 Wiadomo, że przykład kodu tłumaczy pewne zagadnienie lepiej niż sucha teoria. Poniższy elementu interfejsu został stworzony na potrzeby Bydgoszcz Web Development Meetup #4 jako demo do mojej prezentacji o dobrych praktykach CSS, BEM i OOCSS. W kodzie zastosowane jest kilka ciekawych podejść m. in. logiczne grupowanie selektorów
[
]. Podstawowymi zaletami takiego rozwiązania jest duża przenośność, przynajmniej częściowe rozdzielenie selektorów używanych w CSS od tych, z których korzystamy w JavaScript oraz duża czytelność kodu – szczególnie ważna gdy nad jednym projektem pracuje więcej developerów.
Wiadomo, że przykład kodu tłumaczy pewne zagadnienie lepiej niż sucha teoria. Poniższy elementu interfejsu został stworzony na potrzeby Bydgoszcz Web Development Meetup #4 jako demo do mojej prezentacji o dobrych praktykach CSS, BEM i OOCSS. W kodzie zastosowane jest kilka ciekawych podejść m. in. logiczne grupowanie selektorów
[
]. Podstawowymi zaletami takiego rozwiązania jest duża przenośność, przynajmniej częściowe rozdzielenie selektorów używanych w CSS od tych, z których korzystamy w JavaScript oraz duża czytelność kodu – szczególnie ważna gdy nad jednym projektem pracuje więcej developerów.
HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 | <!DOCTYPE html> <!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]--> <!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]--> <!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]--> <!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]--> <head> <meta charset="utf-8"> <title>BWDM#4</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/font-awesome.css"> <link rel="stylesheet" href="css/animate.css"> <link rel="stylesheet" href="css/style.css"> <script src="js/vendor/modernizr.min.js"></script> </head> <body> <div class="page"> <article class="post"> <h1 class="post__title">Lorem ipsum dolor sit amet, consectetur adipiscing elit</h1> <div class="post__content"> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas a erat vestibulum, euismod odio fermentum, tristique dui. Sed quis nisl molestie, tincidunt lorem non, vestibulum urna. Aenean augue lorem, semper at nibh eget, posuere ultricies metus. Pellentesque sed justo gravida, elementum enim nec, tristique eros. Nunc porta ante vel lectus suscipit dapibus. Proin in mi in ligula rhoncus aliquam. Suspendisse tempus erat in elit auctor feugiat. Phasellus quis purus tellus. Nam aliquet a mauris quis vestibulum. Praesent scelerisque congue varius.</p> <p>Fusce in velit vitae dui lacinia eleifend nec ac metus. Vestibulum tempus ante quis dolor adipiscing laoreet. Ut velit metus, eleifend vel accumsan sed, varius eget leo. Sed faucibus ultricies egestas. Sed bibendum dolor eu felis interdum suscipit. Pellentesque fermentum dictum tempus. Sed tempor, augue vel commodo venenatis, nibh ligula ultricies velit, at gravida mi libero quis felis. Integer convallis posuere posuere. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Fusce consectetur sed velit vel dapibus. Proin accumsan, libero ac commodo vestibulum, quam diam dapibus ante, ullamcorper interdum arcu eros eget nibh. In sit amet metus sit amet lectus bibendum rutrum. Integer nibh ipsum, lacinia nec euismod non, hendrerit non eros. Vivamus eu quam dapibus, consectetur ante sed, auctor mi. Fusce quis tincidunt ante.</p> <p>Aliquam ut lacinia eros. Fusce euismod felis ut neque vehicula, vitae lacinia arcu volutpat. Phasellus euismod bibendum libero. Vestibulum sagittis dolor ut eros semper, sit amet rhoncus leo consectetur. Donec in libero cursus dui pretium pretium. Suspendisse quis mi semper, adipiscing massa vel, dictum est. Aliquam erat volutpat. Suspendisse et venenatis purus. Proin ut purus imperdiet, venenatis leo id, bibendum dui. Fusce ut purus nisl. Suspendisse at odio varius, tincidunt velit ac, varius tortor. Nullam pellentesque et sapien a fermentum. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Maecenas vitae commodo nulla.