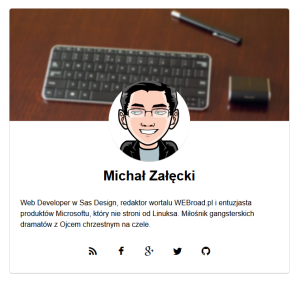
 Wiadomo, że przykład kodu tłumaczy pewne zagadnienie lepiej niż sucha teoria. Poniższy elementu interfejsu został stworzony na potrzeby Bydgoszcz Web Development Meetup #4 jako demo do mojej prezentacji o dobrych praktykach CSS, BEM i OOCSS. W kodzie zastosowane jest kilka ciekawych podejść m. in. logiczne grupowanie selektorów
[
]. Podstawowymi zaletami takiego rozwiązania jest duża przenośność, przynajmniej częściowe rozdzielenie selektorów używanych w CSS od tych, z których korzystamy w JavaScript oraz duża czytelność kodu – szczególnie ważna gdy nad jednym projektem pracuje więcej developerów.
Wiadomo, że przykład kodu tłumaczy pewne zagadnienie lepiej niż sucha teoria. Poniższy elementu interfejsu został stworzony na potrzeby Bydgoszcz Web Development Meetup #4 jako demo do mojej prezentacji o dobrych praktykach CSS, BEM i OOCSS. W kodzie zastosowane jest kilka ciekawych podejść m. in. logiczne grupowanie selektorów
[
]. Podstawowymi zaletami takiego rozwiązania jest duża przenośność, przynajmniej częściowe rozdzielenie selektorów używanych w CSS od tych, z których korzystamy w JavaScript oraz duża czytelność kodu – szczególnie ważna gdy nad jednym projektem pracuje więcej developerów.
HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 | <!DOCTYPE html> <!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]--> <!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]--> <!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]--> <!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]--> <head> <meta charset="utf-8"> <title>BWDM#4</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/font-awesome.css"> <link rel="stylesheet" href="css/animate.css"> <link rel="stylesheet" href="css/style.css"> <script src="js/vendor/modernizr.min.js"></script> </head> <body> <div class="page"> <article class="post"> <h1 class="post__title">Lorem ipsum dolor sit amet, consectetur adipiscing elit</h1> <div class="post__content"> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas a erat vestibulum, euismod odio fermentum, tristique dui. Sed quis nisl molestie, tincidunt lorem non, vestibulum urna. Aenean augue lorem, semper at nibh eget, posuere ultricies metus. Pellentesque sed justo gravida, elementum enim nec, tristique eros. Nunc porta ante vel lectus suscipit dapibus. Proin in mi in ligula rhoncus aliquam. Suspendisse tempus erat in elit auctor feugiat. Phasellus quis purus tellus. Nam aliquet a mauris quis vestibulum. Praesent scelerisque congue varius.</p> <p>Fusce in velit vitae dui lacinia eleifend nec ac metus. Vestibulum tempus ante quis dolor adipiscing laoreet. Ut velit metus, eleifend vel accumsan sed, varius eget leo. Sed faucibus ultricies egestas. Sed bibendum dolor eu felis interdum suscipit. Pellentesque fermentum dictum tempus. Sed tempor, augue vel commodo venenatis, nibh ligula ultricies velit, at gravida mi libero quis felis. Integer convallis posuere posuere. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Fusce consectetur sed velit vel dapibus. Proin accumsan, libero ac commodo vestibulum, quam diam dapibus ante, ullamcorper interdum arcu eros eget nibh. In sit amet metus sit amet lectus bibendum rutrum. Integer nibh ipsum, lacinia nec euismod non, hendrerit non eros. Vivamus eu quam dapibus, consectetur ante sed, auctor mi. Fusce quis tincidunt ante.</p> <p>Aliquam ut lacinia eros. Fusce euismod felis ut neque vehicula, vitae lacinia arcu volutpat. Phasellus euismod bibendum libero. Vestibulum sagittis dolor ut eros semper, sit amet rhoncus leo consectetur. Donec in libero cursus dui pretium pretium. Suspendisse quis mi semper, adipiscing massa vel, dictum est. Aliquam erat volutpat. Suspendisse et venenatis purus. Proin ut purus imperdiet, venenatis leo id, bibendum dui. Fusce ut purus nisl. Suspendisse at odio varius, tincidunt velit ac, varius tortor. Nullam pellentesque et sapien a fermentum. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Maecenas vitae commodo nulla.