Nareszcie pojawiła się pierwsza beta Bootstrapa 5. Poza wcześniej już opisywanymi nowościami pojawiło się kilka nowych udogodnień oraz szereg mniejszych i większych zmian. Pojawiło się również wsparcie dla tekstu pisanego od prawej do lewej strony.
Układ right-to-left (RTL)
Oficjalna dokumentacja Bootstrapa odwołuje się już do nowej, piątej wersji. Zobaczymy w niej zmiany w nazewnictwie kluczowych klas. W związku z czym, nie użyjemy już ml-* dla margin-left czy mr-* dla margin-right. Zamiast wyrażeń określających prawą czy lewą stronę należy od teraz używać flexowych odpowiedników start ( ms-*) i end ( me-*) Ma to swoje przełożenie właśnie dla tekstu pisanego od prawej strony (RTL). Dla takiego układu start to right, dla standardowego układu start to left.
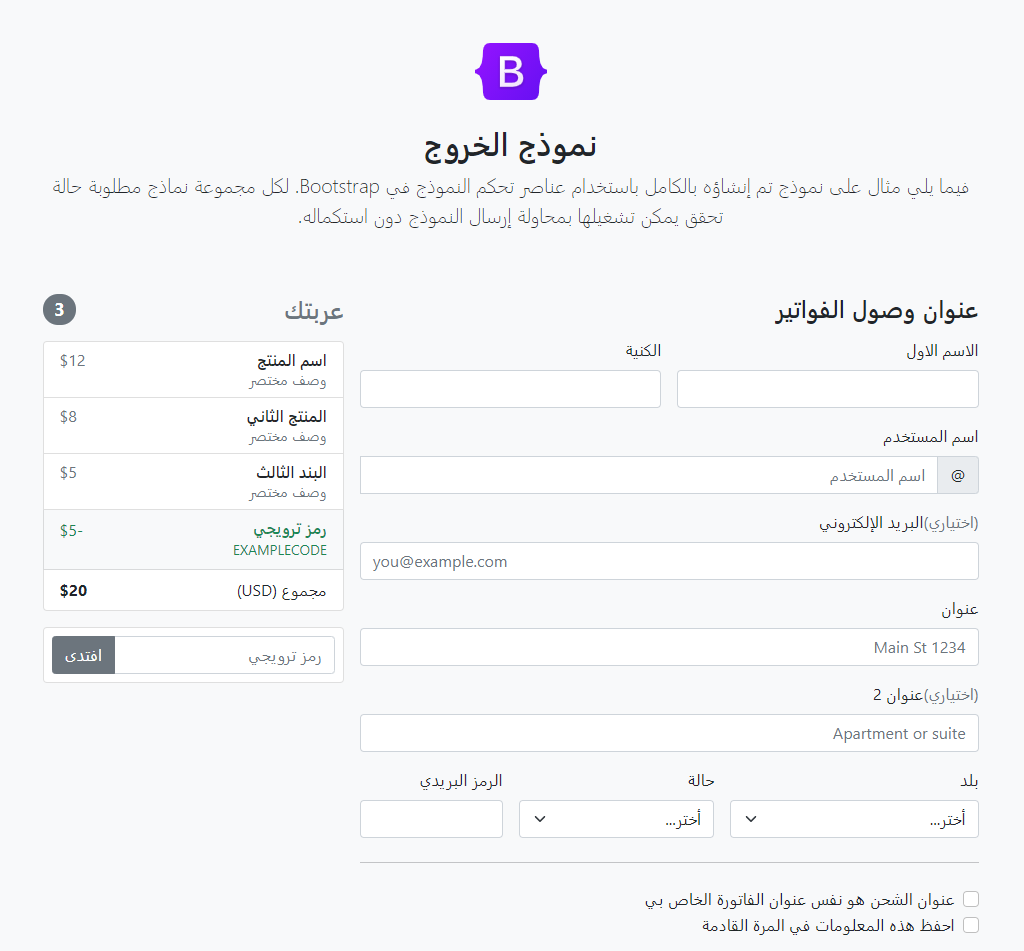
Przygotowane zostały też szablony układów dla trybu RTL.

Bootstrap i tryb right-to-left
Atrybuty data-*
Dzięki dodaniu infixu „bs” nie powinny pojawiać się już konflikty z innymi skryptami. Wszystkie data-aktrybuty od wersji 5 będą miały następującą postać:
1 | data-bs-attribute="value" |
Dla przykładu dotychczasowy atrybut data-toggle="dropdown" będzie teraz zastąpiony jako data-bs-toggle="dropdown".
Utilities API
Utilities API to jedna z większych nowości w Bootstrapie. Dzięki niemu możemy łatwo wygenerować sobie nowe klasy CSS, skrojone pod własne, wyimaginowane potrzeby.