</p> <p>Donec cursus mollis urna. Phasellus erat ligula, tristique et porta quis, convallis eget nulla. Aenean vel ipsum et eros imperdiet vulputate. Pellentesque ut porta nisi, id pulvinar quam. Nunc et diam arcu. Fusce et accumsan lorem, eu blandit augue. Aenean et nisl suscipit, luctus felis ut, feugiat magna. Ut fringilla ac neque ac tristique. Duis ut tempus urna, ac porttitor metus. Nunc nec metus tellus. Nam id placerat justo. Sed nibh risus, interdum et iaculis vitae, tincidunt vel nisi.</p> <p>Phasellus in condimentum erat. Fusce posuere sem lectus, eu elementum urna euismod ut. Etiam vulputate mattis tortor mattis laoreet. Vivamus feugiat semper tincidunt. Mauris consectetur fermentum leo non ornare. Duis pretium vestibulum iaculis. Pellentesque eleifend cursus laoreet. Vivamus vehicula erat et erat mollis, eget feugiat nisl pulvinar. Praesent congue est nec enim aliquet tristique. Phasellus euismod neque ut turpis aliquet, sed gravida felis consectetur. </p> </div> <aside class="bio [ wow fadeInLeft ]"> <div class="bio__avatar [ vertical flip-container ]"> <div class="bio__avatar__flipper flip-container__flipper"> <div class="bio__avatar__flipper__front flip-container__flipper__front"> <img src="img/mangatar.png" alt="Michał Załęcki"> </div> <div class="bio__avatar__flipper__back flip-container__flipper__back" style="background-color: #683d31;"> <a href="http://michal.zalecki.pl" class="bio__avatar__flipper__back__link"><i class="bio__avatar__flipper__back__link [ fa fa-link ]"></i></a> </div> </div> </div> <div class="bio__bg js-equal-bio" style="background-image: url('img/bio-bg-blur.jpg')"></div> <div class="bio__info js-equal-bio"> <h2 class="bio__info__name">Michał Załęcki</h2> <p class="bio__info__desc">Web Developer w Sas Design, redaktor wortalu WEBroad.pl i entuzjasta produktów Microsoftu, który nie stroni od Linuksa. Miłośnik gangsterskich dramatów z Ojcem chrzestnym na czele.</p> <ul class="bio__info__list nav"> <li class="bio__info__list__item"> <a href="#rss" class="bio__info__list__item__link bio__info__list__item__link--rss btn"> <i class="bio__info__list__item__link__icon [ fa fa-rss ]"></i> <?php include('img/path-circle.svg'); ?> </a> </li> <li class="bio__info__list__item"> <a href="https://www.facebook.com/michal.zalecki" class="bio__info__list__item__link bio__info__list__item__link--facebook"> <i class="bio__info__list__item__link__icon [ fa fa-facebook ]"></i> <?php include('img/path-circle.svg'); ?> </a> </li> <li class="bio__info__list__item"> <a href="https://plus.google.com/+MichalZalecki" rel="author" class="bio__info__list__item__link bio__info__list__item__link--google-plus"> <i class="bio__info__list__item__link__icon [ fa fa-google-plus ]"></i> <?php include('img/path-circle.svg'); ?> </a> </li> <li class="bio__info__list__item"> <a href="https://twitter.com/MichalZalecki" rel="author" class="bio__info__list__item__link bio__info__list__item__link--twitter"> <i class="bio__info__list__item__link__icon [ fa fa-twitter ]"></i> <?php include('img/path-circle.svg'); ?> </a> </li> <li class="bio__info__list__item"> <a href="https://github.com/MichalRazorZalecki" class="bio__info__list__item__link bio__info__list__item__link--github"> <i class="bio__info__list__item__link__icon [ fa fa-github ]"></i> <?php include('img/path-circle.svg'); ?> </a> </li> </ul> </div> </aside> </article> <footer class="footer"> <p>© 2014 Michał Załęcki</p> </footer> </div> <script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <script>window.jQuery || document.write('<script src="js/vendor/jquery.min.js"><\/script>')</script> <script src="js/vendor/wow.min.js"></script> <script src="js/script.js"></script> </body> </html> |
SCSS
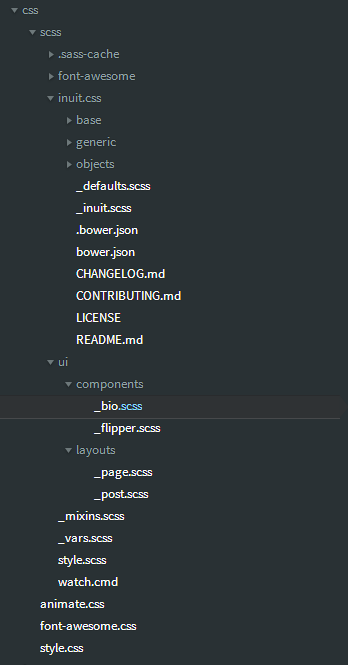
Struktura całego projektu może niektórym wydać się skomplikowana, ale niesie ze sobą szereg zalet, które rosną proporcjonalnie do wielkości projektu. Podejście jest diametralnie różne od tego, które proponuje SMACSS. Bardziej od samych elementów, których dotyczy CSS ważniejsze są warstwy abstrakcji.