</p> <p>Donec cursus mollis urna. Phasellus erat ligula, tristique et porta quis, convallis eget nulla. Aenean vel ipsum et eros imperdiet vulputate. Pellentesque ut porta nisi, id pulvinar quam. Nunc et diam arcu. Fusce et accumsan lorem, eu blandit augue. Aenean et nisl suscipit, luctus felis ut, feugiat magna. Ut fringilla ac neque ac tristique. Duis ut tempus urna, ac porttitor metus. Nunc nec metus tellus. Nam id placerat justo. Sed nibh risus, interdum et iaculis vitae, tincidunt vel nisi.</p> <p>Phasellus in condimentum erat. Fusce posuere sem lectus, eu elementum urna euismod ut. Etiam vulputate mattis tortor mattis laoreet. Vivamus feugiat semper tincidunt. Mauris consectetur fermentum leo non ornare. Duis pretium vestibulum iaculis. Pellentesque eleifend cursus laoreet. Vivamus vehicula erat et erat mollis, eget feugiat nisl pulvinar. Praesent congue est nec enim aliquet tristique. Phasellus euismod neque ut turpis aliquet, sed gravida felis consectetur. </p> </div> <aside class="bio [ wow fadeInLeft ]"> <div class="bio__avatar [ vertical flip-container ]"> <div class="bio__avatar__flipper flip-container__flipper"> <div class="bio__avatar__flipper__front flip-container__flipper__front"> <img src="img/mangatar.png" alt="Michał Załęcki"> </div> <div class="bio__avatar__flipper__back flip-container__flipper__back" style="background-color: #683d31;"> <a href="http://michal.zalecki.pl" class="bio__avatar__flipper__back__link"><i class="bio__avatar__flipper__back__link [ fa fa-link ]"></i></a> </div> </div> </div> <div class="bio__bg js-equal-bio" style="background-image: url('img/bio-bg-blur.jpg')"></div> <div class="bio__info js-equal-bio"> <h2 class="bio__info__name">Michał Załęcki</h2> <p class="bio__info__desc">Web Developer w Sas Design, redaktor wortalu WEBroad.pl i entuzjasta produktów Microsoftu, który nie stroni od Linuksa. Miłośnik gangsterskich dramatów z Ojcem chrzestnym na czele.</p> <ul class="bio__info__list nav"> <li class="bio__info__list__item"> <a href="#rss" class="bio__info__list__item__link bio__info__list__item__link--rss btn"> <i class="bio__info__list__item__link__icon [ fa fa-rss ]"></i> <?php include('img/path-circle.svg'); ?> </a> </li> <li class="bio__info__list__item"> <a href="https://www.facebook.com/michal.zalecki" class="bio__info__list__item__link bio__info__list__item__link--facebook"> <i class="bio__info__list__item__link__icon [ fa fa-facebook ]"></i> <?php include('img/path-circle.svg'); ?> </a> </li> <li class="bio__info__list__item"> <a href="https://plus.google.com/+MichalZalecki" rel="author" class="bio__info__list__item__link bio__info__list__item__link--google-plus"> <i class="bio__info__list__item__link__icon [ fa fa-google-plus ]"></i> <?php include('img/path-circle.svg'); ?> </a> </li> <li class="bio__info__list__item"> <a href="https://twitter.com/MichalZalecki" rel="author" class="bio__info__list__item__link bio__info__list__item__link--twitter"> <i class="bio__info__list__item__link__icon [ fa fa-twitter ]"></i> <?php include('img/path-circle.svg'); ?> </a> </li> <li class="bio__info__list__item"> <a href="https://github.com/MichalRazorZalecki" class="bio__info__list__item__link bio__info__list__item__link--github"> <i class="bio__info__list__item__link__icon [ fa fa-github ]"></i> <?php include('img/path-circle.svg'); ?> </a> </li> </ul> </div> </aside> </article> <footer class="footer"> <p>© 2014 Michał Załęcki</p> </footer> </div> <script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <script>window.jQuery || document.write('<script src="js/vendor/jquery.min.js"><\/script>')</script> <script src="js/vendor/wow.min.js"></script> <script src="js/script.js"></script> </body> </html> |
SCSS
Struktura całego projektu może niektórym wydać się skomplikowana, ale niesie ze sobą szereg zalet, które rosną proporcjonalnie do wielkości projektu. Podejście jest diametralnie różne od tego, które proponuje SMACSS. Bardziej od samych elementów, których dotyczy CSS ważniejsze są warstwy abstrakcji.