Poniższy przykład:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | $utilities: ( "opacity": ( property: opacity, class: opacity, state: hover, values: ( 0: 0, 25: .25, 50: .5, 75: .75, 100: 1, ) ) ); |
Wygeneruje nam następujące klasy:
1 2 3 4 5 | .opacity-0-hover:hover { opacity: 0; } .opacity-25-hover:hover { opacity: .25; } .opacity-50-hover:hover { opacity: .5; } .opacity-75-hover:hover { opacity: .75; } .opacity-100-hover:hover { opacity: 1; } |
W razie potrzeby można podać więcej stanów w jednej liście – wystarczy oddzielić je spacjami.
Ściąga
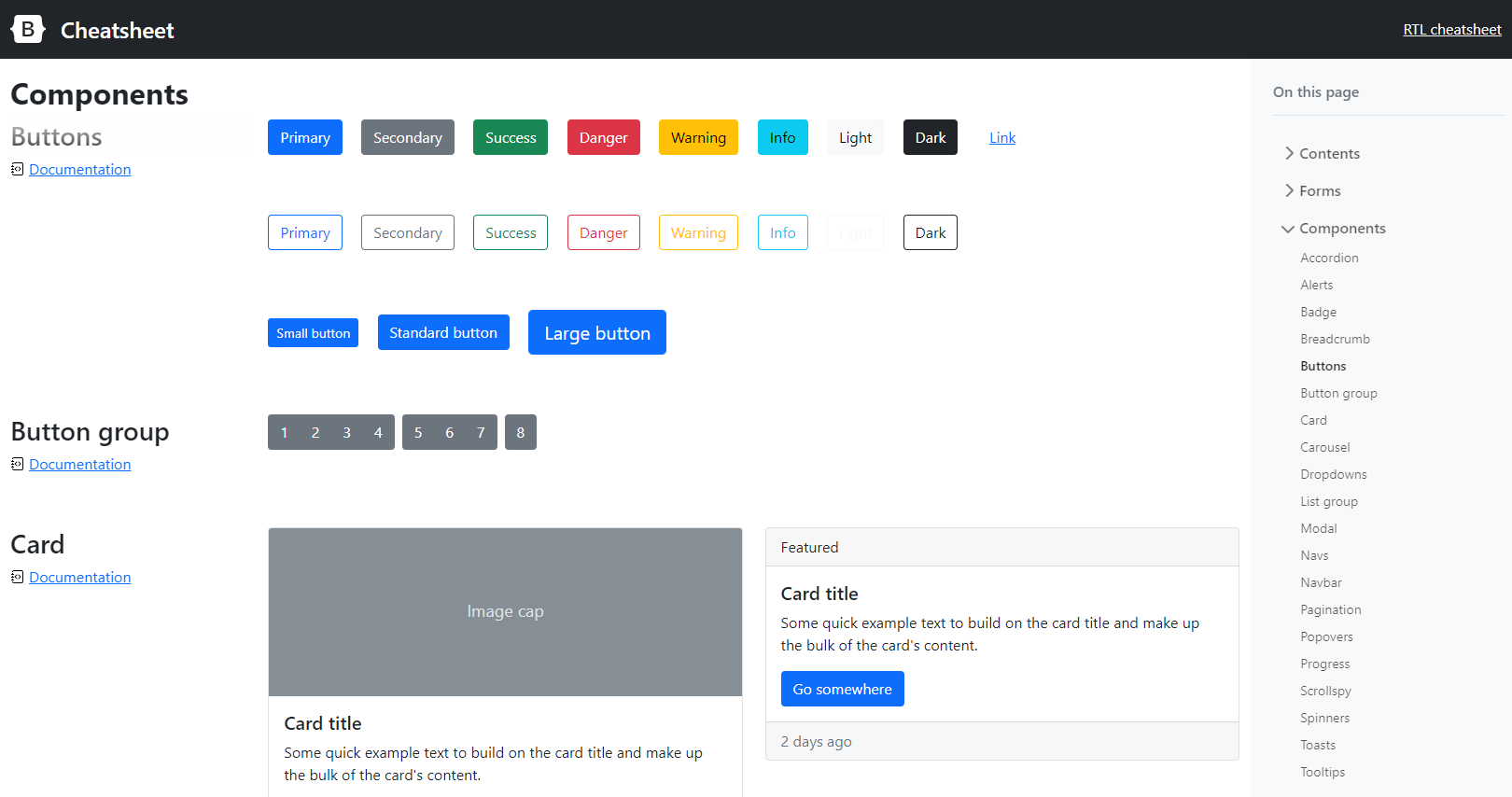
Ciekawą rzeczą jest ściąga ze wszystkimi komponentami Bootstrapa dostępna na jednej stronie. z niej bardzo łatwo przejść do dokumentacji.

Bootstrap 5 Cheatsheet
Jak zacząć?
Aby uruchomić Bootstrapa 5 beta wystarczy pobrać go przez npm za pomocą komendy:
1 | npm i bootstrap@next |
Żadne wielkie zmiany w tej wersji już się nie pojawią. Trwają prace nad usprawnianiem aktualizacji oraz poprawkami błędów. Zachęcam więc do testów :-)
Tagi: bootstrap 5