Poniższy kod dotyczy wyłącznie komponentu informacji o autorze, pełen kod znajduje się w repozytorium na GitHub.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 | .bio { @include border-radius(6px); border-color: #d8d8d8; border-style: solid; border-width: 1px 1px 2px; margin-bottom: $base-line-height; overflow: hidden; position: relative; background-color: #FFFFFF; } .bio__bg { height: 250px; background-size: cover; background-position: center; border-bottom: 1px solid #d8d8d8; } .bio__avatar { @include transform(translateX(-50%) translateY(-50%)); position: absolute !important; top: 250px; left: 50%; cursor: pointer; } .bio__avatar, .bio__avatar__flipper, .bio__avatar__flipper__front, .bio__avatar__flipper__back { @include size(180px); } .bio__avatar__flipper__front, .bio__avatar__flipper__back { @include border-radius(50%); border-bottom: 1px solid #d8d8d8; overflow: hidden; background-color: #d8d8d8; } .bio__avatar__flipper__back__link { @include font-size(56px); line-height: 180px; display: block; text-align: center; text-decoration: none; color: #FFFFFF; } .bio__info { padding: $base-line-height * 4 $base-line-height $base-line-height; } .bio__info__name { text-align: center; } .bio__info__list { margin: 0; text-align: center; } .bio__info__list__item__link { @include transition(all 300ms linear); @include size(48px); @include font-size(22px); position: relative; text-align: center; line-height: 48px; text-decoration: none; margin: 0 5px; color: black; &:hover { .bio__info__list__item__svg { @include transform(translateX(-3px) translateY(-3px)); @include size(54px); } .bio__info__list__item__svg__path { stroke-dashoffset: 0 } } } .no-smil .bio__info__list__item__link { .bio__info__list__item__svg__path { opacity: 0; } &:hover { .bio__info__list__item__svg__path { opacity: 1; } } } .bio__info__list__item__link--rss { &:hover { color: #FF6600; .bio__info__list__item__svg__path { stroke: #FF6600; } } } .bio__info__list__item__link--facebook { &:hover { color: #3B5998; .bio__info__list__item__svg__path { stroke: #3B5998; } } } .bio__info__list__item__link--google-plus { &:hover { color: #DD4B39; .bio__info__list__item__svg__path { stroke: #DD4B39; } } } .bio__info__list__item__link--github { &:hover { color: #4183C4; .bio__info__list__item__svg__path { stroke: #4183C4; } } } .bio__info__list__item__link--twitter { &:hover { color: #00ABF0; .bio__info__list__item__svg__path { stroke: #00ABF0; } } } .bio__info__list__item__svg { @include transition(all 300ms linear); @include size(48px); position: absolute; top: 0; left: 0; } .bio__info__list__item__svg__path { @include transition(all 300ms linear); fill: none; stroke: black; stroke-width: 4; } |
Starsze wersje IE mają problem z animacjami SVG realizowanymi w CSS. Zachowanie ikon po najechaniu możemy zmienić wykorzystując wykrywanie funkcjonalności dzięki Modernizr i to, że nadaje on stosowaną klasę elementowi html.
JavaScript
Kodu JavaScript nie ma zbyt wiele. Po inicjalizacji WOW.js nadajemy ścieżką odpowiednie atrybuty tak by można było je następnie animować po najechaniu na ikony portali społecznościowych. Ostatnim elementem jest wykrycie czy użytkownik posiada ekran dotykowy i dostosowanie zachowania jednego z elementów.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | ;(function ($) { new WOW().init({ offset: 200 }); $('.js-drawable-path').each(function (index, elem) { $path = $(this); $path.attr({ 'stroke-dasharray' : $path.get(0).getTotalLength(), 'stroke-dashoffset' : $path.get(0).getTotalLength(), }); }); // $('html').addClass('touch').removeClass('no-touch'); var flipContainerEvens = 'mouseenter mouseleave' !$('html').hasClass('touch') || (flipContainerEvens = 'click'); $('.flip-container').on(flipContainerEvens, function (e) { $(this).toggleClass('is-flipped'); }); })(jQuery); |
Przydatne materiały
- Demo
- Kod na GitHub
- Prezentacja o dobrych praktykach CSS, BEM i OOCSS
- Artykuł Block, Element, Modifier w CSS
Tagi: BEM • CSS3 • JavaScript • OOCSS • promowany


[ ] w klasach mnie po prostu wkurza. To ohydny hack, o wątpliwym uzasadnieniu, skoro tabulator/nowa linia wyglądają ładniej i czytelniej.
Poza tym mam wrażenie, że kod – nawet mimo użycia BEM – jest przekombinowany. No i na avku zapomniałeś o odpowiedniej klasie ;) Wydaje mi się również, że byłoby lepiej zostawić tutaj pusty [alt] (duplikuje informacje z nagłówka, który jest tuż poniżej).
IMO .bio__bg js-equal-bio łamie zasady BEM i trójpodziału – nie ma potrzeby bowiem, żeby dodawać przy BEM selektory typu .js-* o czym już mówiłem (poza tym konwencja nazewnicza: .block__elem vs .js-elem – czemu taka dychotomia?) i nie widzę też realnej korzyści z zastosowania stylu inline. Ba, czemu to nie jest po prostu odpowiednie tło dla odpowiedniego elementu, tylko pusty div?
Dalej lecą same puste linki – i nie, ani svg, ani puste tagi i nie stanowią jakiejkolwiek treści. Polecam sobie to przepuścić przez jakiś czytnik ekranowy, który wdzięcznie ominie wszystkie linki (stąd moja nienawiść do czcionek ikonkowych, których de facto nikt nie używa dobrze).
Przykład dla BEM o tyle nietrafiony, że w przypadku stosowania klasycznego OOCSS kod byłby jakieś 5 razy krótszy (zarówno jeśli chodzi o HTML, jak i CSS). Nie bardzo widać tutaj korzyści z BEM – widać raczej jego narzut ;)
Osobiście stosuję też inną konwencję nazewniczą dla BEM. Zamiast .block-name__elem–modifier używam .blockName-elem–modifier. IMO o wiele bardziej czytelne ;)
BTW jQuery 2.1 i wykrywanie IE < 9 – po co? ;) Dodatkowo mój Chrome dla desktopów zawsze przedstawia się jako touch device i w tym momencie uwierzenie Modernizrowi powoduje błąd w działaniu strony.