Poniższy kod dotyczy wyłącznie komponentu informacji o autorze, pełen kod znajduje się w repozytorium na GitHub.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 | .bio { @include border-radius(6px); border-color: #d8d8d8; border-style: solid; border-width: 1px 1px 2px; margin-bottom: $base-line-height; overflow: hidden; position: relative; background-color: #FFFFFF; } .bio__bg { height: 250px; background-size: cover; background-position: center; border-bottom: 1px solid #d8d8d8; } .bio__avatar { @include transform(translateX(-50%) translateY(-50%)); position: absolute !important; top: 250px; left: 50%; cursor: pointer; } .bio__avatar, .bio__avatar__flipper, .bio__avatar__flipper__front, .bio__avatar__flipper__back { @include size(180px); } .bio__avatar__flipper__front, .bio__avatar__flipper__back { @include border-radius(50%); border-bottom: 1px solid #d8d8d8; overflow: hidden; background-color: #d8d8d8; } .bio__avatar__flipper__back__link { @include font-size(56px); line-height: 180px; display: block; text-align: center; text-decoration: none; color: #FFFFFF; } .bio__info { padding: $base-line-height * 4 $base-line-height $base-line-height; } .bio__info__name { text-align: center; } .bio__info__list { margin: 0; text-align: center; } .bio__info__list__item__link { @include transition(all 300ms linear); @include size(48px); @include font-size(22px); position: relative; text-align: center; line-height: 48px; text-decoration: none; margin: 0 5px; color: black; &:hover { .bio__info__list__item__svg { @include transform(translateX(-3px) translateY(-3px)); @include size(54px); } .bio__info__list__item__svg__path { stroke-dashoffset: 0 } } } .no-smil .bio__info__list__item__link { .bio__info__list__item__svg__path { opacity: 0; } &:hover { .bio__info__list__item__svg__path { opacity: 1; } } } .bio__info__list__item__link--rss { &:hover { color: #FF6600; .bio__info__list__item__svg__path { stroke: #FF6600; } } } .bio__info__list__item__link--facebook { &:hover { color: #3B5998; .bio__info__list__item__svg__path { stroke: #3B5998; } } } .bio__info__list__item__link--google-plus { &:hover { color: #DD4B39; .bio__info__list__item__svg__path { stroke: #DD4B39; } } } .bio__info__list__item__link--github { &:hover { color: #4183C4; .bio__info__list__item__svg__path { stroke: #4183C4; } } } .bio__info__list__item__link--twitter { &:hover { color: #00ABF0; .bio__info__list__item__svg__path { stroke: #00ABF0; } } } .bio__info__list__item__svg { @include transition(all 300ms linear); @include size(48px); position: absolute; top: 0; left: 0; } .bio__info__list__item__svg__path { @include transition(all 300ms linear); fill: none; stroke: black; stroke-width: 4; } |
Starsze wersje IE mają problem z animacjami SVG realizowanymi w CSS. Zachowanie ikon po najechaniu możemy zmienić wykorzystując wykrywanie funkcjonalności dzięki Modernizr i to, że nadaje on stosowaną klasę elementowi html.
JavaScript
Kodu JavaScript nie ma zbyt wiele. Po inicjalizacji WOW.js nadajemy ścieżką odpowiednie atrybuty tak by można było je następnie animować po najechaniu na ikony portali społecznościowych. Ostatnim elementem jest wykrycie czy użytkownik posiada ekran dotykowy i dostosowanie zachowania jednego z elementów.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | ;(function ($) { new WOW().init({ offset: 200 }); $('.js-drawable-path').each(function (index, elem) { $path = $(this); $path.attr({ 'stroke-dasharray' : $path.get(0).getTotalLength(), 'stroke-dashoffset' : $path.get(0).getTotalLength(), }); }); // $('html').addClass('touch').removeClass('no-touch'); var flipContainerEvens = 'mouseenter mouseleave' !$('html').hasClass('touch') || (flipContainerEvens = 'click'); $('.flip-container').on(flipContainerEvens, function (e) { $(this).toggleClass('is-flipped'); }); })(jQuery); |
Przydatne materiały
- Demo
- Kod na GitHub
- Prezentacja o dobrych praktykach CSS, BEM i OOCSS
- Artykuł Block, Element, Modifier w CSS
Tagi: BEM • CSS3 • JavaScript • OOCSS • promowany

 Kolejne, już czwarte, spotkanie
Kolejne, już czwarte, spotkanie 
Marta
Świetnie pokazane, jak jedno małe ustawienie może realnie poprawić UX na mobile'u – szczególnie przy dłuższych formularzach, gdzie każdy klik ma znaczenie. Ciekawi mnie, czy przeglądarki mobilne zawsze konsekwentnie interpretują inputmode, czy są tu jakieś różnice między Androidem a iOS-em?2025-07-21 16:43:00