.mozilla.org/pl/docs, do korzystania z którego zachęcam jako najdokładniejsza baza informacji na ten temat. Lwia część webdevweloperów kożysta z Sass i Compass oraz innych procesorów CSS (Burbon, Inuit.css), w kraju nad Wisłą jest to raczej rzadkość szczególnie wśród tych domorosłych, a szkoda. Dostarczają one odpowiednich narzędzi, które dbają o odpowiednie prefiksy, wystarczy mieć je po prostu zaktualizowane.
Co do wsparcia IE 6 i IE 7 to jeśli nie celujemy w odbiorców z Chin, gdzie nadal 15% internautów używa tych przeglądarek to jest z górki. Oczywiście olanie całkowite tych klientów jest barbarzyńskie i nie powinniśmy tego robić, ale wkładanie starań by strona wyglądała tak ja na nowszych przeglądarkach to strata czasu. Lepiej skorzystać z rozwiązania jakie podpowiada nam HTML5 Boilerplate w formie chrome framu oraz delikatnego poinformowania, że mamy XXI wiek (delikatnie, nie chcemy nikogo przyprawić o zawał) i wypada zmienić przeglądarkę i pokazać takiemu delikwentowi browsehappy.com.
Gratuluję jeśli dotarłeś do tego momentu, teraz wypada zacząć się stosować do powyższych zaleceń ;)
Michale, za tak treściwy i konkretny wpis należy Ci się nasz kubek. Podeślij na [email protected] swój adres kontaktowy. Miłego picia kawy/herbaty :-)