Jeśli się nie obrazisz, to jutro, gdy będę mieć czas, forknę Twój przykład i zademonstruję jak ja to widzę ;)
> To ohydny hack
Co to „hakuje”? Ja tego nauczyłem się z artykułów Harrego Robertsa (developera roku 2014 wg. magazynu .net), ale co on tam może wiedzieć… http://csswizardry.com/2014/05/grouping-related-classes-in-your-markup/
Uszanuj podejście innych to tak miękkich spraw jak konwencja nazewnicza, bo jest to irytujące. Dyskusja na poziomie „wy używacie PSR-1, jesteście słabi, bo my używamy PSR-2” jest bezsensowna i szkoda na to czasu, na pewno mojego.
> nie ma potrzeby bowiem, żeby dodawać przy BEM selektory typu .js-* o czym już mówiłem
A ja się z tym nie zgodziłem i wyjaśniłem dlaczego.
> .blockName-elem–modifier
IMO fatalne.
> BTW jQuery 2.1 i wykrywanie IE Dodatkowo mój Chrome dla desktopów zawsze przedstawia się jako touch
device i w tym momencie uwierzenie Modernizrowi powoduje błąd w
działaniu strony.
A mój, nie. Błąd? Zmianę stanu po najechaniu, a kliknięciu nazywasz błędem?
> Jeśli się nie obrazisz, to jutro, gdy będę mieć czas, forknę Twój przykład
Po to właśnie jest na GitHub
>Co to „hakuje”?
Działanie tego opiera się na przekonaniu, że developerzy nie używają w CSS regułki .[ (o czym nawet Roberts wspomina w swoim artykule). To jest po prostu dodanie do elementu w HTML klas [ i ] (elem.classList.contains to wykaże) i dlatego nazywam to hackiem. Poza tym – to jest, jak sam zauważyłeś, jedynie mała drobnostka ułatwiająca developing. Ja w tym miejscu użyłbym tabulatora/nowej linii. Na poziomie kodu produkcyjnego, gdzie HTML i tak powinien być minifikowany, łatwiej mi się złoży spację niźli napisze regułkę dla usuwania nadmiarowych klas w elemencie.
>Uszanuj podejście innych to tak miękkich spraw jak konwencja nazewnicza, bo jest to irytujące.
Z tym, że ja tego nie rozpatruję na poziomie samej konwencji nazewniczej, bo tutaj po prostu problemu nie ma. Raczej chodziło mi o mechanizm, który tak naprawdę leży pod tym i opiera się na wątłym założeniu, że dev czegoś nie robi. BTW z PSR używam tylko PSR-0 ;)
>Ja tego nauczyłem się z artykułów Harrego Robertsa (developera roku 2014 wg. magazynu .net), ale co on tam może wiedzieć…
Szanuję go jako twórcę inuita i wielu dobrych rzeczy odnośnie CSS-a, ale IMO w tym miejscu po prostu się pomylił. Ale co ja tam mogę wiedzieć…
>Tło nie rozepchnie kontenera + border-bottom
Hm, to może ::before? Powinno zadziałać bez problemu.
>IMO fatalnie, I(Harry Roberts)O ssie
Jeśli rozpatrywałbym to tylko w kontekście CSS, to faktycznie – być może jest to ciut niespójne. Natomiast jeśli to rozpatrujemy na poziomie HTML, JS i dopiero później CSS, to tutaj sprawa nie jest już tak oczywista. Poza tym w tym artykule Roberts równie niepochlebnie wyraża się o underscore, zatem .blok__elem również podpada pod niespójność ;)
>Zmianę stanu po najechaniu, a kliknięciu nazywasz błędem?
W wypadku tego przykładu można to nazwać jedynie niedogodnością. Niemniej spotkałem się już ze stronami, które nadpisywały w takim wypadku obsługę myszki przez touch i po sprawie. IMO tutaj działałaby dobrze technika, jaką zastosował Mathias Bynens przy obsłudze zdarzenia input przy pomocy keyup: http://mathiasbynens.be/notes/oninput oczywiście ideałem byłyby Pointer Events, ale wciąż to tylko IE…
Comandeer, przestań tracić czas na komentowanie, podkopywanie autorytetu innych i zacznij pisać jakieś artykuły, będziesz bardziej użyteczny dla świata ;)
Pisuję, pisuję – nawet tutaj są już 2 moje. A zapewne będzie więcej ;)
W takim razie czekamy na kolejne ;)
Eh, jestem młodym człowiekiem, a w dzisiejszej „nowoczesnej” sieci coraz częściej czuję się jak stary pierdziel, który nie rozumie nowych zwyczajów.
Jeżeli dobrze rozumiem, to pokazałeś tutaj właśnie diva z informacją o autorze, jednym akapitem tekstu i obracającym się obrazkiem. Do wykonania potrawy potrzebowałeś kostki masł.. tfu, ponad 3 tysięcy linijek CSS-a, ponad dziesięciu tysięcy linijek javascriptu i około 6 zewnętrznych bibliotek. Fajnie :)
Co się dzieje z tym światem…
Z JS to Modernizr, jQuery i WOW.js, więc znowu nie tak wiele :) Jeżeli chodzi o ilość CSS, to trzeba pamiętać, że było to demo do prezentacji m. in. o inuit.css, więc i on się tam znalazł, a jest to i tak mniej kodu niż Bootstrap.
No niewiele, raptem trochę ponad 10k linijek, jak już napisałem ;)
Nie lepiej pokazać, że umie się coś zrobić od podstaw zamiast prezentować podręcznikowe użycie armaty na muchę? To problem większości dzisiejszej sieci. Ludzie, którzy dostali do rąk kilka (wygodnych bądź co bądź) kolosów, pod płaszczykiem „elastyczności”, zapomnieli o skalowalności, umiarze i nie potrafią chyba już nic napisać bez użycia 3 frameworków.
Kwestia dostosowania rozwiązania do potrzeb.
Po części się zgodzę jednak jestem przeciwny wyważaniu otwartych drzwi. W praktyce użycie gotowych rozwiązań ma decydującą przewagę nad rozwiązaniami autorskimi. Jest tańsze pod wieloma względami. Czas to pieniądz, gdy ktoś dochodzi do zespołu łatwiej dać mu link do dokumentacji niż żeby spędzał czas na poznaniu rozwiązań. Rozwija je często społeczność lub osoba, której płacimy za licencję (co i tak jest tańsze niż robienie tego samemu). Istnieją jeszcze inne zalety. Sens tworzenia własnych rozwiązań ma racje bytu, gdy te gotowe nam nie odpowiadają z różnych względów. Takie rozwiązania tworzy się przyjemnie, jedynie boli pisanie dokumentacji – arcy nudne zajęcie ;)
>W praktyce użycie gotowych rozwiązań ma decydującą przewagę nad rozwiązaniami autorskimi.
Jest różnica między użyciem gotowych rozwiązań a stworzeniem całkowicie przeinżynierowanego kodu. Kod CSS dla bio zaczyna się w… 3000. linijce CSS-a (z czego ok. 500 linii stanowi sam komentarz). Niepotrzebnie dołączasz wszystkie gridy, obrazki, ikonki, style dla tabel, list… Tutaj starczyłby spokojnie sam reset. Można bezproblemowo usunąć ok. 90% wygenerowanego pliku CSS i uzyskać identyczne działanie, jakie jest obecnie.
Gdybym użył tutaj inuita, użyłbym go tak, jak kiedyś ktoś użył Bootstrapa: wziął same mixiny
> Kod CSS dla bio zaczyna się w… 3000.
Dlatego zamieściłem kod SCSS…
„Jeżeli chodzi o ilość CSS, to trzeba pamiętać, że było to demo do prezentacji m. in. o inuit.css” – to chyba zrozumiałe zdanie. Po ewentualnej kolejnej prezentacji specjalnie dodam jeszcze źródło zminimalizowanej wersji po kompresji, tak dla spokoju.
>Dlatego zamieściłem kod SCSS…
Ale browser dostaje CSS. To, co robisz se na devie go zupełnie nie interere. Ten plik CSS spowodował, że strona z automatu dostała 20 punktów karnych w PageSpeed. Jak dla mnie to po prostu niesamowity przerost formy nad treścią. Coś typu: http://www.ariel.com.au/jokes/The_Evolution_of_a_Programmer.html
>”Jeżeli chodzi o ilość CSS, to trzeba pamiętać, że było to demo do prezentacji m. in. o inuit.css” – to chyba zrozumiałe zdanie.
Jak najbardziej i dlatego się do niego odniosłem ;) „Gdybym użył tutaj inuita, użyłbym go tak, jak kiedyś ktoś użył Bootstrapa: wziął same mixiny” – miałbyś w prezentacji dodatkowo plus za pokazanie bardzo fajnej optymalizacji.
Nie bądź na mnie zły, ja po prostu jestem skrajnym, upierdliwym purystą. Jeśli sądzę, że można w jakikolwiek sposób jakieś rozwiązanie poprawić, to to piszę ;)
Mam dokładnie takie samo wrażenie. Ludzie katują frameworki do najprostszych czynności. A później czekaj i patrz człowieku jak transfer ucieka niczym piasek przez palce. Nie ogarniam tego sposobu, nawet nie chce mi się wnikać w to spaghetti. Może to jest wyjście dobre w jakichś konkretnych przykładach, ale raczej nie w powyższym. Mimo wszystko gratuluje wytrwałości autorowi. Pozdrawiam kolegę z rodzimego miasta. :)
Boże usuńcie ten tutorial, bo jakaś młoda głodna wiedzy duszyczka uwierzy wam, że coś tak słabego to współczesny poziom web developemntu. DRAMAT
Odpowiem zbiorczo. Niektórzy spojrzeli na 10k linii i złapali się za głowę. Po samym wywaleniu komentarzy kod zmalał (liczę znaki – nie widzę sensu liczenia linii) o ponad 61%! Pamiętajmy, ze inuit.css (już zawierający normalize.css) jest w tym pliku. Dla tech wszystkich, którzy nie znają inuita (a wypadałoby) – inuit nie dostarcza designu i dla tego jednego elementu nie jest wgl potrzebny, a czemu jest więc w repo? To już zostało powiedziane.
W takim razie pozwól, że podsumuję podane tutaj już argumenty oraz również odpowiem Ci zbiorczo (mam nadzieję, że nikt z w/w się nie obrazi ;)).
>Niektórzy spojrzeli na 10k linii i złapali się za głowę. Po samym wywaleniu komentarzy kod zmalał (liczę znaki – nie widzę sensu liczenia linii) o ponad 61%!
Zacznijmy od tego, że na produkcję komentarze *nie mają prawa* się dostać. Komentarze są tylko i wyłącznie dla developera i dla niego zostać powinny. Tym bardziej, że SASS jest w stanie minifikować pliki w locie, więc nie rozumiem czemu dostajemy w pełni czytelny plik CSS. Co do niewidzenia sensu liczenia linii – cóż, jakkolwiek by nie liczyć, to 10k to zdecydowanie za dużo jak na tak prosty element. Zarówno jQuery, jak i wow.js można było zastąpić kilkoma prostymi linijkami w JS. Cały narzut w CSS też można było rozwiązać lepiej, o czym będzie niżej.
>Pamiętajmy, ze inuit.css (już zawierający normalize.css) jest w tym pliku.
Na meecie AFAIR mówiłeś, że inuit.css zawiera możliwość warunkowego wczytywania poszczególnych modułów. Dlaczego zatem w demo nie zostało to zastosowane? To jest dokładnie to, o czym mówiłem: technika „wyciągania mixinów”. No i nie oszukujmy się – dla tego elementu z całego inuita potrzebny jest de facto tylko normalize.css. Czy jeśli potrzebujesz routera w PHP, to wczytujesz całe Symfony? Nie. Dlaczego zatem w przypadku CSS – gdzie ta wydajność ma o wiele większe znaczenie! – wczytujesz całą stajnię dla jednego konia?
>Dla tech wszystkich, którzy nie znają inuita (a wypadałoby) – inuit nie dostarcza designu i dla tego jednego elementu nie jest wgl potrzebny, a czemu jest więc w repo? To już zostało powiedziane
Artykuły na portalach, takich jak WebRoad.pl, mają chyba właśnie za zadanie pokazywać tym, którzy czegoś nie znają, dlaczego to coś jest dobre. Zatem zarzut, że ktoś nie zna inuita w tym wypadku brzmi śmiesznie. Co więcej, ci, którzy komentowali, wiedzą doskonale czym jest inuit.css, więc nie wiem właściwie w kogo celujesz tym zarzutem? Dalej – sam przyznajesz, że inuit *nie* jest tutaj potrzebny a równocześnie twierdzisz uparcie, że jest to demo inuita… Zawsze mi się wydawało, że jeśli prezentuję jakieś rozwiązanie, to od jak najlepszej strony i w tym, w czym jest naprawdę dobre. inuit.css nie nadaje się do prostych elementów – on potrzebuje czegoś bardziej zaawansowanego. To tak jakbym prezentował Web Sockets na przykładzie uploadu pliku na serwer – da się, ale to nie to. To, że nazwiesz coś „demo czegoś tam”, nie oznacza, że to demo nie może być równocześnie skrajnie przeinżynierowanym rozwiązaniem, nie pokazującym w pełni możliwości prezentowanego narzędzia (starczy wspomnieć dema „HTML 5” w wykonaniu Apple). Warstwy abstrakcji, takie jak inuit.css, są genialne, ale ta abstrakcja musi mieć co nadbudować. Tutaj nie ma, bo jesteśmy zostawieni z super prostym elementem, do którego ostylowania można z powodzeniem użyć zwykłej kaskady w CSS i nie powinno to sprawić większych trudności. Cała moja strona domowa zawiera ok. 10 razy mniej kodu CSS niźli Twoje demo. Jakkolwiek by nie patrzeć, nawet tak prosta strona internetowa jest bardziej skomplikowana niźli prosty element bio, który… powinien być prosty. Ten nie jest. Czemu? Bo wykorzystuje niepotrzebne warstwy abstrakcji i potrzebuje wielkiej ilości JS (a starczyłyby dobrze napisane animacje w CSS i *jeden* event listener w JS, żeby wszystko działało tak, jak na przykładzie) – więcej niźli np mój popover do obrazków. Przerost formy nad treścią. IMO postawiłeś na efektowność a nie efektywność rozwiązania. I to jest największa bolączka współczesnej Sieci.
BEM i niezależne komponenty – jak najbardziej, genialna rzecz. Ale żeby pomalować pokój nie trzeba w tym celu zachlapać całego mieszkania.
> Zacznijmy od tego, że na produkcję komentarze *nie mają prawa* się dostać.
Produkcję? Coś to poszło na produkcję?
> Dlaczego zatem w demo nie zostało to zastosowane?
Zostało… sprawdzaj uważniej. (_vars.scss)
> Dlaczego zatem w przypadku CSS – gdzie ta wydajność ma o wiele większe znaczenie!
Wydajność CSS nad wydajność beckendu? Zostawię to bez komentarza.
> Dalej – sam przyznajesz, że inuit *nie* jest tutaj potrzebny a równocześnie twierdzisz uparcie, że jest to demo inuita…
To nie jest demo inuita, była nim prezentacja, nie wiem jak Ci to klarowniej przekazać.
> Cała moja strona domowa zawiera ok. 10 razy mniej kodu CSS niźli Twoje demo.
Nie widziałem na twojej stronie, nie wiem,… jakichkolwiek efektów? (https://comandeer.pl/)
> dobrze napisane animacje w CSS
Do policzenia stroke-dasharray? Ciekawe, ciekawe.
> Zarówno jQuery, jak i wow.js można było zastąpić kilkoma prostymi linijkami w JS.
Taa…
To jest przykład użycia elementu w dużym projekcie, tak samo jak inuit, nie wizytówce. Jak chcesz pokazać przekład routingu w dużych projektach to… nie używasz Silexa, bo to nie jest narzędzie do tego typu rzeczy, a właśnie Symfony. „Minimalny” komponent CSS będzie niedługo.
>Produkcję? Coś to poszło na produkcję?
Czyli demo prezentuje niegotową wersję produktu? Jeśli już pokazujesz dobre praktyki, to pokazuj je do końca a nie do połowy.
>Zostało… sprawdzaj uważniej. (_vars.scss)
To coś chyba nie bardzo to działa w tym inuicie… np grid jest false a w CSS i tak jest
>Wydajność CSS nad wydajność beckendu? Zostawię to bez komentarza.
Tak, z prostej przyczyny: backendu user nie widzi. Jeśli strona ma się wczytywać szybko, to CSS powinien zostać zoptymalizowany. Łatwiej jest stworzyć całkowicie nieoptymalny CSS niźli całkowicie nieoptymalny backend. Jak wsadzisz cały Symfony do routingu, to nie zabijesz serwa. Jak wsadzisz wielki framework CSS dla prostego elementu, to możesz zwiesić przeglądarkę (download pliki → rendering; wszystko blokujące!).
>To nie jest demo inuita, była nim prezentacja, nie wiem jak Ci to klarowniej przekazać.
No to skoro to *nie* jest demo inuita, to po co on tutaj jest, skoro *nie* pasuje? Poza tym – prezentacja prezentuje to demo… ale równocześnie nie jest to demo prezentacji?
>Nie widziałem na twojej stronie, nie wiem,… jakichkolwiek efektów?
Ilość efektów decyduje o efektywności CSS? Jeśli miałbym zakodować tak samo każdy element na swojej stronie, jak to proste bio, to miałbym CSS o długości zasobów Biblioteki Kongresu…
>Do policzenia stroke-dasharray? Ciekawe, ciekawe.
Prawdę powiedziawszy nawet nie widzę tutaj potrzeby zastosowania SVG, skoro to samo można osiągnąć po lekkiej zabawie z CSS (dam sę rękę uciąć, że border gradientowy + animacja sprawę by rozwiązało)…
>To jest przykład użycia elementu w dużym projekcie, tak samo jak inuit.
Tytuł prezentacji: „Dobre praktyki CSS, BEM i OOCSS na przykładzie inuit.css”. Ani razu nie jest wspomniany „duży projekt”. A jeśli chcesz pokazać użycie elementu w dużym projekcie, to… pokaż duży projekt a nie maciupki element.
> Ilość efektów decyduje o efektywności CSS? Jeśli miałbym zakodować tak
samo każdy element na swojej stronie, jak to proste bio, to miałbym CSS o
długości zasobów Biblioteki Kongresu…
I odnośnik z http://www.awwwards.com – to już kwestia większej pracy i priorytetów
> wszystko działało tak, jak na przykładzie
> Prawdę powiedziawszy nawet nie widzę tutaj potrzeby zastosowania SVG
No to jednak nie jak na przykładzie…
> pokaż duży projekt a nie maciupki element
Tu popłynąłeś. Każdy klient marzy by jego witryna poleciała na GitHub. To takie oczywiste!
>I odnośnik z http://www.awwwards.com – to już kwestia większej pracy i priorytetów
Kolejny znaczek validatora? Nie, dziękuję ;) Po co mam budować sobie ego tym, że moja strona wygląda super, hiper i wgl, skoro piszę tak, żeby działało, było używalne i dostępne i w ostateczności dobrze wyglądało? Już wolałbym dostać znaczek od WAI, że strona jest dostępna i znaczek od WebPageTest, że strona jest szybka. Ale znaczek, że ładna?
>No to jednak nie jak na przykładzie…
Jak na przykładzie. Po prostu wadliwe rozwiązanie zostałoby zastąpione innym, dającym identyczny efekt. A przecież o efekt wizualny chodzi, prawda? ;)
>Tu popłynąłeś. Każdy klient marzy by jego witryna poleciała na GitHub. To takie oczywiste!
Rozumiem, że tylko Twoi klienci mają duże projekty i nie da się pokazać nic sensownego na ogólnie dostępnych zasobach? Pierwsze z brzegu – Yahoo.com. Doskonały przykład do omówienia wszelkiej maści problemów związanych z BEM. Całość można ładnie zakończyć prezentacją niezależnego modułu (i nie – nie chodzi mi o takie bio; chodzi mi o prosty przykład BEM). Ba, można było podejść do tematu mniej sztampowo i omówić BEM jako *architekturę aplikacji* a nie konwencję nazewniczą w CSS. Poza tym – firma webdeveloperska raczej może takie rzeczy pokazać na swojej stronie firmowej. Przynajmniej takie odnoszę wrażenie.
Byłoby miło gdybyś nagle po czasie nie dopisywał połowy komentarza…
>Taa…
A do czego to używasz? Do wykrycia touch eventu i zrobienia animacji przy scrollu. W najgorszym przypadku masz 20 linijek.
>Przecież LTE to pieśń przyszłości, a czekaj, nie – już jest w tanich smartfonach. No to jednak nie.
Całkowicie niepotrzebna ta przesadzona ironia. Co do LTE – polecam poużywać choć trochę mobilnego Internetu. Wówczas pieść przyszłości będzie najlepszym określeniem tego… „fenomenu”.
Tak, niepotrzebne efekciarstwo jest bolączką Sieci. NIKT lub prawie nikt nie pamięta dzisiaj o dostępności. No bo po co pamiętać o wykluczonych społecznie?
Co do braku efektów na mojej stronie – ewidentnie nie próbowałeś nigdzie nawigować ani nie najechałeś myszką na logo ;)
> A do czego to używasz?
Mam ten komfort, że do wszystkiego czego będę chciał. To już jest nudne.
> Co do LTE
Ja nie narzekam.
> Tak, niepotrzebne efekciarstwo jest bolączką Sieci.
Do innych: Nie mówcie tego na rozmowie kwalifikacyjnej, ludzie kupują oczami + taka jest rola designu.
> No bo po co pamiętać o wykluczonych społecznie?
To już przegięcie. Może jeszcze dyskryminujemy osoby niepełnosprawne dodawaniem zdjęć na stronie, bo to niepotrzebne efekty? Da Vinci – ten do dopiero dykryminował „wykluczonych społecznie”. Poza tym założenie, że niewidomi są wykluczeni… kilku mogłoby się obrazić.
> Co do braku efektów na mojej stronie – ewidentnie nie próbowałeś nigdzie nawigować ani nie najechałeś myszką na logo?
A rollover… nie no zajebisty.
>Mam ten komfort, że do wszystkiego czego będę chciał. To już jest nudne.
Widzisz, ja czystego JS też używam do wszystkiego, czego będę chciał. I faktycznie używam a nie planuję użycie, bo a nuż kiedyś coś… Jak kiedyś coś będę chciał, to dodam konkretne rozwiązanie i tyle. Tak, to jest nudne, bo tłumaczyłem to już tyle razy a Ty dalej wyciągasz ten sam argument ;) To rozwiązanie dostosowuje się do problemu a nie problem do rozwiązania.
>Ja nie narzekam.
Ale Ty != user. A dużo osób nie ma LTE, nie jest w zasięgu LTE lub ma pecha i pochylona sosna (autentyk!) blokuje sygnał.
>Do innych: Nie mówcie tego na rozmowie kwalifikacyjnej, ludzie kupują oczami.
Szkoda, że uwaliłeś kontekst wypowiedzi, który zmienia cały sens tego zdania. No i słowo „niepotrzebne” jest chyba wystarczająco dobitne. Poza tym zawsze mi się wydawało, że „efekciarstwo” jest jednoznacznie pejoratywnym określeniem… Ah, i nie narzekam na zarobki.
>To już przegięcie. Może jeszcze dyskryminujemy osoby niepełnosprawne dodawaniem zdjęć na stronie, bo to niepotrzebne efekty?
Jak nie używasz [alt], to tak – dyskryminujesz. Znów mylisz dobry design z nieużywalnym i niedostępnym efekciarstwem. To przecież całkowicie 2 różne rzeczy.
>Da Vinci – ten do dopiero dykryminował „wykluczonych społecznie”.
Nie, bo zajmował się też medycyną. Zresztą głupio byłoby gdyby dyskryminował, skoro sam był po części wykluczony społecznie.
>Poza tym założenie, że niewidomi są wykluczeni… kilku mogłoby się obrazić.
To akurat była ironia (myślałem, że rozpoznasz; wszak tak chętnie używasz jej do merytorycznej dyskusji ze mną). No i czemu założenie, że niepełnosprawni to tylko niewidomi? A np osoby z trudnościami motorycznymi, które nie bardzo są w stanie używać myszki?
>A rollover… nie no zajebisty.
Faktycznie… bo obrócenie avka to nie jest rodzaj rollovera ;)
Super efekt z tym rysowaniem SVG! Skąd bierzesz informację o takich bibliotekach jak WOW itd? Na różnych blogach wcale specjalnie nie ma informacji. Na WEBroad też specjalnie nie ma, jedynie jak się podchwyci, bo zostało użyte w jakimś artykule.
Poza właśnie artykułami to chyba głownie Twitter, warto śledzić osoby, których blog Ci się spodobał. Nie zaszkodzi również poszukanie na http://bower.io/search/ po interesujących Cię słowach kluczowych.
Tak zapytam autora, bo mnie zaciekawiło. Listing kodu js w artykule – po co ten średnik na początku, przed funkcją anonimową? Czemu to ma służyć?
Zabezpieczenie dla minifikatora. Gdyby łączone były pliki i poprzedni kończyłby się np. wywołaniem funkcji, to mogłoby się coś zepsuć. Nie wiem jedynie czy obecnie minifikatory same tego nie wykrywają.
Wszystko sprowadza się do mechanizmu ASI: http://inimino.org/~inimino/blog/javascript_semicolons
Dzięki za odp. O minifikatorze nie pomyślałem, ale to raczej programista powinien dbać o kończenie wszystkich instrukcji średnikiem :)
Leciwy tekst jednak wymaga on mocnego naprostowania. Przykłady tutaj pokazane są całkowicie błędną interpretacją BEM. Stanowczo nie powinno się odwzorowywać struktury html w nazwach tworzonych selektorów, sam widok takich monstrualnych klas powinien wzbudzić wątpliwości. Bardzo niedobrze, że ten artykuł jest tak wysoko w polskich wynikach wyszukiwania na temat BEMa.
Jeżżżu. A później się człowiek dziwi, że strona zawierająca pięć ikonek na krzyż waży 5-10 MB.